CSS <image>数据类型用于表示一个2D图像。在CSS中有两种类型的图像:静态图像和动态图像。
静态图像通常是通过URL引用的图像。动态图像可以是一个渐变图像或通过计算生成的图像。
CSS可以处理以下情形中的不同类型图像:
- 固定的尺寸的图像,比如一个jpg格式的图像有它自己的固有尺寸(大小)。
- 存在于一个文件中不同版本多个固定尺寸的图像。例如有些.ico格式的图像。在这种情况下,会显示这些图像中尺寸较大的一个。
- 没有固定大小但有尺寸比例的图像,例如一些矢量图形,比如SVG格式的图像。
- 没有固定大小也没有高宽比例的图像,比如CSS渐变。
CSS根据这些提供的固定尺寸决定图像的正确尺寸,指定的尺寸被定义在CSS属性中,例如width、height或background-size中,默认使用的图像对象尺寸定义在以下类别的图像属性中:
- background-image:当一个图像被用作背景图像时,它的大小默认是DOM元素的背景定位的范围尺寸。
list-style-image:当图像被用于作为列表的标记的时候,它的默认大小是字符的1em大小。border-image:当图像被用于边框的图像时,它的默认大小是DOM元素的边框范围尺寸。cursor:当图像被用于作为光标图像时,它的尺寸大小是浏览器定义的光标尺寸匹配在使用操作系统上常规的光标尺寸。图像也可以被用于作为的内容:before和:after伪元素content属性。这种情况下,图像的默认尺寸为300px X 150px的矩形。
一个<image>的语法为:
<image> = <url> | <image-list> | <gradient>
在CSS1和CSS2规范中,图像的值可以是一个URL值。在CSS3规范中制定了新的图像值。可以指定图像为一个渐变图像。当浏览器解析图像地址失败或浏览器不能识别某些类型的图像时,可以使用image()函数来提供回退。
在Gecko内核的浏览器中支持另外一种调用图像的方法:element()函数。element()函数定义可以从任何一个HTML元素中生成一个图像。这个图像是实时的,也就是说,如果被使用的HTML元素发生了改变,那么使用element()函数的CSS属性也会发生相应的改变。element()函数目前只能够在Firefox浏览器中使用。
示例代码
下面的代码使用URL地址来引用图片:
.element {background-image : url(path/to/image.png);}
下面的代码为元素添加一个渐变图像:
.element {background-image : linear-gradient(to bottom, blue, red);}
下面的例子使用element()函数来引用页面中的元素作为图像:
.element {background-image: element(#myPageElement);}
浏览器支持
所有的浏览器都支持使用URL来引用图像。
目前只有极少数的浏览器支持image()函数。
目前只有Firefox浏览器支持使用element()函数来引用图像。
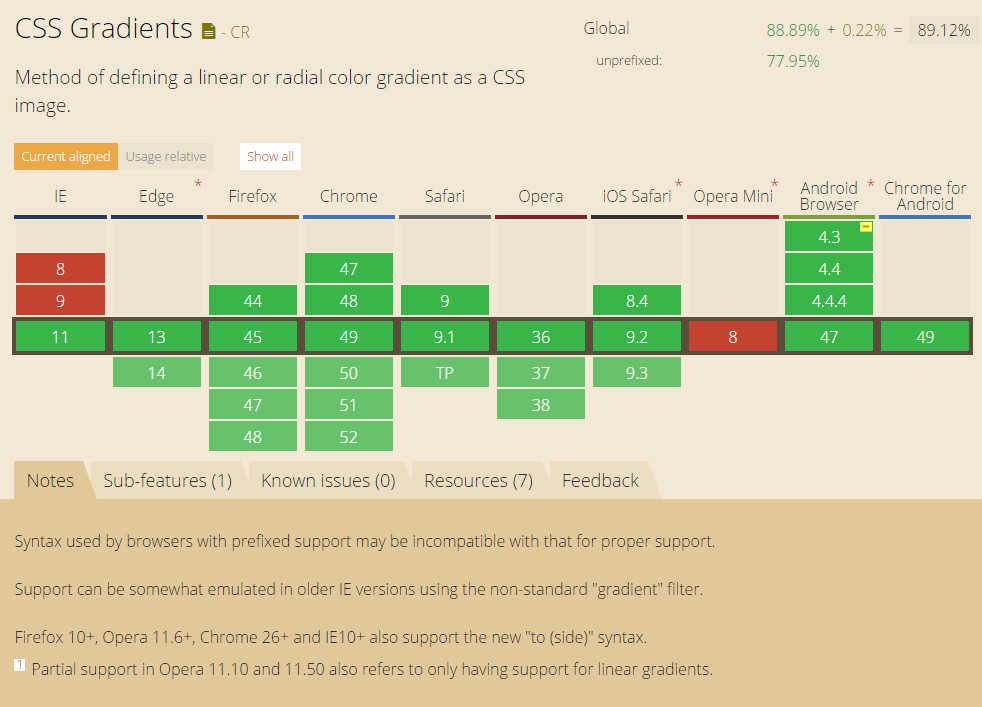
支持使用渐变的浏览器有: