CSS数据类型<color>用于表示标准色彩空间的颜色值。
一个<color>的值可以是一个关键字,也可以是某种数值规范(十六进制数值)。一种颜色可以用以下任意的方式来描述:
颜色关键字
颜色关键字是不区分大小写的标识符,它表示一个具体的颜色,例如 red, white, brown 。
在使用关键字时有几个需要留意的注意事项:
- 除了通常的16个HTML基本颜色,其它的不能被用于HTML页面。HTML将通过一个特定的计算程序转换这些未知的值,这将导致成为完全不同的颜色。这些关键字应只被用在SVG和CSS中。
- 未知的关键字会让CSS属性无效。无效的属性将被忽略,该颜色将没有作用。这是一个和HTML相比不同的行为。
- 未使用关键字定义的颜色在CSS中有任意的透明度,它们是单实色。
- 某些关键字表示同样的颜色:
- darkgray / darkgrey
- darkslategray / darkslategrey
- dimgray / dimgrey
- lightgray / lightgrey
- lightslategray / lightslategrey
- gray / grey
- slategray / slategrey
- 虽然关键字的名称取自常见的X11颜色名,然而由于生产商为具体的硬件所做的定制,颜色可能与X11系统上相应的颜色有所偏差。
在CSS1规范中有16个颜色关键字。在CSS2规范中,增加了orange关键字,有17个标准的颜色关键字,它们是:aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, orange, purple, red, silver, teal, white, 和 yellow。下面是这17种颜色在页面中的样本:
在CSS3规范中,支持的颜色关键字达到147个,这147种颜色关键字包括17种标准颜色和130种扩展颜色。下表是这些颜色的样本:
| Color | Name | Hex Value | Decimal Value |
|---|---|---|---|
| aliceblue | #f0f8ff | 240,248,255 | |
| antiquewhite | #faebd7 | 250,235,215 | |
| aqua | #00ffff | 0,255,255 | |
| aquamarine | #7fffd4 | 127,255,212 | |
| azure | #f0ffff | 240,255,255 | |
| beige | #f5f5dc | 245,245,220 | |
| bisque | #ffe4c4 | 255,228,196 | |
| black | #000000 | 0,0,0 | |
| blanchedalmond | #ffebcd | 255,235,205 | |
| blue | #0000ff | 0,0,255 | |
| blueviolet | #8a2be2 | 138,43,226 | |
| brown | #a52a2a | 165,42,42 | |
| burlywood | #deb887 | 222,184,135 | |
| cadetblue | #5f9ea0 | 95,158,160 | |
| chartreuse | #7fff00 | 127,255,0 | |
| chocolate | #d2691e | 210,105,30 | |
| coral | #ff7f50 | 255,127,80 | |
| cornflowerblue | #6495ed | 100,149,237 | |
| cornsilk | #fff8dc | 255,248,220 | |
| crimson | #dc143c | 220,20,60 | |
| cyan | #00ffff | 0,255,255 | |
| darkblue | #00008b | 0,0,139 | |
| darkcyan | #008b8b | 0,139,139 | |
| darkgoldenrod | #b8860b | 184,134,11 | |
| darkgray | #a9a9a9 | 169,169,169 | |
| darkgreen | #006400 | 0,100,0 | |
| darkgrey | #a9a9a9 | 169,169,169 | |
| darkkhaki | #bdb76b | 189,183,107 | |
| darkmagenta | #8b008b | 139,0,139 | |
| darkolivegreen | #556b2f | 85,107,47 | |
| darkorange | #ff8c00 | 255,140,0 | |
| darkorchid | #9932cc | 153,50,204 | |
| darkred | #8b0000 | 139,0,0 | |
| darksalmon | #e9967a | 233,150,122 | |
| darkseagreen | #8fbc8f | 143,188,143 | |
| darkslateblue | #483d8b | 72,61,139 | |
| darkslategray | #2f4f4f | 47,79,79 | |
