CSS column-rule-width属性用于在多列布局中指定列与列之间通过column rule属性设置的分隔线的宽度。
column-rule是列与列之间的一条垂直分隔线,你可以设置这条分割线样式和颜色,同一个多列布局具有相同的分隔线宽度。
分割线只会绘制在列与列之间,在第一列的前面和最后一列的后面是不会绘制分隔线。
分隔线不会占用列与列之间的空间,也就是说,增加column-rule-width属性的值是不会影响由column-gap属性指定的列与列之间的间隙宽度。
官方语法
column-rule-width: <length> | thin | medium | thick
参数:
- <length>:指定分隔线的宽度。取值可以参考<length>数据类型。
- thin:分隔线宽度的关键字。一种细线条。
- medium:分隔线宽度的关键字。一种中等宽度的线条。
- thick:分隔线宽度的关键字。一种较粗的线条。
column-rule-width属性的初始值为medium。
应用范围
column-rule-width属性可以应用在所有多列布局的元素上。
示例代码
下面是column-rule-width属性的一些取值的示例代码:
/*关键字 */
column-rule-width: thin;
column-rule-width: medium;
column-rule-width: thick;
/* 长度单位 */
column-rule-width: 1px;
column-rule-width: 2.5em;
/* 继承 */
column-rule-width: inherit;
在线演示
下面是一个多列布局中设置分隔线宽度的实际例子:
CSS3中新出现的多列布局(multi-column)是传统HTML网页中块状布局模式的有力扩充。这种新语法能够让WEB开发人员轻松的让文本呈现多列显示。我们知道,当一行文字太长时,读者读起来就比较费劲,有可能读错行或读串行。
人们的视点从文本的一端移到另一端、然后换到下一行的行首,如果眼球移动浮动过大,他们的注意力就会减退,容易读不下去。所以,为了最大效率的使用大屏幕显示器,页面设计中需要限制文本的宽度,让文本按多列呈现,就像报纸上的新闻排版一样。
但是在CSS3的多列布局(columns)语法功能出现之前,人们如果想让文本呈多列显示,要么使用绝对定位,手动给文本分段落,或者使用JS脚本等,而新语法的出现,彻底改变了这样的局面。
浏览器支持
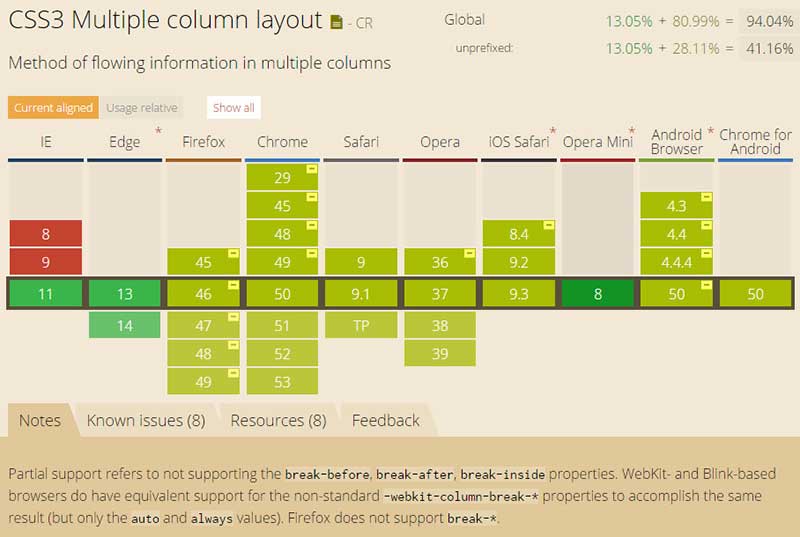
column-rule-width属性的浏览器兼容性如下图所示:
IE10+和Edge浏览器以及Opera Mini浏览器支持column-rule-width属性。Firefox浏览器需要添加-webkit-前缀:-moz-column-rule-width,Safari 和 Chrome浏览器需要添加-webkit-前缀:-webkit-column-rule-width。