CSS column-span属性用于在多列布局中指定某个元素是否跨越所有的列。
CSS column-span属性有两个取值:all和none。如果某个元素的column-span属性的取值为all,那么这个元素就会占据一行中所有的列,如果设置为none则表示该元素值占据一列宽度。
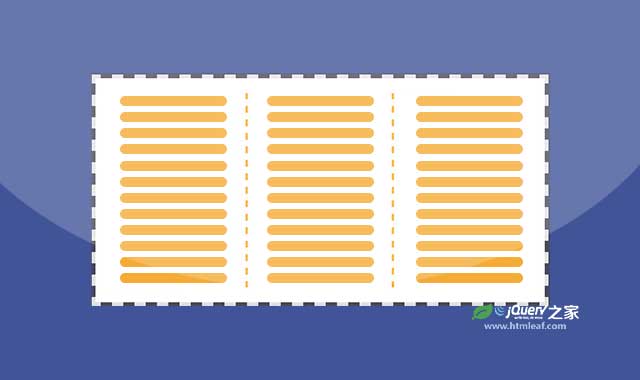
下图是一个多列布局的示意图,其中虚线框中的标题元素和中间黄色背景的图片元素将column-span属性设置为all,它们多会占据3列的宽度。

注意:只有块级元素可以跨越多列。即display属性为block的元素才可以跨越多列。
官方语法
column-span: none | all
参数:
- none:元素不跨越多列。
- all:元素跨越一行的所有列。在元素前面的内容会重新按指定的列数平均分配。
column-span属性的初始值为none。
应用范围
column-span属性可以应用在所有多列布局的元素上。
示例代码
例如有下面的多列布局HTML结构:
<div class="columns">
<h2>标题</h2>
<p>
<!-- 内容1 -->
</p>
<img src="..." alt="...">
<p>
<!-- 内容2 -->
</p>
</div>
为.columns元素创建一个多列布局:
.columns {
column-width: 300px;
column-rule: 2px solid #ddd;
}
如果想要使标题元素和图片元素跨越多列,可以为它们设置column-span属性:
h2 {
column-span: all;
}
img.spanner {
display:block;
column-span: all;
}
在线演示
下面是一个使用column-span属性的在线示例:
CSS3 多列布局
CSS3中新出现的多列布局(multi-column)是传统HTML网页中块状布局模式的有力扩充。这种新语法能够让WEB开发人员轻松的让文本呈现多列显示。我们知道,当一行文字太长时,读者读起来就比较费劲,有可能读错行或读串行。
人们的视点从文本的一端移到另一端、然后换到下一行的行首,如果眼球移动浮动过大,他们的注意力就会减退,容易读不下去。所以,为了最大效率的使用大屏幕显示器,页面设计中需要限制文本的宽度,让文本按多列呈现,就像报纸上的新闻排版一样。
但是在CSS3的多列布局(columns)语法功能出现之前,人们如果想让文本呈多列显示,要么使用绝对定位,手动给文本分段落,或者使用JS脚本等,而新语法的出现,彻底改变了这样的局面。

对于一些不支持多列布局特征的浏览器,比如IE9/IE8,会把这些属性全部忽略,这样布局就呈现出传统的单块布局。
CSS3的多列布局(columns)是一种方便WEB开发者高效利用宽屏显示器的非常有用的功能特征。你会发现在很多地方都需要用到它们,特别是需要自动平衡列高度的地方。
浏览器支持
目前有Chrome,Safari,Opera 11.1+(需要添加-webkit-前缀),Internet Explorer 10+,Android 和 iOS支持column-span属性。Firefox浏览器不支持column-span属性。