| darkslategrey | #2f4f4f | 47,79,79 | |
| darkturquoise | #00ced1 | 0,206,209 | |
| darkviolet | #9400d3 | 148,0,211 | |
| deepPink | #ff1493 | 255,20,147 | |
| deepskyblue | #00bfff | 0,191,255 | |
| dimgray | #696969 | 105,105,105 | |
| dimgrey | #696969 | 105,105,105 | |
| dodgerblue | #1e90ff | 30,144,255 | |
| firebrick | #b22222 | 178,34,34 | |
| floralwhite | #fffaf0 | 255,250,240 | |
| forestgreen | #228b22 | 34,139,34 | |
| fuchsia | #ff00ff | 255,0,255 | |
| gainsboro | #dcdcdc | 220,220,220 | |
| ghostwhite | #f8f8ff | 248,248,255 | |
| gold | #ffd700 | 255,215,0 | |
| goldenrod | #daa520 | 218,165,32 | |
| gray | #808080 | 128,128,128 | |
| green | #008000 | 0,128,0 | |
| greenyellow | #adff2f | 173,255,47 | |
| grey | #808080 | 128,128,128 | |
| honeydew | #f0fff0 | 240,255,240 | |
| hotpink | #ff69b4 | 255,105,180 | |
| indianred | #cd5c5c | 205,92,92 | |
| indigo | #4b0082 | 75,0,130 | |
| ivory | #fffff0 | 255,255,240 | |
| khaki | #f0e68c | 240,230,140 | |
| lavender | #e6e6fa | 230,230,250 | |
| lavenderblush | #fff0f5 | 255,240,245 | |
| lawngreen | #7cfc00 | 124,252,0 | |
| lemonchiffon | #fffacd | 255,250,205 | |
| lightblue | #add8e6 | 173,216,230 | |
| lightcoral | #f08080 | 240,128,128 | |
| lightcyan | #e0ffff | 224,255,255 | |
| lightgoldenrodyellow | #fafad2 | 250,250,210 | |
| lightgray | #d3d3d3 | 211,211,211 | |
| lightgreen | #90ee90 | 144,238,144 | |
| lightgrey | #d3d3d3 | 211,211,211 | |
| lightpink | #ffb6c1 | 255,182,193 | |
| lightsalmon | #ffa07a | 255,160,122 | |
| lightseagreen | #20b2aa | 32,178,170 | |
| lightskyblue | #87cefa | 135,206,250 | |
| lightslategray | #778899 | 119,136,153 | |
| lightslategrey | #778899 | 119,136,153 | |
| lightsteelblue | #b0c4de | 176,196,222 | |
| lightyellow | #ffffe0 | 255,255,224 | |
| lime | #00ff00 | 0,255,0 | |
| limegreen | #32cd32 | 50,205,50 | |
| linen | #faf0e6 | 250,240,230 | |
| magenta | #ff00ff | 255,0,255 | |
| maroon | #800000 | 128,0,0 | |
| mediumaquamarine | #66cdaa | 102,205,170 | |
| mediumblue | #0000cd | 0,0,205 | |
| mediumorchid | #ba55d3 | 186,85,211 | |
| mediumpurple | #9370db | 147,112,219 | |
| mediumseagreen | #3cb371 | 60,179,113 | |
| mediumslateblue | #7b68ee | 123,104,238 | |
| mediumspringgreen | #00fa9a | 0,250,154 | |
| mediumturquoise | #48d1cc | 72,209,204 | |
