CSS font-size-adjust 属性用于指定字体的尺寸是取决于这种字体的小写字母“x”的高度(x-height)。
在网页中,我们不可能100%的保证我们通过font-family设置的首选字体会被使用。通常我们会通过font-family设置一组字体名称和用于回退的字体族。当用户的浏览器找不到设置的第一种字体时,会在字体列表中依次往下应用下一种字体,直到有一种字体可以被使用为止。
当font-family的首选字体不可用时,如果备选字体的尺寸比例(小写字母的大小与字体大小的比)有较大的差别时,可读性可能会成为一大问题。例如sans-serif族(无衬线字体)的字体在尺寸较小时通常会比serif族(衬线字体)要清晰。在字体较小时,字体的可读性主要由小写字母的大小决定。
字体的尺寸由字体的高度和这种字体的小写字母“x”的高度决定。每一种字体都有一个比例,这个比例通过小写字母“x”的高度除以字体的高度来得到。
font-size-adjust属性用于指定字体的尺寸是取决于这种字体的小写字母“x”的高度,而不是字体的高度。通过该属性,我们可以调整某种字体的尺寸,使它变得更清晰。当你的备用字体的比例和当前使用的字体的字体比例不相同的时候,font-size-adjust属性就显得非常有用了。
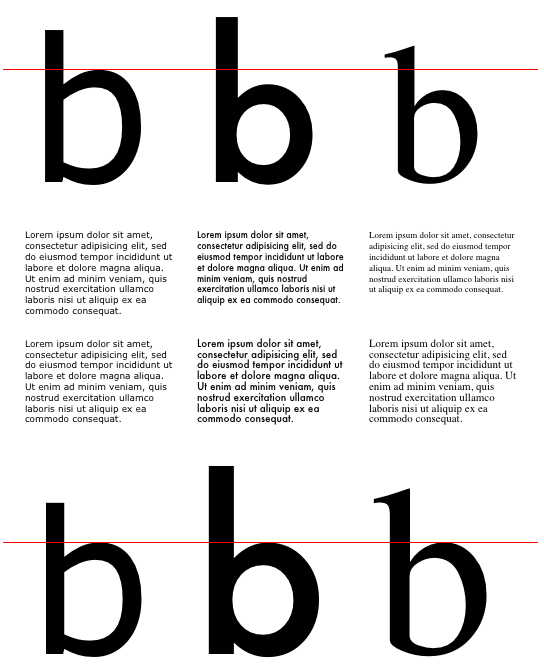
下图是W3C关于3种不同字体使用font-size-adjust属性和没有使用font-size-adjust属性的比较结果:

关于如何调整某种字体的字体比例,W3C给出了如下的建议:将两个相同的字母分别放置在<span>元素中,给<span>元素设置一个边框,然后给其中一个设置font-size-adjust属性为0.5,观察两个<span>的高度,然后调整font-size-adjust属性,直到两个<span>的高度相同为止。代码如下:
<p><span>b</span><span class="adjust">b</span></p>
p {
font-family: Futura;
font-size: 500px;
}
span {
border: solid 1px red;
}
.adjust {
font-size-adjust: 0.5;
}
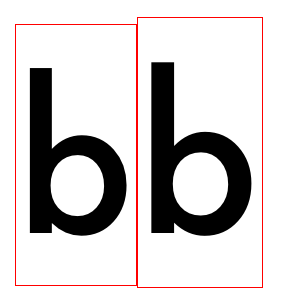
得到的效果图如下:

可以看到,使用了font-size-adjust: 0.5;的字母的高度要比没有使用该属性的字母要高一些。此时通过调整font-size-adjust属性,调整到2个<span>的高度相同为止,得到的值就是这种字体的字体比例。
font-size-adjust的值应该设置为首选字体的字体比例。
为了兼容不支持font-size-adjust的浏览器,font-size-adjust属性的值应该被定义为font-size的值所要乘的系数。 例如下面的代码:
font-size: 20px;
font-size-adjust: 0.6;
这段代码的作用是定义备用字体的字体高度为12像素(0.6 x 20px = 12px)。0.6是首选字体的字体比例。
官方语法
font-size-adjust: none | <number>
参数:
font-size-adjust属性的初始值为none。
应用范围
font-size-adjust属性可以应用在所有的元素上。
示例代码
/* 仍使用font size的值 */
font-size-adjust: none;
/* 使用小写字母大小为font size一半大小的字体大小 */
font-size-adjust: 0.5;
font-size-adjust: inherit;
浏览器支持
目前只有Firefox浏览器支持font-size-adjust属性。



