CSS font-weight 属性用于指定文字的粗细程度。
font-weight属性通过关键字或数值来指定字体的粗细程度。数值可以是100,200,300,400,500,600,700,800,900。每一个数值等级都比上一个等级显示的字体要粗一些。关键字是具体数值的映射,例如,normal代表数值400,bold 代表数值700。可用的关键字有:normal,bold,bolder和lighter。
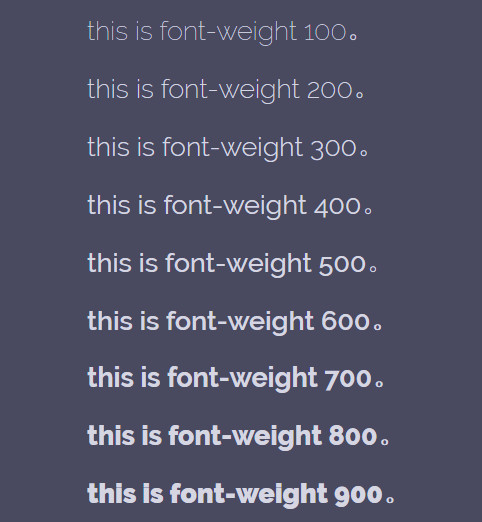
例如下图中显示的是Raleway字体从100-900 9个等级的粗细字体。

某些字体只有normal 和 bold两种字体粗细类型。在这些字体上以数值的形式设置font-weight属性只会得到两种结果。如下图显示了微软雅黑字体9个等级字体粗细的情况。

bolder 和 lighter关键字根据父元素的字体粗细值来计算当前元素的字体粗细程度。计算方法根据下表的规则来进行。
| 父元素的font-weight值 | bolder | lighter |
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
官方语法
font-weight: normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
参数:
- normal:和数值400相同。
- bold:和数值700相同。
- bolder:指定比父元素的字体更粗的字体。
- lighter:指定比父元素的字体更细的字体。
- 100-900:9个等级的字体粗细程度。
font-weight属性的初始值为normal。
应用范围
font-weight属性可以应用在所有的元素上。
示例代码
font-weight: 300;
font-weight: 900;
font-weight: normal
font-weight: bold;
font-weight: bolder;
font-weight: lighter;
在线演示
Raleway字体9个粗细等级的在线演示效果如下:
Raleway字体
this is font-weight 100
this is font-weight 200
this is font-weight 300
this is font-weight 400
this is font-weight 500
this is font-weight 600
this is font-weight 700
this is font-weight 800
this is font-weight 900
浏览器支持
所有的浏览器都支持font-weight属性,包括Chrome, Firefox, Safari, Opera, Internet Explorer 以及 Android 和 iOS。



