CSS column-width属性用于指定列的宽度。该属性用于将一个容器制作为弹性多列布局,并为每个列指定一个宽度值。
我们在看杂志的时候经常可以看到多列布局的排版,例如下面的截图:

column-width通常用于在弹性多列布局中指定列的宽度。列的数量由容器的宽度来决定,或者你可以使用column-count属性来指定列的数量。但是不建议同时指定column-width属性和column-count属性,而是应该由浏览器来计算一行中列的数量,这样的布局更加弹性。
列的宽度会根据容器的宽度来弹性调整,例如,如果设置column-width的值为300像素,那么就是表示每一列的宽度至少为300像素,如果容器有更多的可用空间,那么每一列的宽度会大于300像素。如果容器的宽度小于300像素,那么容器中只会有一列出现。
根据规范的规定,要制作适应不同尺寸屏幕的弹性多列布局,在使用column-width属性的同时,你需要同时设置多列容器的宽度,列与列之间的间隙column-gap属性,以及column-rule-width属性。
官方语法
column-width: <length> | auto
参数:
- <length>:指定列的最佳宽度。实际的列宽度可能会比这个值大(如果有更多的可用空间),或比这个值小(如果容器的宽度小于这个值)。指定的数值不能为负数。
- auto:由其它列属性来决定列的宽度。例如column-count属性。
column-width属性的初始值为auto。
应用范围
column-width属性可以应用在块级元素,内联块级元素和表格单元格元素上,但是不能应用在表格元素上。
示例代码
下面是column-width属性的一些取值的示例代码:
/* auto关键字 */
column-width: auto;
/* 各种长度取值 */
column-width: 6px;
column-width: 25em;
column-width: 0.3vw;
column-width: inherit;
下面的代码中,在一个div容器中使用column-width属性,容器的宽度为200像素,指定列宽为95像素。由于还有10像素的可用空间,所以实际上,每一列的实际宽度为100像素。
div {
width: 200px;
-webkit-column-width: 95px;
-moz-column-width: 95px;
column-width: 95px;
column-gap: 0;
column-rule: none;
}
在线演示
下面是一个多列布局的实际例子:
北极熊(拉丁学名:Ursus maritimus),是世界上最大的陆地食肉动物,又名白熊,憨态可掬。外观上通常为白色,也有黄色等颜色,体型巨大,凶猛。
北极熊的视力和听力与人类相当,但它们的嗅觉极为灵敏,是犬类的7倍;奔跑时最快速度可达60km/h,是世界百米冠军的1.5倍。由于全球气温的升高,北极的浮冰逐渐开始融化,北极熊昔日的家园已遭到一定程度的破坏,在未来的不久很可能灭绝,需要人类的保护。

北极熊是 现今体型最大的陆上食肉动物之一,成年北极熊直立起来高达2.8米,肩高1.6米。雄性北极熊体重为300-800公斤,雌性为150-300公斤;在冬季来临前脂肪将大量积累,它们的体重可达650公斤。熊掌可达25厘米宽,熊爪可超过10厘米,北极熊奔跑的时速可达40公里,还能在海里以时速10公里游97公里远。
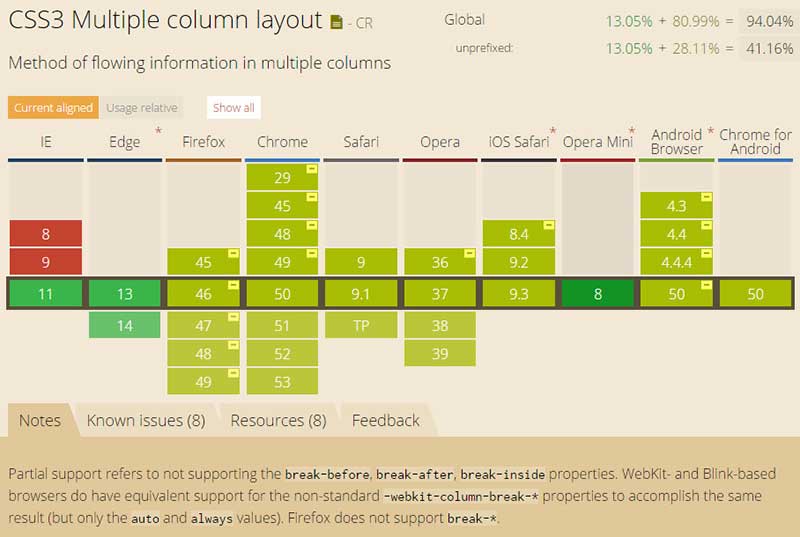
浏览器支持
column-width属性的浏览器兼容性如下图所示:
IE10+和Edge浏览器以及Opera Mini浏览器支持column-width属性。Firefox浏览器需要添加-webkit-前缀:-moz-column-width,Safari 和 Chrome浏览器需要添加-webkit-前缀:-webkit-column-width。