border-top-right-radius属性是用于设置元素右上角的圆角效果。
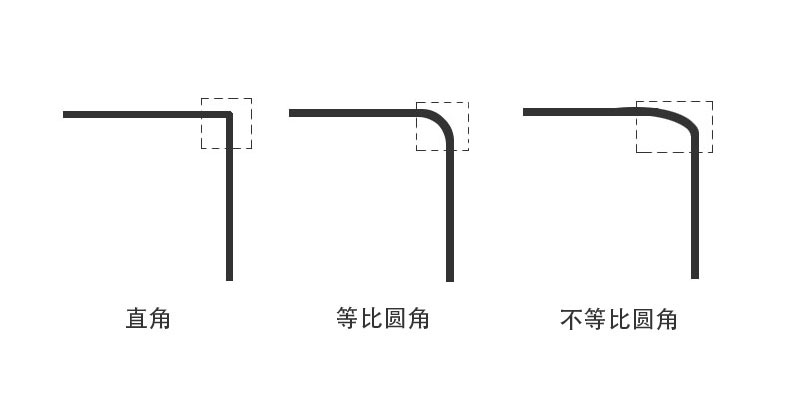
border-top-right-radius属性可以接收1个或2个值,如果只有一个值,那么第二个值和第一个值相同,此时右上角圆角为等比圆角。如果有两个值,并且两个值不相同,那么此时的右上角圆角为椭圆形,圆角为不等比圆角。如果两个值中的其中一个为0,那么元素的右上角为直角,而不是圆角。如果使用百分比值,那么水平方向上的圆角半径为相应 border box 宽度的百分比数,垂直方向上的圆角半径为相应的 border box 高度的百分比数。border-top-right-radius属性的值不能为负数。

如果元素有一个背景颜色或背景图片,那么背景也会被指定的右上角圆角剪裁。例如下面的例子:
如果元素使用了边框图像,那么边框图像不会被右上角圆角曲线剪裁。
如果没有为一个元素设置足够大的padding值,那么在元素右上角圆角的地方,文字内容可能会在圆角之外。例如:
这是一段很长的文字,由于元素没有设置足够的内边距,文字的内容在圆角的地方可能会超出圆角。
注意:在右上角圆角弧线之外的边框区域不会接收元素的pointer事件。
官方语法
border-top-right-radius: [ <length> | <percentage> ]{1,2}
参数:
<length>:表示圆形半径的尺寸值,可以是任何<length>数据类型值。<percentage>:表示圆形半径的百分比值。水平方向上的右上角圆角半径为相应 border box 宽度的百分比数,垂直方向上的右上角圆角半径为相应的 border box 高度的百分比数。
border-top-right-radius属性的初始值为0。
示例代码
/* 正圆圆角 */
/* border-top-right-radius: radius */
border-top-right-radius: 3px;
/* 椭圆圆角 */
/* border-top-right-radius: horizontal vertical */
border-top-right-radius: 0.5em 1em
border-top-right-radius: inherit
应用范围
CSS border-top-right-radius属性可以在所有的元素上应用。但是浏览器不会将该属性应用到border-collapse属性的值为collapse的表格和内联表格(inline-table)上。
在线演示
border-top-right-radius: 50px;
border-top-right-radius: 50px 25px;
border-top-right-radius: 40%;
border-top-right-radius: 40%;
double样式的边框
dashed样式的边框
浏览器支持
除了IE8及以下版本的IE浏览器和Opera Mini 8浏览器不支持border-top-right-radius属性,其它浏览器都支持该属性。完整的兼容性列表查看下图:




