CSS <length>数据类型表示一个尺寸或距离测度。它是一个<number> 后紧随一个长度单位。和其它CSS尺寸一样,数字和单位之间没有空格,并且长度单位是大小写敏感的。
许多CSS属性使用<length>值,比如width、margin、padding、font-size、border-width、text-shadow等。
在CSS中,一个长度后面可以跟随不同的单位,例如字体大小单位pt或pc,几何长度单位cm或in,还有例如CSS中特有的单位像素px等等。
对于某些CSS属性,长度使用负值时会有语法错误。但是有一些属性是允许负长度的。
请注意:虽然<percentage>也是CSS尺寸,并且可以被一些CSS属性接受为<length>值,但它们本身不是<length>值。
绝对长度
绝对长度是指一个数值后面跟着一个绝对长度单位。
所谓绝对长度单位是指物理单位(in,cm,mm,pt,pc)以及像素(px)单位。
这些长度单位会因为设备屏幕的分辨率不同而有所不同。cm, mm, in, pt 和 pc等单位不建议在屏幕中使用,它们的主要用处是用于输出环境,例如打印机。绝对长度单位彼此之间是固定的,并且被锚定到一些物理测量上,绝对长度单位之间的关系为:1in = 2.54cm = 25.4mm = 72pt = 6pc。
在低分辨率设备中,像素代表物理参考像素,其它的单位相对于它来定义。一个CSS像素单位等于设备的一个像素,它是屏幕上的一个点。根据设备的一个像素单元,1in被定义为96px。由于以上的原因,物理单位,如cm,mm,in等可能和实际的物理测量单位不同,就是说在低分辨率设备中的1cm可能不等于在纸上的1cm。
在高分辨率的设备中,英寸(in),厘米(cm)和毫米(mm)具有和实际物理测量相同的距离。像素px此时是相对于它们来定义的(1px=1/96in)。屏幕分辨率越高,打印分辨率就越高。这也是为什么用厘米,毫米和英寸作为基准测量的意义。在这种情况下,一个像素的大小可能和屏幕的实际像素不相等。
px
像素的大小与显示设备相关。在普通的屏幕上,1个像素等于1个实际屏幕像素大小。
在打印设备或高分辨率设备上,1个像素等于多个设备像素。每英寸的像素的数量保持在96左右(1px = 1/96in)。
像素单位可以提供更高精度的尺寸控制,但是像素并不是在所有应用场景都适合使用。像素是一个固定的尺寸单位,不会因为屏幕尺寸的改变而相应的改变。例如14像素的字体,在所有设备和所有屏幕中显示的大小都是14像素,不会因为屏幕尺寸变小而变小。
mm
1毫米(1mm)。
cm
1厘米(1cm)。1cm = 10mm = 37.8px。
in
1英寸(1in)。1in = 2.54cm = 96px
pt
1点(1pt)。1pt = 1/72in。pt是CSS之外最常用的字体单位。
pc
1pica。1pc = 12pt。
下面是各种尺寸字体大小的在线演示效果:
这是40像素大小的字体。
这是20像素大小的字体。
这是15pt大小的字体。
这是2pc大小的字体。
这是10mm大小的字体。
这是1cm大小的字体。
这是0.5in大小的字体。
相对长度
相对长度是指使用相对单位的测量长度。相对长度单位是相对于其它长度指定的长度单位。使用相对单位样式的元素可以在环境发生变化时相应的发生改变。
