CSS font-stretch 属性用于指定字体的宽度是正常宽度、压缩宽度或伸展宽度样式。
很多字体都有不同的字体样式,通过font-stretch的不同关键字取值,我们可以指定某种字体不同的宽度样式,可用的关键字有:
- normal
- ultra-condensed
- extra-condensed
- condensed
- semi-condensed
- semi-expanded
- expanded
- extra-expanded
- ultra-expanded
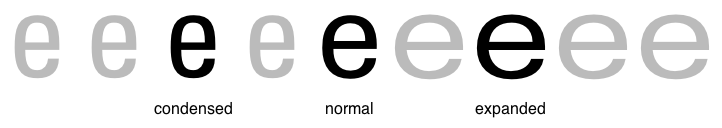
下图是W3C给出的各种字体宽度的示意图:

如果你选择的某种字体没有相应的窄版和宽版的字体,在这种字体上使用font-stretch属性将没有任何意义。浏览器会选择一种有效的字体宽度来显示该字体。
font-stretch属性不会改变字体的几何形状,它只是选择该字体的某种可用的宽窄版字体来使用。
官方语法
font-stretch: normal | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded
参数:
- normal:选择正常字体来显示。
- ultra-condensed, extra-condensed, condensed, semi-condensed:选择窄版字体来显示。ultra-condensed是宽度最窄的字形。
- semi-expanded, expanded, extra-expanded, ultra-expanded:选择宽版字体来显示。Ultra-expanded是宽度最宽的字形。
font-stretch属性的初始值为normal。
应用范围
font-stretch属性可以应用在所有的元素上。
示例代码
font-stretch: ultra-condensed;
font-stretch: extra-condensed;
font-stretch: condensed;
font-stretch: semi-condensed;
font-stretch: normal;
font-stretch: semi-expanded;
font-stretch: expanded;
font-stretch: extra-expanded;
font-stretch: ultra-expanded;
浏览器支持
目前只有Firefox9+和Internet Explorer 9+浏览器支持font-stretch属性。



