CSS <gradient>渐变数据类型实际上是一张图片,它由两种或更多的颜色通过平滑渐进过渡形成。
CSS <gradient>不是一种颜色类型,不能在任何使用<color>作为值的属性中使用。
<gradient>是一种<image>数据类型,可以使用在任何使用<image>作为值的属性中,例如background-image属性。
虽然渐变是一幅图片,但是渐变没有固定的尺寸和比例,它的尺寸由应用渐变的元素的尺寸来决定。
在CSS中,渐变有两种类型:线性渐变和径向渐变。另外还有这两种渐变衍生出来的重复渐变模式。
linear-gradientradial-gradientrepeating-linear-gradientrepeating-radial-gradient
线性渐变使用linear-gradient()函数来创建。线性渐变是指渐变颜色沿着一条轴线(水平或垂直)改变颜色,从起点到终点颜色进行顺序渐变。线性渐变的方向可以是水平或垂直方向,或者任意角度的方向。例如下面是一些线性渐变的示意图:

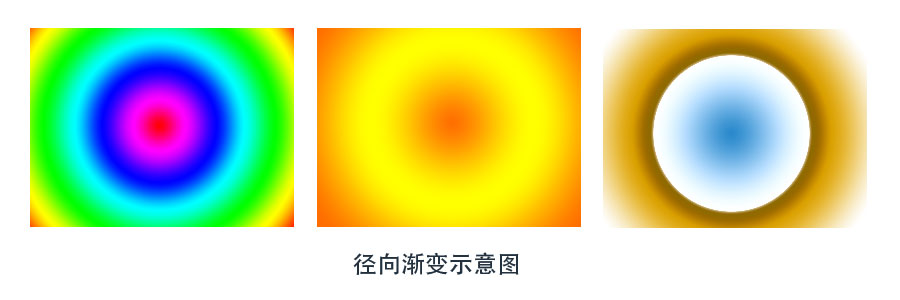
径向渐变使用radial-gradient()函数来创建。径向渐变是指从起点到终点颜色从内到外进行的圆形渐变。例如下面是一些径向渐变的示意图:

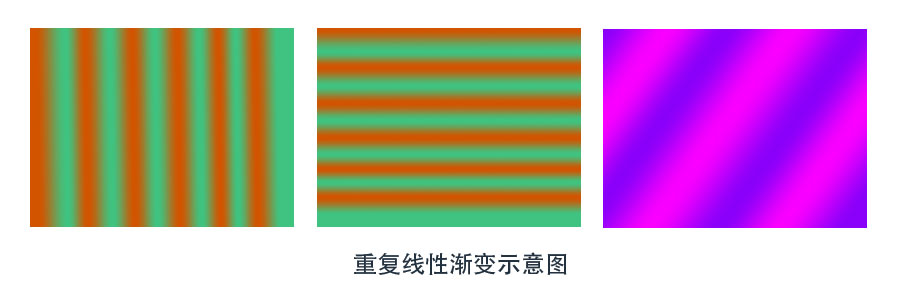
重复线性渐变使用repeating-linear-gradient()函数来创建。重复的渐变模式会尽可能多的在应用渐变的容器中重复平铺。例如下面是一些重复线性渐变的示意图:

重复径向渐变使用repeating-radial-gradient()函数来创建。例如下面是一些重复径向渐变的示意图:

注意,在IE浏览器中,渐变是一个不能制作过渡动画的属性。
示例代码
下面是一个线性渐变的示例代码:
.element{
background-image: -moz-linear-gradient(left,red,orange,yellow, green, blue,indigo,violet);
background-image: -webkit-linear-gradient(left,red,orange,yellow, green, blue,indigo,violet);
background-image: -ms-linear-gradient(left,red,orange,yellow, green, blue,indigo,violet);
background-image: -o-linear-gradient(left,red,orange,yellow, green, blue,indigo,violet);
background-image: linear-gradient(to right,red,orange,yellow, green, blue,indigo,violet);
}
得到的结果如下:
下面是一个径向渐变的示例代码:
.element{
background-image: -moz-radial-gradient(red, yellow, rgb(30, 144, 255)) repeat scroll 0% 0% transparent;
background-image: radial-gradient(red, yellow, rgb(30, 144, 255));
}
得到的结果如下:
使用渐变可以制作出一些非常漂亮的背景图像效果,例如下面的例子:
background-color: silver;
background-image: linear-gradient(335deg, #b00 23px, transparent 23px),
linear-gradient(155deg, #d00 23px, transparent 23px),
linear-gradient(335deg, #b00 23px, transparent 23px),
linear-gradient(155deg, #d00 23px, transparent 23px);
background-size: 58px 58px;
background-position: 0px 2px, 4px 35px, 29px 31px, 34px 6px;
background-color:white;
background-image: linear-gradient(90deg, rgba(200,0,0,.5) 50%, transparent 50%),
linear-gradient(rgba(200,0,0,.5) 50%, transparent 50%);
background-size:50px 50px;
background: linear-gradient(45deg, #dca 12%, transparent 0, transparent 88%, #dca 0),
linear-gradient(135deg, transparent 37%, #a85 0, #a85 63%, transparent 0),
linear-gradient(45deg, transparent 37%, #dca 0, #dca 63%, transparent 0) #753;
background-size: 25px 25px;
更多精彩的渐变效果请查看CSS3 Patterns Gallery。
浏览器支持
浏览器对每一种渐变的支持都不相同,请查看各种渐变属性来了解它们各自的浏览器兼容性。