CSS column-rule属性用于在多列布局的列与列之间绘制一条分隔线。
CSS column-rule属性是各种column-rule-*属性的简写方式。
多列布局中,列与列之间的分割线可以通过column-rule-width属性来设置宽度,通过column-rule-color属性来设置颜色,通过column-rule-style属性来设置线条的样式。而column-rule属性可以同时设置分隔线的这三个属性。
分割线只会绘制在列与列之间,在第一列的前面和最后一列的后面是不会绘制分隔线的。
分隔线不会占用列与列之间的空间,也就是说,增加column-rule-width属性的值是不会影响由column-gap属性指定的列与列之间的间隙宽度。
官方语法
column-rule: <'column-rule-width'> || <'column-rule-style'> || <'column-rule-color'>
参数:
- <'column-rule-width'>:设置分隔线的宽度。详细内容参考column-rule-width属性的介绍。
- <'column-rule-style'>:设置分隔线的线条样式。详细内容参考column-rule-style属性的介绍。
- <'column-rule-color'>:设置分隔线的颜色。详细内容参考column-rule-color属性的介绍。
column-rule属性的初始值为0 solid currentColor。
如果你只为column-rule属性设置了一个或两个值,那么没有设置的属性会使用它们各自的初始值作为值。
应用范围
column-rule属性可以应用在所有多列布局的元素上。
示例代码
下面是column-rule属性的一些取值的示例代码:
column-rule: dotted;
column-rule: solid blue;
column-rule: solid 8px;
column-rule: thick inset blue;
column-rule: inherit;
column-rule: 1em dotted #ddd;
/* 等效于 */
column-rule-width: 1em;
column-rule-style: dotted;
column-rule-color: #ddd;
在线演示
下面是一个多列布局中使用column-rule属性来设置分隔线的例子:
CSS3中新出现的多列布局(multi-column)是传统HTML网页中块状布局模式的有力扩充。这种新语法能够让WEB开发人员轻松的让文本呈现多列显示。我们知道,当一行文字太长时,读者读起来就比较费劲,有可能读错行或读串行。
人们的视点从文本的一端移到另一端、然后换到下一行的行首,如果眼球移动浮动过大,他们的注意力就会减退,容易读不下去。所以,为了最大效率的使用大屏幕显示器,页面设计中需要限制文本的宽度,让文本按多列呈现,就像报纸上的新闻排版一样。
但是在CSS3的多列布局(columns)语法功能出现之前,人们如果想让文本呈多列显示,要么使用绝对定位,手动给文本分段落,或者使用JS脚本等,而新语法的出现,彻底改变了这样的局面。
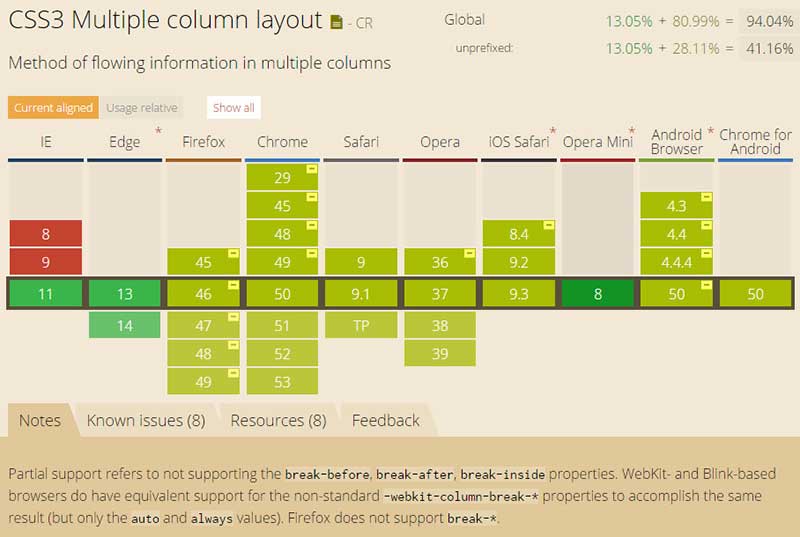
浏览器支持
column-rule属性的浏览器兼容性如下图所示:
IE10+和Edge浏览器以及Opera Mini浏览器支持column-rule属性。Firefox浏览器需要添加-webkit-前缀:-moz-column-rule,Safari 和 Chrome浏览器需要添加-webkit-前缀:-webkit-column-rule。