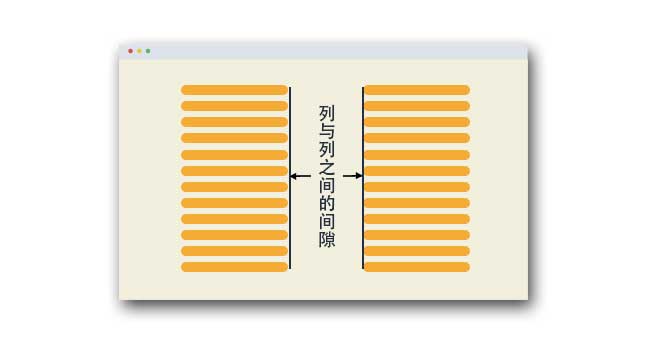
CSS column-gap属性用于在多列布局中指定相邻列与列之间的间隙宽度。
通过CSS column-gap属性可以控制相邻列与列之间的距离,相邻列之间的间隙的高度和与列布局的高度相同。

如果你使用column-rule属性设置了相邻列与列之间的分隔线,那么分隔线会被绘制在间隙的中间位置,并且该属性不会增加由column-gap属性指定的间隙宽度。
如果列的宽度和数量与容器的宽度不匹配,浏览器会根据实际情况来做出调整,一种可能性是减少列的数量来适应列的宽度。另外,设置column-gap属性时,如果容器的宽度不够大,可能会导致列的宽度减小。
官方语法
column-gap: <length> | normal
参数:
- <length>:使用指定的<length>值来设置列与列之间的间隙距离。
- normal:默认值。列与列之间的间隙距离由浏览器user-agent指定。规范指定的值为1em。
column-gap属性的初始值为normal。
应用范围
column-gap属性可以应用在所有多列布局元素上。
示例代码
下面是column-gap属性的一些取值的示例代码:
/* 关键字 */
column-gap: normal;
/* 长度值 */
column-gap: 3px;
column-gap: 2.5em;
column-gap: inherit;
下面是一个实际应用的示例代码:
.columns{
width: 100%;
-moz-columns: 2em 3;
-webkit-columns: 2em 3;
columns: 2em 3;
-webkit-column-gap: 3em;
-moz-column-gap: 3em;
column-gap: 3em;
text-align: justify;
}
在线演示
下面的例子演示column-gap属性的效果。这里设置column-gap的值为2em。设置不同的gap值会影响列的宽度。
CSS3中新出现的多列布局(multi-column)是传统HTML网页中块状布局模式的有力扩充。这种新语法能够让WEB开发人员轻松的让文本呈现多列显示。我们知道,当一行文字太长时,读者读起来就比较费劲,有可能读错行或读串行。
人们的视点从文本的一端移到另一端、然后换到下一行的行首,如果眼球移动浮动过大,他们的注意力就会减退,容易读不下去。所以,为了最大效率的使用大屏幕显示器,页面设计中需要限制文本的宽度,让文本按多列呈现,就像报纸上的新闻排版一样。
但是在CSS3的多列布局(columns)语法功能出现之前,人们如果想让文本呈多列显示,要么使用绝对定位,手动给文本分段落,或者使用JS脚本等,而新语法的出现,彻底改变了这样的局面。
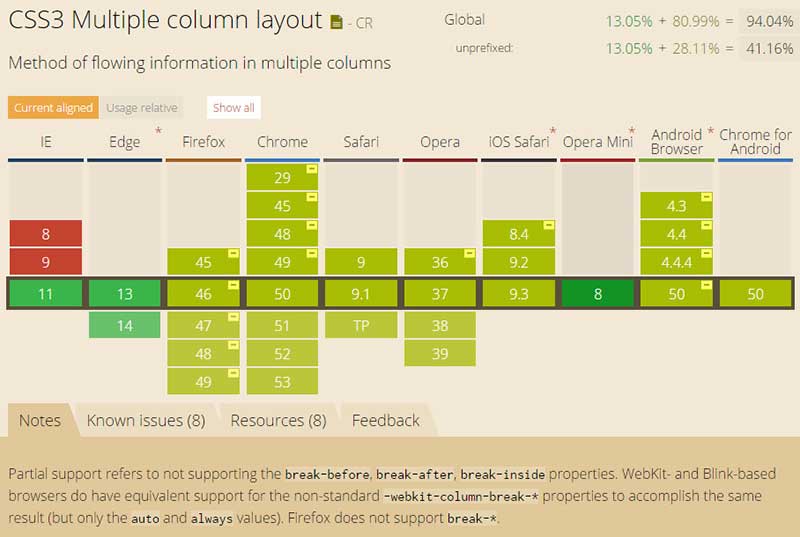
浏览器支持
column-gap属性的浏览器兼容性如下图所示:
IE10+和Edge浏览器以及Opera Mini浏览器支持column-gap属性。Firefox浏览器需要添加-webkit-前缀:-moz-column-gap,Safari 和 Chrome浏览器需要添加-webkit-前缀:-webkit-column-gap。