CSS font-family 属性允许您通过给定一个有先后顺序的,由字体名称或者通用字体族名组成的列表来为选定的元素设置字体。
font-family属性的值是用于指定某个元素的字体名称(font family names)或通用字体族名称(generic family names)的列表。字体的名称通过逗号来分隔,浏览器会从这个字体列表中选择一种计算机操作系统中已经安装的字体,或者在CSS中通过@font-face来下载某种指定的字体来使用。
例如Bootstrap框架中定义<body>的字体为:
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
浏览器会首先为body应用“Helvetica Neue”字体,如果浏览器没有找到这个字体,就会使用“Helvetica”,以此类推。如果font-family中所有的字体都无效,那么浏览器就会使用列表最后一个定义的通用字体族字体。
在上面的示例中,最后一个sans-serif是一个通用字体族关键字,它代表一类字体,表示系统中的无衬线字体。它的作用是当前三种字体都不可用时,提供一个回退机制,因为任何计算机系统中肯定会安装了一些无衬线字体,它可以防止找不到字体的情况出现。
在使用font-family时有两个名词需要理解:
- 字体名称(font family names)代表一个实际的字体名词,如“Helvetica Neue”,“Microsoft YaHei”,“宋体”等。字体名词可以使用双引号引起来,也可以不使用双引号。不使用双引号时,字体名词之间不允许有空格,前面不允许出现数字或标点符号。例如下面的字体定义是无效的:
font-family: Goudy Bookletter 1911, sans-serif; font-family: Red/Black, sans-serif; font-family: "Lucida" Grande, sans-serif; font-family: Ahem!, sans-serif; font-family: test@foo, sans-serif; font-family: #POUND, sans-serif; font-family: Hawaii 5-0, sans-serif;
通用字体族(generic family)代表一类字体,它用于字体的回退机制,告诉浏览器在字体列表中所有的字体都无效的情况下,使用系统中的某类字体作为当前的字体,防止找不到字体的情况出现。
通常会在字体列表的最后定义一个字体族。字体族的名称通常是一个关键字,常见的字体族有:serif、sans-serif、cursive、fantasy和monospace。
通用字体族的名称是关键字,不需要使用双引号来引用。如果你使用的某种字体和通用字体族的名称相同,必须使用双引号将该字体引起来,以便和通用字体族关键字区分开来。
官方语法
font-family: [ <family-name> | <generic-family> ] #
参数:
- <family-name>:指定字体的名称,多个字体名称之间使用逗号来分隔。例如:"Helvetica Neue", Helvetica, Arial。
<generic-family>:指定通用字体族的名称:serif、sans-serif、cursive、fantasy和monospace。
通用字体族作为一个回退机制存在。以上5种通用字体族在所有的CSS实现中都有效。浏览器会根据相应的字体族选择一种合适的实际字体来使用。
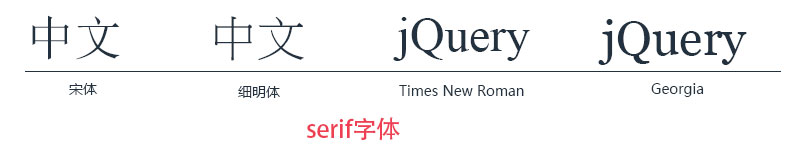
serif:serif是一种有衬线字体,意思是在字的笔画开始、结束的地方有额外的装饰,而且笔画的粗细会有所不同。serif 字体容易识别,它强调了每个字母笔画的开始和结束,因此易读性比较高。在中文阅读的情况下,适合使用serif字体(如宋体)进行排版,易于换行阅读的识别性,避免发生行间的阅读错误。
中文字体中的宋体就是一种最标准的serif字体,衬线的特征非常明显。字形结构也和手写的楷书一致。因此宋体一直被做为最适合的正文字体之一。对于中文来说,宋体属于serif 字体,而黑体、幼圆、雅黑则属于sans serif字体。而英文,常用的 serif 字体为"Times New Roman"。

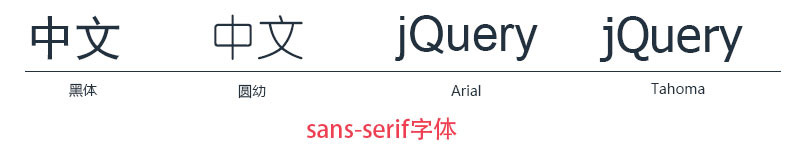
- sans-serif:sans-serif是专指西文中没有衬线的字体,与汉字字体中的黑体相对应。与衬线字体相反。该类字体通常是机械的和统一线条的,它们往往拥有相同的曲率,笔直的线条,锐利的转角。中文中的黑体、幼圆等则属于Sans Serif,英文的Arial、Tahoma、Verdana等则属于Sans Serif字体。

- cursive:cursive是一种类似手写风格的字体,相当于印刷学中的手写体。中文的华文行草就是这样的一个字体。

- fantasy:fantasy字体族主要用在图片中,字体看起来很艺术,实际网页上用得不多。

- monospace:monospace字体族是等宽字体。所谓的等宽字体,是指每个字符宽度都一致的字体。一个著名的例子就是 Courier New 字体。因为字符宽度一致,所以特别容易对齐,能快速精确的定位到某行某列,因此经常用来显示代码。

font-family属性的初始值由浏览器决定。
应用范围
font-family属性可以应用在所有元素上。
示例代码
下面是font-family属性的一些取值示例代码:
font-family: "Arial";
font-family: "Open Sans", sans-serif;
font-family: "Microsoft YaHei", "宋体",Verdana, sans-serif;
font-family: "Helvetica Neue", fantasy;
浏览器支持
所有的浏览器都支持font-family属性,包括:Chrome, Firefox, Safari, Opera, Internet Explorer 以及 Android 和 iOS。