字体相对长度单位
在CSS中有4个字体相对长度单位,它们是:em、ex、ch和rem。
em
em表示指定的长度是相对于元素的字体尺寸的长度。如果用在font-size属性本身,则表示字体的尺寸相对于它的父元素的字体尺寸。
1em等于元素使用的font-size属性的值。如果字体尺寸发生了改变,那么1em就等于新的字体尺寸。
例如,设置元素的行高:
h1 { line-height: 1.2em }
上面的CSS规则表示 h1 元素的行高等于 h1 元素的尺寸的1.2倍。
h1 { font-size: 1.2em }
上面的CSS规则表示 h1 元素的字体大小等于 h1 元素继承的字体大小的1.2倍。
需要注意的是,em单位依赖于它使用的上下文。em用于font-size属性表示元素的字体大小等于元素继承的字体大小乘以相应的em数。
例如有一个3层嵌套的div结构如下:
<div class="container">
<div class="parent">
<div class="child"></div>
</div>
</div>
如果3个<div>元素的字体大小都设置为1.5em,那么div.container的字体大小为它继承的字体大小的1.5倍,div.parent的字体大小为div.container元素的字体大小的1.5倍,div.child元素的大小为div.parent的字体大小的1.5倍。效果如下:
padding 0.5em = 0.5*20 = 10px
padding 0.5em = 0.5*30 = 15px
padding 0.5em = 0.5*45 = 22.5px
rem
rem单位表示长度相对于文档根元素(通常是指HTML元素)的字体大小。如果在文档的根元素自身的字体大小使用rem作为单位,那么rem使用它的初始值。
和em单位相同,rem长度单位也可以制作弹性布局。但是它不会像em单位那样产生级联关系。
我们经常使用rem单位来制作响应式页面布局,我们只需要简单的调整文档根元素的字体大小就可以对页面的各个元素进行缩放。
例如下面的例子将 H1 标签的字体大小设置为文档根元素字体大小的250%。文档根元素自身的字体大小为100%,它表示文档中的字体大小为浏览器默认的字体大小,通常是16px。
html {
font-size: 100%; /* 浏览器的默认字体大小,通常是16像素 */
}
h1 {
font-size: 2.5rem; /* 2.5 * 16 = 40px */
}
ex
ex单位表示长度是基于当前使用的字体的“x”字符(小写的“x”)的高度。在多数字体中 1ex ≈ 0.5em。
例如下面的代码指定行高为当前使用的字体的“x”字符的2.5倍。
p {
font-family: "Arial", sans-serif;
line-height: 2.5ex;
}
ch
ch单位表示长度基于当前使用的字体的“0”(零)字符的高度。
例如下面的代码设置容器的margin值为当前使用的字体的“0”字符的高度的10倍。
.container {
margin: 10ch;
}
视口比例长度
