CSS display属性用于指定在页面上使用哪种盒模型来渲染指定的元素。通俗来讲就是某个元素在页面中的显示方式。
在HTML中,默认的display属性取决于 HTML 规范所描述的行为或浏览器的默认样式表。在XML中,display属性的默认值为inline。
在HTML页面中,每一个元素都是一个矩形(详细介绍请参考box-sizing属性)。盒模型的类型会直接影响元素在页面中的渲染效果。一个元素可以设置为inline(内联元素)和block(块级元素)两种元素盒格式。
内联元素
inline元素盒表示元素为内联元素。内联元素可以嵌入一行内容之中,而不会照成断行。常见的内联元素有:<span>、<em>和<img>等。如下图的图片是一个内联元素,它可以嵌入段落的行中,而不会照成断行。

内联元素可以有padding(内边距)和margin(外边距),但是它们不可以设置高度和宽度。为内联元素设置宽度或高度不会改变它们的尺寸。增加内联元素的padding和margin值会影响水平方向上该元素和其它元素之间的距离,但是在垂直方向上的其它元素不会受影响。
内联块级元素
display属性的值为inline-block的元素被称为内联块级元素。内联块级元素的行为和内联元素相同,但是它们可以设置宽度和高度。为内联块级元素设置宽度和高度之后,元素周围的空间会被撑开,如下图所示:

块级元素
display属性设置为block的元素是块级元素。块级元素会独占一行空间。常见的块级元素有<div>、<section>、<p>和<ul>等。块级元素中可以嵌套其它块级元素。
display属性
通过display属性,你可以指定一个元素的显示方式。你可以将内联元素设置为块级元素,或者将块级元素设置为内联块级元素的等。
在CSS中,display属性除了指定以上3种显示格式之外,还可以设置更多的盒格式。
你可以将一个元素中的内容以表格的方式来显示。可以参考CSS display:table属性介绍了解更多的信息。
在CSS3中,display属性增加了一个新的值run-in。run-in允许我们将一个块级元素显示为内联元素。我们也可以使用display:inline来将一个块级元素显示为内联元素。run-in的出现是为了使HTML标签的语义更加明确。
例如,如果我们想将一个<h1>标题元素和其后的<p>段落元素显示在同一行内,可以在<h1>元素上使用display:inline,使它变为内联元素。但是这样做的前提是<h1>元素必须嵌套在<p>中,此时H1元素的语义发生了改变,它不再是一个标题元素,而是段落的一部分。
run-in值目前还处于实验性阶段,并没有被所有的浏览器支持。
通过将display属性的值设置为none,可以将一个元素在页面中隐藏起来。这个操作会将元素从页面中移除,这个元素仍然会存在于DOM中,但是文档渲染的过程中就好像在文档树中这个元素不存在一样。与visibility属性不同的是,visibility:hidden只是隐藏元素,但是不会将元素从页面中移除。
通过display:none隐藏的元素会被屏幕阅读器识别。一个元素被隐藏之后,它的所有后代子元素也会被隐藏。这个过程是不可逆的,也就是说,父元素设置了display:none,而它的某个子元素设置display:block时,并不会对父元素照成影响,这个子元素仍然是不可见的。
除了上面介绍的display值之外,在CSS3中还引入了flex和grid值,它们是Flexbox布局和网格布局的一部分。
官方语法
display: none | inline | block | list-item | inline-list-item | inline-block | inline-table | table | table-cell | table-column | table-column-group | table-footer-group | table-header-group | table-row | table-row-group | flex | inline-flex | grid | inline-grid | run-in | ruby | ruby-base | ruby-text | ruby-base-container | ruby-text-container | contents
参数:
- none:元素完全从页面中移除。它的所有后代元素同样被移除。文档渲染的过程中就好像在文档树中这个元素不存在一样。
- inline:显示为内联元素。
- inline-block:显示为块级内联元素。它可以设置元素的宽度和高度,其它的行为和内联元素相同。
- block:显示为块级元素。
- list-item:该元素生成一个块级容器和单独的内联列表元素。
- run-in:指定为
run-in的元素的行为如下:- 如果指定为
run-in的元素包含一个块级元素,那么这个元素显示为块级元素。 - 如果指定为
run-in的元素后面跟随一个非浮动或绝对定位的块级元素,那么run-in元素会成为这个块级元素的第一个内联元素。一个run-in元素不能运行在一个以run-in元素开始的块级元素前,或这个块级元素本身就是run-in元素。 - 其它情况下,
run-in元素作为块级元素来显示。
- 如果指定为
- inline-table, table, table-row-group, table-column, table-column-group, table-header-group, table-footer-group, table-row, table-cell, and table-caption:这些值会将元素显示为表格。
inline-table不是一个在HTML中直接映射的元素,它的行为和HTML<table>元素相同,但是它是一个内联元素,而不是一个块级元素。可以参考CSS display:table属性介绍了解更多的信息。 - flex:元素显示为块级元素,它的内容根据Flexbox模式来进行布局。
- inline-flex:元素显示为内联元素,它的内容根据Flexbox模式来进行布局。
- grid:元素显示为块级元素,它的内容根据Grid模式来进行布局。
- inline-grid:元素显示为内联元素,它的内容根据Grid模式来进行布局。
display属性的初始值为inline。
在CSS中,所有的元素默认都是inline(内联)元素,但是各个浏览器会根据自己的User Agent样式表来指定元素的默认样式。大部分的User Agent样式表会将默认的块级元素的样式从inline修改为block。例如<p>、<ul>、<div>,以及HTML5元素<section>、<header>和<footer>等。
在CSS3中推出了和CSS Ruby Module相关的新的display值。这些值目前没有浏览器支持,这里不再做详细介绍。
应用范围
display属性可以应用在所有元素上。
示例代码
display: none
display: inline
display: block
display: contents
display: list-item
display: inline-block
display: inline-table
display: table
display: table-cell
display: table-column
display: table-column-group
display: table-footer-group
display: table-header-group
display: table-row
display: table-row-group
display: flex
display: inline-flex
display: grid
display: inline-grid
display: run-in
display: inherit
在线演示
这是一个标题元素,如果你的浏览器支持run-in值,那么就可以看到这段话会作为下面段落的一部分,显示在段落的前面。
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.我是一个内联块级元素! Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
注意下面的图片显示为块级元素,它会独占一行的空间。

