CSS cursor属性用于指定当鼠标滑过某个元素时显示的鼠标光标样式。
鼠标的光标可以设置为某种预定义的光标样式,或者使用图片作为鼠标的光标。
cursor属性只在支持鼠标光标的设备上才有效果,在移动设备上是没有效果的。
提供各种鼠标光标的样式是为了更好的用户体验。例如当鼠标滑过某个超链接或按钮时,鼠标光标会变为一个小手的样式。或者在可以进行分隔拖拽的地方,将鼠标显示为row-resize样式。这样当用户看到某种光标时,就可以知道此时可以进行什么样相应的操作。
在CSS中定义的鼠标光标样式由浏览器和操作系统提供支持。同一个CSS cursor属性关键字渲染出来的光标样式,在不同的操作系统或浏览器上可能会显示出不同的形态。如果你想光标可以跨浏览器显示相同的样式,最好使用图片来作为鼠标的光标。
官方语法
cursor: [ [<uri> ,]* [ auto | crosshair | default | pointer | move | e-resize | ne-resize | nw-resize | n-resize | se-resize | sw-resize | s-resize | w-resize | text | wait | help | progress ] ] | inherit
新的CSS3语法添加了一些新的值和选项,语法如下:
cursor: [ [ <uri> [<x> <y>]?,]* [ auto | default | none | context-menu | help | pointer | progress | wait | cell | crosshair | text | vertical-text | alias | copy | move | no-drop | not-allowed | e-resize | n-resize | ne-resize | nw-resize | s-resize | se-resize | sw-resize | w-resize | ew-resize | ns-resize | nesw-resize | nwse-resize | col-resize | row-resize | all-scroll | zoom-in | zoom-out | grab | grabbing ] ]
参数:
按照类型和作用,可以将光标分成不同的类别。
图片光标
- <uri>:指定作为光标的图片url()地址,可以使用逗号分隔多张图片的url()地址。浏览器会使用第一张图片作为鼠标光标,如果浏览器不支持第一张图片,则会尝试使用第二张图片作为光标,以此类推。如果所有的图片都不能使用,则浏览器使用参数列表最后的光标关键字作为光标。例如:
cursor: url(img/cursor.jpg), url(cursor.cur), auto;
可选的
<x>,<y>参数用于指定光标热点位于图片上的精确位置。
通用类型光标
- auto:由浏览器根据当前内容来决定显示哪种光标。
- default:
 默认的光标,通常是一个箭头。
默认的光标,通常是一个箭头。 - none:不显示光标。
链接和状态光标
- context-menu:
 上下文菜单光标。只有IE10以上的IE浏览器可见。
上下文菜单光标。只有IE10以上的IE浏览器可见。 - help:
 帮助信息光标,指示帮助可用。
帮助信息光标,指示帮助可用。 - pointer:
 指针光标,指示目标元素为一个链接。
指针光标,指示目标元素为一个链接。 - progress:
 进度光标,指示进程的进度。
进度光标,指示进程的进度。 - wait:
 等待光标,指示进程或程序正忙。
等待光标,指示进程或程序正忙。
选择光标
- cell:
 指示一个单元格或多个单元格被选择。
指示一个单元格或多个单元格被选择。 - crosshair:
 指示位图选择。
