CSS clip 属性用于剪裁一个元素,使元素只有指定的部分可见。
clip属性通过指定上右下左4个偏移值来指定元素的哪个部分可见。该属性只对定位方式为absolute和fixed的元素有效。
clip可以接收一个CSS图形函数rect()作为值。rect()函数有4个参数,分别指定从左部和顶部向元素内部的偏移值。
clip: rect(<top>, <right>, <bottom>, <left>);
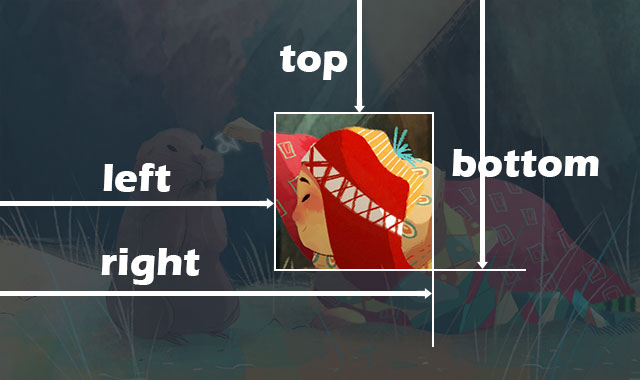
left和right是从元素左侧边部向右的偏移值,top和bottom是从元素顶部向下的偏移值。如下图所示:

在CSS2.1中,裁剪的区域是通过rect()函数来制作的矩形区域。
在CSS3规范中,clip属性被标注为过时的属性,不建议在项目中使用该属性。CSS3中推出了新的clip-path属性,建议使用它来代替clip属性。
官方语法
clip: auto | rect() | inherit;
参数:
- auto:不裁剪元素。
- rect():指定矩形裁剪区域。
rect()接收4个参数,参数之间可以使用逗号来分隔或使用空格来分隔,使用逗号来分隔的语法是标准的语法,使用空格来分隔的语法可以向前兼容IE8之前的浏览器。/* 标准语法 */ rect(<top>, <right>, <bottom>, <left>) /* 兼容IE4-IE7的语法 */ rect(<top> <right> <bottom> <left>)
4个参数是<length>类型的值,不可以是<percentage>类型的百分比值,它们用于指定剪裁区域的偏移值。
top和bottom值从顶部开始向下偏移,left和right值从左侧开始向右偏移。rect()函数也可以接收auto关键字作为参数,它表示裁剪区域和元素的border box边相同。rect()函数的top、right、bottom和left参数可以接收负数值。 - inherit:从父元素中继承剪裁属性。
clip属性的初始值为auto。
应用范围
clip属性可以应用在所有绝对定位的元素上。
示例代码
下面的代码使用clip属性来剪裁一幅图片。
/* 裁剪一幅图片 */
img {
clip: rect(100px, 600px, 350px, 300px);
}

在线演示
下面是使用clip属性来制作的一个小动画效果。使用鼠标滑过图片看看效果。

img {
width: 500px;
height: 500px;
position:absolute;
top: 0;
left: 0;
clip: rect(200px, 400px, 400px, 200px);
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
transition: all 1s ease;
}
img:hover{
clip: rect(20px, 480px, 480px, 20px);
}
浏览器支持
所有的现代浏览器都支持clip属性,包括Chrome,Firefox,Safari,Opera,IE 以及 Android 和 iOS。IE4-7支持空格分隔rect()值的语法。IE8及以上的IE浏览器支持逗号分隔rect()值的语法。