浏览器支持
浏览器对display属性各个取值的支持情况如下表所示:
| 取值 | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| none,inline,block | 1.0 | 1.0(1.7-) | 4.0 | 7.0 | 1.0 (85) |
| inline-block | 1.0 | 3.0(1.7-) | 5.5 | 7.0 | 1.0 (85) |
| list-item | 1.0 | 3.0(1.7-) | 6.0 | 7.0 | 1.0 (85) |
| run-in | 1.0(32中被移除) | 未实现 | 8.0 | 7.0 | 1.0 (85) |
| inline-table | 1.0 | 3.0 (1.9) | 8.0 | 7.0 | 1.0 (85) |
| table系列 | 1.0 | 1.0 (1.7 -) | 8.0 | 7.0 | 1.0 (85) |
| flex | 21.0(-webkit-前缀) | 18.0(20.0) | 11 | 12.50 | 6.1(-webkit-前缀) |
| inline-flex | 21.0(-webkit-前缀) | 18.0(20.0) | 11 | 12.50 | 6.1(-webkit-前缀) |
| grid | 未知 | 未实现 | 10.0(-ms-前缀) | 未知 | 未知 |
| inline-grid | 未知 | 未实现 | 10.0(-ms-前缀) | 未知 | 未知 |
所有的现代浏览器都支持display属性,包括Chrome, Firefox, Safari, Opera, Internet Explorer 以及 Android 和 iOS。
支持run-in值的浏览器只有IE8及以上版本的IE浏览器,Opera和Safari。Chrome 32之前的Chrome 浏览器也支持这个值,但是之后的版本中,该值被移除。
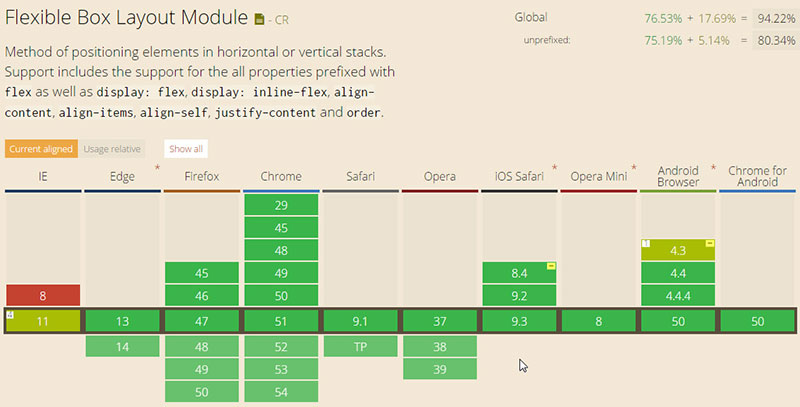
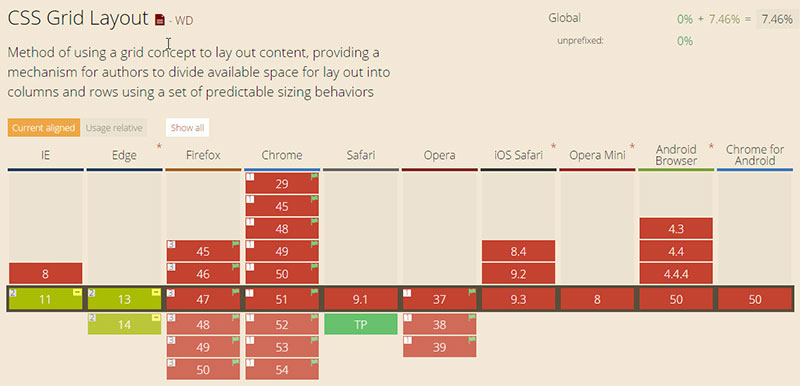
你可以查看下面的caniuse列表来获取更多关于浏览器支持display:flex和display:grid的信息。