CSS column-rule-color属性用于在多列布局中指定列与列之间通过column rule属性设置的分隔线的颜色。
column-rule是列与列之间的一条垂直分隔线,你可以设置这条分割线样式和颜色,同一个多列布局具有相同的分隔线宽度。
分割线只会绘制在列与列之间,在第一列的前面和最后一列的后面是不会绘制分隔线的。
分隔线不会占用列与列之间的空间,也就是说,增加column-rule-width属性的值是不会影响由column-gap属性指定的列与列之间的间隙宽度。
官方语法
column-rule-color: <color>
参数:
- <color>:指定分隔线的颜色。取值可以参考<color>数据类型。
column-rule-color属性的初始值为currentColor。
应用范围
column-rule-color属性可以应用在所有多列布局的元素上。
示例代码
下面是column-rule-color属性的一些取值的示例代码:
column-rule-color: red;
column-rule-color: rgb(192, 56, 78);
column-rule-color: transparent;
column-rule-color: hsla(0, 100%, 50%, 0.6);
column-rule-color: inherit;
在一个元素应用column-rule-color属性的代码如下:
.columns {
columns: 12em;
column-rule-width: 5px;
column-rule-style: solid;
column-rule-color: #0099CC;
}
在线演示
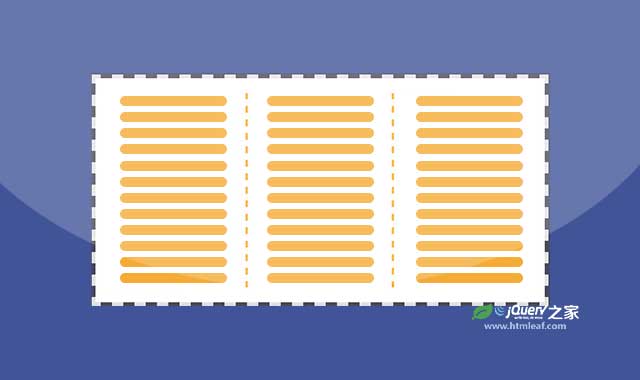
下面是一个多列布局中设置分隔线颜色的实际例子:
CSS3中新出现的多列布局(multi-column)是传统HTML网页中块状布局模式的有力扩充。这种新语法能够让WEB开发人员轻松的让文本呈现多列显示。我们知道,当一行文字太长时,读者读起来就比较费劲,有可能读错行或读串行。
人们的视点从文本的一端移到另一端、然后换到下一行的行首,如果眼球移动浮动过大,他们的注意力就会减退,容易读不下去。所以,为了最大效率的使用大屏幕显示器,页面设计中需要限制文本的宽度,让文本按多列呈现,就像报纸上的新闻排版一样。
但是在CSS3的多列布局(columns)语法功能出现之前,人们如果想让文本呈多列显示,要么使用绝对定位,手动给文本分段落,或者使用JS脚本等,而新语法的出现,彻底改变了这样的局面。
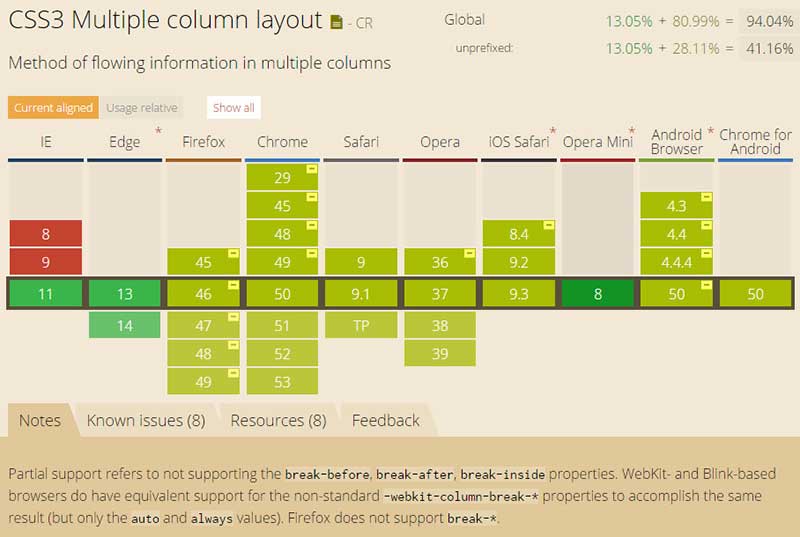
浏览器支持
column-rule-color属性的浏览器兼容性如下图所示:
IE10+和Edge浏览器以及Opera Mini浏览器支持column-rule-color属性。Firefox浏览器需要添加-webkit-前缀:-moz-column-rule-color,Safari 和 Chrome浏览器需要添加-webkit-前缀:-webkit-column-rule-color。