| mediumvioletred | #c71585 | 199,21,133 | |
| midnightblue | #191970 | 25,25,112 | |
| mintcream | #f5fffa | 245,255,250 | |
| mistyrose | #ffe4e1 | 255,228,225 | |
| moccasin | #ffe4b5 | 255,228,181 | |
| navajowhite | #ffdead | 255,222,173 | |
| navy | #000080 | 0,0,128 | |
| oldlace | #fdf5e6 | 253,245,230 | |
| olive | #808000 | 128,128,0 | |
| olivedrab | #6b8e23 | 107,142,35 | |
| orange | #ffa500 | 255,165,0 | |
| orangered | #ff4500 | 255,69,0 | |
| orchid | #da70d6 | 218,112,214 | |
| palegoldenrod | #eee8aa | 238,232,170 | |
| palegreen | #98fb98 | 152,251,152 | |
| paleturquoise | #afeeee | 175,238,238 | |
| palevioletred | #db7093 | 219,112,147 | |
| papayawhip | #ffefd5 | 255,239,213 | |
| peachpuff | #ffdab9 | 255,218,185 | |
| peru | #cd853f | 205,133,63 | |
| pink | #ffc0cb | 255,192,203 | |
| plum | #dda0dd | 221,160,221 | |
| powderblue | #b0e0e6 | 176,224,230 | |
| purple | #800080 | 128,0,128 | |
| rebeccapurple | #663399 | 102,51,153 | |
| red | #ff0000 | 255,0,0 | |
| rosybrown | #bc8f8f | 188,143,143 | |
| royalblue | #4169e1 | 65,105,225 | |
| saddlebrown | #8b4513 | 139,69,19 | |
| salmon | #fa8072 | 250,128,114 | |
| sandybrown | #f4a460 | 244,164,96 | |
| seagreen | #2e8b57 | 46,139,87 | |
| seashell | #fff5ee | 255,245,238 | |
| sienna | #a0522d | 160,82,45 | |
| silver | #c0c0c0 | 192,192,192 | |
| skyblue | #87ceeb | 135,206,235 | |
| slateblue | #6a5acd | 106,90,205 | |
| slategray | #708090 | 112,128,144 | |
| slategrey | #708090 | 112,128,144 | |
| snow | #fffafa | 255,250,250 | |
| springgreen | #00ff7f | 0,255,127 | |
| steelblue | #4682b4 | 70,130,180 | |
| tan | #d2b48c | 210,180,140 | |
| teal | #008080 | 0,128,128 | |
| thistle | #d8bfd8 | 216,191,216 | |
| tomato | #ff6347 | 255,99,71 | |
| turquoise | #40e0d0 | 64,224,208 | |
| violet | #ee82ee | 238,130,238 | |
| wheat | #f5deb3 | 245,222,179 | |
| white | #ffffff | 255,255,255 | |
| whitesmoke | #f5f5f5 | 245,245,245 | |
| yellow | #ffff00 | 255,255,0 | |
| yellowgreen | #9acd32 | 154,205,50 |
transparent关键字
transparent关键字表示一个完全透明的颜色,即该颜色看上去和背景色一样。从技术上说,它是带有阿尔法通道为最小值的黑色,是rgba(0,0,0,0) 的简写。例如要创建一个透明的背景色可以使用下面的代码:
.el{
border-color: transparent;
}
currentColor关键字
currentColor关键字代表原始的color属性的计算值。它作为继承的值,允许子元素继承父元素的颜色值。
