CSS column-count属性用于指定列的数量。该属性允许你将一个容器中的内容按指定的列数排列为多列布局。
如果你没有指定column-width属性,浏览器会根据容器的空间大小来自动分配列的宽度。
为了制作更加弹性和响应式的多列布局,如果你的多列容器设置了固定的宽度,不建议同时使用column-width和column-count属性。
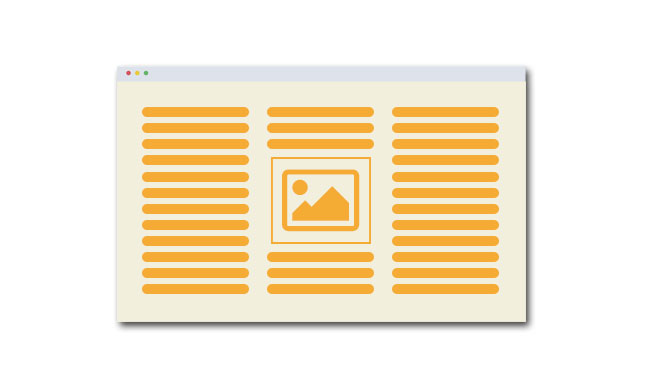
使用column-count属性可以制作出类似杂志的多列布局效果,例如,如果将column-count属性的值设置为3,会得到类似下图的效果:

官方语法
column-count: <integer> | auto
参数:
- <integer>:指定列的最佳数量。数值必须大于0。如果同时指定了column-width和
column-count属性,并且它们的值都不是auto,那么<integer>参数值表示列的最大数量。 - auto:由其它列属性来决定列的宽度。(例如column-width属性)
column-count属性的初始值为auto。
应用范围
column-count属性可以应用在块级元素,内联块级元素和表格单元格元素上,但是不能应用在表格元素上。
示例代码
下面是column-width属性的一些取值的示例代码:
column-count: 3;
column-count: auto;
column-count: inherit;
经常可以看到多列布局的响应式效果,例如Bootstrap的网格系统,在大屏幕上显示4列,在中等屏幕上显示2列,在小屏幕上显示为1列。下面的代码通过媒体查询来模拟这个效果。
div {
-webkit-column-count: 2;
-moz-column-count: 2;
column-count: 2;
}
@media screen and (max-width: 30em) {
div {
-webkit-column-count: 1;
-moz-column-count: 1;
column-count: 1;
}
}
在线演示
下面是一个响应式多列布局的实际例子,调整你的浏览器窗口,看看列的变化情况:
北极熊(拉丁学名:Ursus maritimus),是世界上最大的陆地食肉动物,又名白熊,憨态可掬。外观上通常为白色,也有黄色等颜色,体型巨大,凶猛。
北极熊的视力和听力与人类相当,但它们的嗅觉极为灵敏,是犬类的7倍;奔跑时最快速度可达60km/h,是世界百米冠军的1.5倍。由于全球气温的升高,北极的浮冰逐渐开始融化,北极熊昔日的家园已遭到一定程度的破坏,在未来的不久很可能灭绝,需要人类的保护。

北极熊是现今体型最大的陆上食肉动物之一,成年北极熊直立起来高达2.8米,肩高1.6米。雄性北极熊体重为300-800公斤,雌性为150-300公斤;在冬季来临前脂肪将大量积累,它们的体重可达650公斤。熊掌可达25厘米宽,熊爪可超过10厘米,北极熊奔跑的时速可达40公里,还能在海里以时速10公里游97公里远。
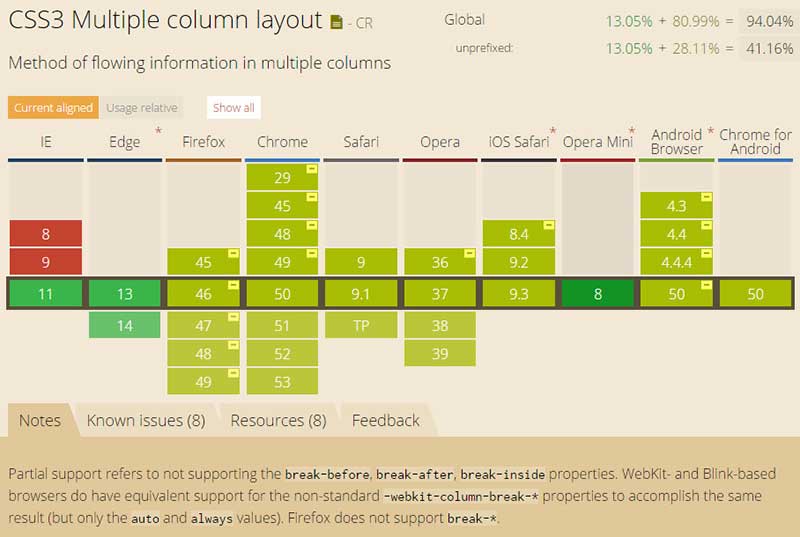
浏览器支持
column-count属性的浏览器兼容性如下图所示:
IE10+和Edge浏览器以及Opera Mini浏览器支持column-count属性。Firefox浏览器需要添加-webkit-前缀:-moz-column-count,Safari 和 Chrome浏览器需要添加-webkit-前缀:-webkit-column-count。