CSS circle()函数是一个图形函数,用于指定某种基本图形<basic-shape>类型。
CSS <basic-shape>代表一种基本图形,它通过图形函数来定义一个图形。一个基本图形可以作为shape-outside属性,或clip-path属性的参数使用,经这些属性应用在一个元素上,可以使这个元素周围的内容环绕在它的周围,或者使用指定的图形来剪裁内容。
circle()函数的语法如下:
circle() = circle( [<shape-radius>]? [at <position>]? ) /* where.. */ <shape-radius> = <length> | <percentage> | closest-side | farthest-side
circle()函数用于定义一个圆形。它的参数都是可选参数,如果第一个参数缺省,则由浏览器来决定它的默认值。
如果第二个参数position缺省,那么圆形的圆心位于使用该函数的元素的中心位置。设置position参数的语法和background-position相同。使用position是必须带有at关键字。
<shape-radius>参数用于指定圆形的半径。如果是百分比值则使用参考盒模型的宽度和高度来计算。不允许为负数。
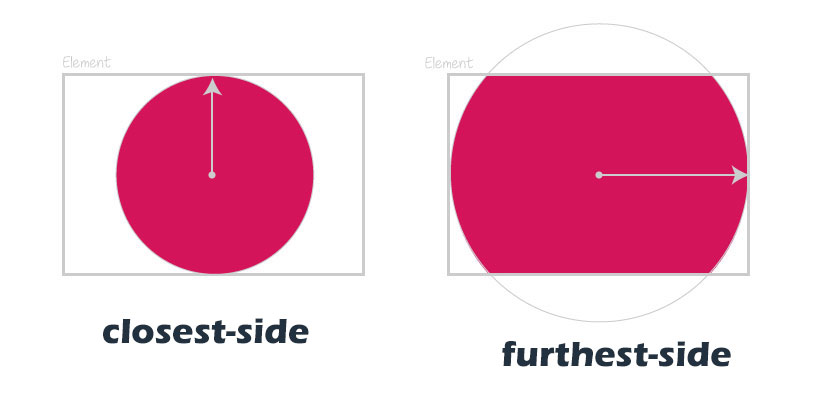
除了使用长度值和百分比值来指定圆形的半径,也可以使用两个关键字来指定:closest-side和furthest-side。closest-side关键字表示,如果你没有指定圆形的半径,那么浏览器将使用元素的最接近圆心的边到圆心的距离作为半径。如下图所示。furthest-side和closest-side刚好相反,它使用距离最远的边到圆心的距离作为半径。

下面都是有效的circle()函数声明。
circle(); /* 使用默认值:圆形使用closest-side作为半径,圆形位于元素的中心 */ circle(100px at 30% 50%); /* 圆形的半径为100像素,位于元素的水平30%,垂直50%的位置 */ circle(farthest-side at 25% 25%); /* 圆形的半径为最远边的一半,位于元素的水平25%,垂直25%的地方 */ circle(10em at 500px 300px);