例如,你在一个父元素上设置了一个背景色为蓝色,你还想为该元素的子元素设置相同的背景颜色。此时就可以将子元素的background-color属性设置为currentColor,使子元素继承父元素的背景色。
.parent {
color: blue;
}
.child {
background-color: currentColor;
}
rgb()颜色
颜色可以使用红绿蓝(red-green-blue (RGB))模式的两种方式来定义颜色:
第一种使用16进制表示方法:#RRGGBB或#RGB:
- "#" 后跟6位十六进制字符(0-9, A-F)
- "#" 后跟3位十六进制字符(0-9, A-F)
三位数的 RGB 符号(#RGB)和六位数的形式(#RRGGBB)是相等的。例如, #f03 和 #ff0033 代表同样的颜色。
第二种是通过函数rgb(R,G,B)来定义颜色,RGB可以是整数值或百分比值,整数255相当于100%,和十六进制符号里的F或FF。
#f03
#F03
#ff0033
#FF0033
rgb(255,0,51)
rgb(255, 0, 51)
rgb(255, 0, 51.2) /* 错误的写法,不能是浮点数 */
rgb(100%,0%,20%)
rgb(100%, 0%, 20%)
rgb(100%, 0, 20%) /* 错误的写法,不能混合使用整数和百分比值 */
下面的例子通过rgb()函数来设置元素的背景色。
rgba()颜色
颜色也可以使用rgba()函数来表示。rgba()颜色扩展了RGB颜色模式,它包含了阿尔法通道,允许设定一个颜色的透明度。阿尔法通道0表示完全透明,1表示不透明。
例如下面的代码通过rgba()函数来设置颜色。
rgba(255,0,0,0.1) /* 10%透明度的红色 */
rgba(255,0,0,0.4) /* 40%透明度的红色 */
rgba(255,0,0,0.7) /* 70%透明度的红色 */
rgba(255,0,0, 1) /* 红色 */
下面的例子是通过rgba()函数为元素设置不同背景色的效果。
hsl()颜色
可以使用hsl()函数来定义颜色,hsl是指色相、饱和度和明度模式(Hue-saturation-lightness)。

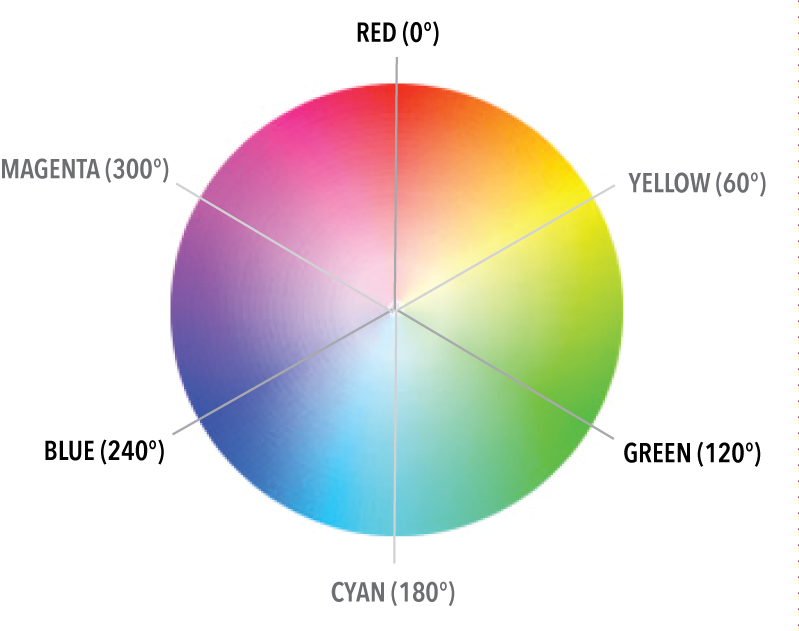
要理解HSL颜色,你首先需要从另一个角度来理解颜色。注意观察上面的色盘,你可以看到红、绿和蓝三种颜色。红色在最上面,被设置为0度,绿色是120度,蓝色是240度。它们将色盘分为三个部分。在它们的中间分别是黄色、青色和洋红(CMYK颜色系统)。它们的角度分别为60度、180度和300度。
从色盘的顶部开始顺时针方向旋转,是彩虹的七彩颜色。从60度开始,分别是:黄色、绿色、青色、蓝色、洋红和红色。
HSL颜色就是指上面颜色色盘中的多少度的颜色值。
例如,紫色在蓝色(240°)和洋红(300°)之间,所以它的HSL颜色是hsl(270,100%,50%)。如果想要紫色偏蓝,就要往色盘蓝色方向移动角度值,得到hsl(255,100%,50%)。
关于色相、饱和度和明度总结如下:
- 色相(Hue)表示色环(即代表彩虹的一个圆环)的一个角度。这个角度是一个无单位的整数。定义
red=0=360其它颜色分散于圆环,所以green=120, blue=240以此类推。作为一个角度,它隐含像-120=240和480=120这样的回环。 - 饱和度使用百分数来表示。100% 是满饱和度,而 0% 是一种灰度。
- 明度使用百分数来表示。100% 明度是白色, 0% 明度是黑色。
例如下面的例子中为元素的背景设置不同的饱和度值,色相和亮度值相等的效果。
下面的例子是为元素的背景设置不同的亮度,色相和饱和度相等的效果。
hsla()颜色
颜色可以使用hsla()函数来表示。hsla()颜色扩展了HSL颜色模式,它包含了阿尔法通道,允许设定一个颜色的透明度。阿尔法通道0表示完全透明,1表示不透明。
下面的代码是使用hsla()函数的例子。
hsla(240,100%,50%,0.05) /* 5%透明度的蓝色 */
hsla(240,100%,50%, 0.4) /* 40%透明度的蓝色 */
hsla(240,100%,50%, 0.7) /* 70%透明度的蓝色 */
hsla(240,100%,50%, 1) /* 蓝色 */
下面的例子是通过hsla()函数为元素设置不同背景色的效果。
浏览器支持
所有的现代浏览器都支持颜色属性。包括:Chrome, Firefox, Safari, Opera, IE 和 Android 和 iOS。
在IE浏览器中,只有IE9+浏览器才支持hsl(),hsla(),rgba(),transparent关键字和currentColor关键字。
IE 8.0及以上的IE浏览器支持“e”版本的灰色关键字:grey, darkgrey, darkslategrey, dimgrey, lightgrey, lightslategrey。
IE3-IE6的IE浏览器仅支持“a”版本的灰色关键字:gray, darkgray, darkslategray, dimgray, lightgray, lightslategray。
IE7和IE8只有background和border这两个属性支持transparent关键字。在IE中使用color:transparent会被渲染为黑色。IE6渲染透明边框也是黑色。