指示位图选择。 - text:
 选择文本光标。指示文本可以被选择。
选择文本光标。指示文本可以被选择。 - vertical-text:
 垂直选择文本光标。指示垂直文本可以被选择。
垂直选择文本光标。指示垂直文本可以被选择。
拖放光标
- alias:
 指示创建别名或快捷方式。
指示创建别名或快捷方式。 - copy:
 指示可以进行复制操作。
指示可以进行复制操作。 - move:
 指示鼠标滑过的元素可以被移动。
指示鼠标滑过的元素可以被移动。 - no-drop:
 指示当前区域不能放置被拖拽的元素。
指示当前区域不能放置被拖拽的元素。 - not-allowed:
 指示请求的动作不能被执行。
指示请求的动作不能被执行。
尺寸和滚动光标
- e-resize, n-resize, ne-resize, nw-resize, s-resize, se-resize, sw-resize, w-resize:



 指示元素上的某些边部可以被移动。
指示元素上的某些边部可以被移动。 - ew-resize, ns-resize, nesw-resize, nwse-resize:


 指示可以双向缩放的操作。
指示可以双向缩放的操作。 - col-resize:
 指示列可以被水平拖动修改尺寸。
指示列可以被水平拖动修改尺寸。 - row-resize:
 指示行可以被垂直拖动修改尺寸。
指示行可以被垂直拖动修改尺寸。 - all-scroll:
 指示可以在任何方向上移动。
指示可以在任何方向上移动。
缩放操作光标
- zoom-in:
 :指示可进行放大操作。
:指示可进行放大操作。 - zoom-out:
 :指示可以进行缩小操作。
:指示可以进行缩小操作。
抓取操作光标
- grab:
 :指示可进行抓取操作。
:指示可进行抓取操作。 - grabbing:
 :指示正在进行抓取操作。
:指示正在进行抓取操作。
cursor属性的初始值为auto。
应用范围
cursor属性可以应用在所有元素上。
示例代码
例如如果一个按钮处于不可用状态时,可以将滑过它的鼠标光标设置为not-allowed。
button {
cursor: not-allowed;
}
使用图片作为光标,图片可以是svg格式,cur格式,或jpg格式等。
:link,
:visited {
cursor: url(example.svg#linkcursor), url(hyper.cur), pointer;
}
在线演示
下面的例子演示了所有可用光标的取值,你可以使用鼠标滑过相应的元素来看看光标的效果。
图片光标
通用光标
链接和状态光标
选择光标
拖放光标
尺寸和滚动光标
缩放操作光标
抓取操作光标
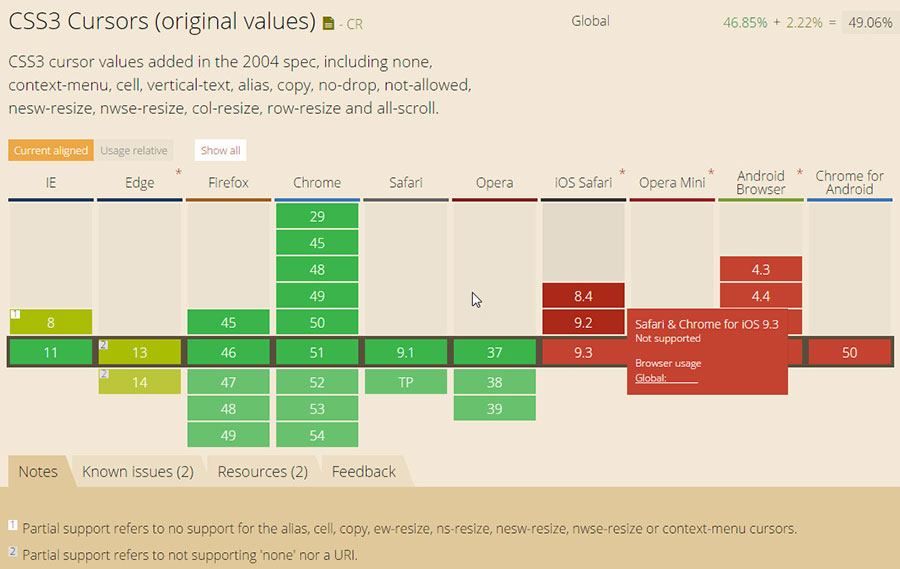
浏览器支持
cursor属性的浏览器兼容性如下图所示:
Firefox/Mac, Safari/Mac, Chrome/Mac不支持PNG格式和JPG格式的图片光标。IE仅支持CUR格式的图片光标。
抓取操作和缩放操作的几个光标在webkit内核浏览器和Firefox浏览器中需要前缀-webkit-和-moz-的支持。
IE浏览器不支持自定义图片光标时使用x,y坐标。
IE9及以下的IE浏览器在解析图片光标的相对路径时,路径是相对于HTML文档,而不是CSS文件。因此为了做到跨浏览器兼容性,最好使用绝对路径来设置图片光标:
.element {
cursor: url('/path/to/my-cursorr.cur'), move;
}
或者为IE浏览器提供回退代码:
element{
cursor: url('../path/to/my-cursorr.cur'), /* 现代浏览器 */
url('/path/to/my-cursorr.cur'), /* IE浏览器 */
move;
}