视口比例长度定义的长度相对于视口的大小,这是文档的可见部分。当视口的长度或宽度改变之后,它们会相应的随之改变。
在CSS中有4种视口比例长度:vh、vw、vmin和vmax。
vh
1个vh单位等于1/100视口的高度,相当于1vh=1%的视口高度。例如:如果视口的高度为900px,那么,1vh就等于9px,同理,如果视口的高度等于750px,那么1vh等于7.5px。
例如下面的代码设置 H1 标签的字体大小为10vh,也就是10%的视口高度。如果视口的高度为900像素,那么 H1 字体大小就是(10*200)/100 = 20像素。
h1 {
font-size: 10vh;
}
vw
vw和vh单位相同,只不过它是相对于视口的宽度而不是视口的高度。1个vw单位等于1/100视口的宽度,相当于1vw=1%的视口宽度。例如:如果视口的宽度为1200px,那么,1vw就等于12px。
例如下面的代码设置 H1 标签的字体大小为10vw,也就是10%的视口宽度。如果视口的宽度为1200像素,那么 H1 字体大小就是(10*1200)/100 = 120像素。
h1 {
font-size: 10vw;
}
vmin
vmin单位指的是在vh和vw单位中取最小者,然后相对于最小者来计算长度。例如:如果浏览器设置宽度为1100px,高度设置为700px,此时的100vw为1100像素,100vh为700像素,那么vmin会使用vh作为基准,1vmin = (1*700) / 100 = 7px。但是如果浏览器宽度设置为800px,高度设置为1080px,此时的100vw为800像素,100vh为1080像素,vmin会使用vw作为基准,1vmin = (1*800) / 100 = 8px。
例如下面的代码设置 H1 元素的字体大小为10vmin:
h1 {
font-size: 10vmin;
}
vmax
vmax单位和vmin刚好相反,它取vh和vw单位中的最大者,然后相对于最大者来计算长度。
例如下面的代码设置 H1 元素的字体大小为10vmax:
h1 {
font-size: 10vmax;
}
下面元素的高度总是等于视口高度的20%。
下面元素的高度总是等于视口高度的10%。
下面元素的宽度度总是等于视口高度的30%。
下面元素的宽度度总是等于视口高度的15%。
下面元素的宽度使用vmin作为单位,它基于视口尺寸的最小值来计算宽度,元素宽度为10vmin。
下面元素的宽度使用vmax作为单位,它基于视口尺寸的最大值来计算宽度,元素宽度为10vmax。
长度过渡动画
长度可以通过动画过渡属性从一个值过渡到另外一个值,制作动画过渡效果。长度过渡动画的速度取决于timing函数。
下面的例子展示了元素的长度的过渡动画效果:
在鼠标滑过元素时,它的宽度从一个值平滑过渡到另外一个值。
下面是没有使用动画过渡效果的例子。
浏览器支持
所有的浏览器都支持<length>数据类型,包括:Chrome, Firefox, Safari, Opera, IE以及Android 和 iOS。
IE9以上版本的IE浏览器才支持ch和rem单位。
Webkit内核的浏览器不支持ch单位。
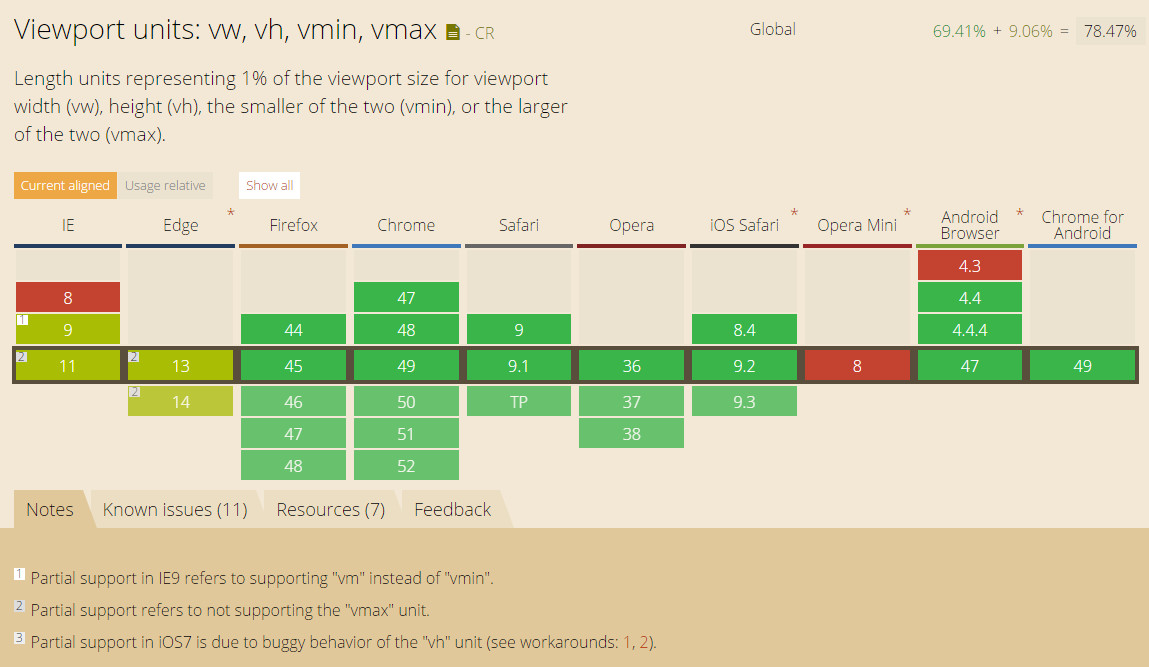
视口比例长度的浏览器支持列表如下: