CSS height 属性用于指定元素内容区域的高度。
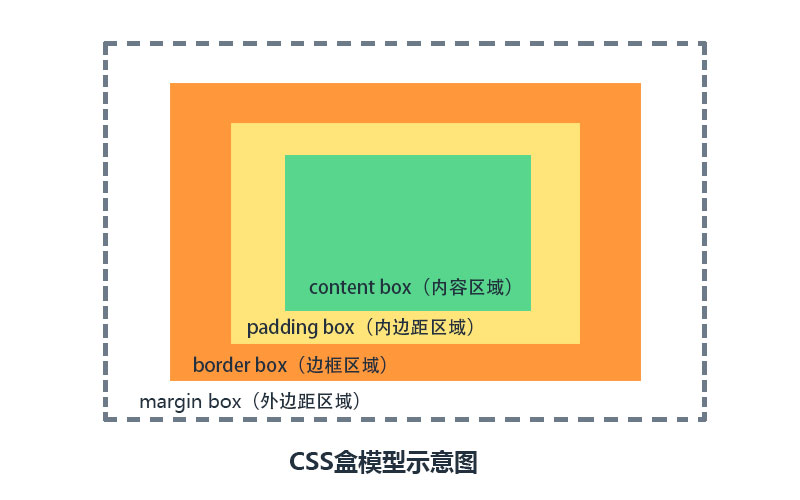
在WEB页面中,每一个元素都是一个规则的矩形,每一个元素都有一个矩形的盒模型。盒模型包括4个区域:content box(内容区域)、padding box(内边距区域)、border box(边框区域)和 margin box(外边距区域)。元素的所有内容都在content box(内容区域)中。下图是CSS盒模型的示意图。

如果为元素设置了padding(内边距)值,那么元素的总尺寸会被增大。例如,如果元素的高度为500像素,并设置了50像素的padding值,那么这个元素的总高度就是600像素。
为inline(内联元素)设置高度是没有意义的。内联元素的高度取决于它里面的内容。如果你要为内联元素设置高度,必须使用display属性将内联元素转换为块级元素或内联块级元素。
CSS height属性的值可以是<length>数据类型值或<percentage>数据类型值,也可以是关键字auto或inherit。在CSS3规范中,height属性添加了一些新的取值,这些取值目前还处于实验性的阶段。
注意:min-height 和 max-height属性会覆盖height属性。
为元素设置高度的时候需要注意一些问题。想象这种情况:如果你为一个元素设置了一个固定的高度,并为它设置了padding内边距值。但是你希望设置了padding值之后,元素的高度还是你设置的高度值。正如前面提到的,为元素设置了padding值之后,元素的总高度会被增加。
我们可以通过box-sizing属性来解决这个问题。将box-sizing属性的值设置为border-box,那么使用height属性指定的高度将包括padding属性指定的区域。也就是说,height指定的高度等于内容区域的高度加上padding属性指定的垂直方向上的高度。例如:
.div {
box-sizing: border-box;
height: 500px;
padding: 50px;
}
那么内容区域的实际高度为500 - 2 * 50 = 400像素,元素的总高度还是500像素。
官方语法
height: <length> | <percentage> | auto | inherit
新的CSS3语法如下:
height: [<length> | <percentage>] && [border-box | content-box]? | available | min-content | max-content | fit-content | auto
参数:
- <length>:使用<length>数据类型来指定元素的高度。如果同时使用
border-box关键字,那么该值设置的是border box(边框区域)的高度。如果使用的是content-box关键字,那么该值设置的是content box(内容区域)的高度。如果以上两个关键字都没有设置,那么该值指定的是由box-sizing属性指定的盒模型区域的高度。 - <percentage>:使用<percentage>数据类型来指定元素的高度。如果同时使用
border-box关键字,那么那么该值设置的是border box(边框区域)的高度。如果使用的是content-box关键字,那么该值设置的是content box(内容区域)的高度。如果以上两个关键字都没有设置,那么该值指定的是由box-sizing属性指定的盒模型区域的高度。 - auto:由浏览器来计算元素的高度。
- inherit:继承父元素的高度。
- available:CSS3新增值,高度等于包含块的高度减去当前元素的外边距,边框和内边距值。
- max-content:CSS3新增值,元素的最大内容尺寸。
max-content的高度指定元素的内容没有换行符插入时的高度,例如一个段落就是一句话,没有换行。 - min-content:CSS3新增值,元素的最小内容尺寸。
min-content的高度指定元素的所有内容尽可能多的被插入换行符后得到的高度。 - fit-content:等于最大的
min-content,或最小的max-content或最小的available值。
下面的这张图用于帮助理解max-content和min-content属性值。

height属性的值不允许为负数。关键字不会受box-sizing属性的影响,它们通常是在内容区域设置高度。
height属性的初始值为auto。
应用范围
height属性可以应用在所有块级和内联块级元素上。
示例代码
/* 关键字 */
height: auto
/* <length> values */
height: 120px
height: 10em
/* <percentage> values */
height: 75%
height: inherit
浏览器支持
所有的现代浏览器都支持height属性,包括Chrome, Firefox, Safari, Opera, Internet Explorer 以及 Android 和 iOS。
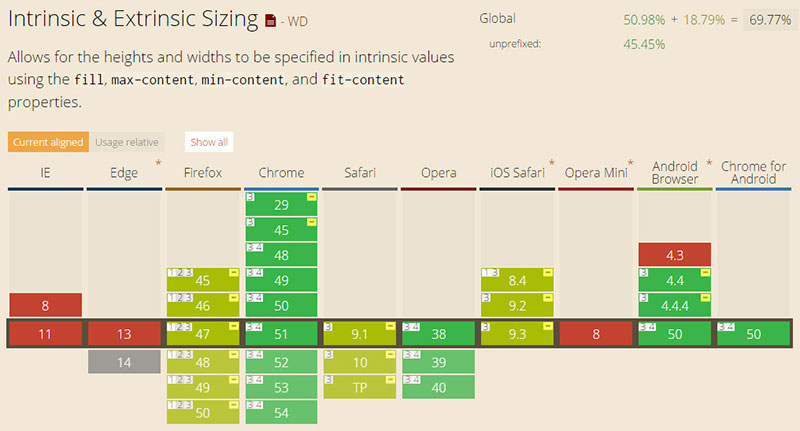
在CSS3中新增的值并不被所有的浏览器支持,它们的兼容性列表可以查看下面的兼容性列表: