CSS letter-spacing 属性用于指定文字的间距。通过它可以增加或减少字符与字符之间的间隙距离。
在一些文字编辑工具和图像编辑工具中(如Word和photoshop),都带有文字间距调整的功能。在CSS中,可以通过letter-spacing属性来完成这个功能。该属性会增加或减少字符间的空白,它允许使用负值,这使得字符之间更加紧凑。

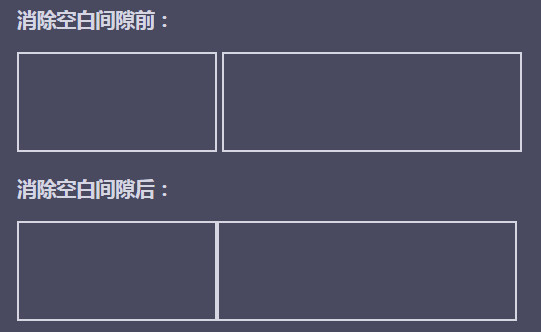
如果在一个元素中有两个inline-block元素(内联块级元素),默认情况下这两个元素是有一定间隙的,如下图:

我们可以通过在包含这两个内联块级元素的父元素上设置letter-spacing属性的值为-0.31em或-5px来消除这些空白间隙。消除间隙后的结果如下图所示:

letter-spacing是一个可以继承的属性,如果你不希望内联块级子元素继承父元素的letter-spacing属性值,你需要手动将它们的值修改为normal 。
letter-spacing是一个可以动画的属性,你可以通过CSS transitions 或 animations相关属性来对它进行动画处理。你还以可以通过<timing-function>来为文字间距动画设置不同的时间函数。
官方语法
letter-spacing: normal | <length> | inherit
参数:
- normal:字符间距设置为当前字体的正常字体间距。用户代理根据此属性来确定文字的默认对齐方式。该关键字等同于数值0。
- <length>:指定文字间的间距以替代默认间距。此值可以是负数,但是会受各个浏览器的具体实现的限制。在受限制时,浏览器用户代理不会在此基础上进一步增加或缩减间距来对齐文字。
- inherit:继承父元素的字符间距值。
letter-spacing属性的初始值为normal。
应用范围
letter-spacing属性可以应用在所有的元素上。
示例代码
letter-spacing: normal;
letter-spacing: 0.3em;
letter-spacing: 3px;
letter-spacing: .3px;
letter-spacing: inherit;
在线演示
浏览器支持
所有的现代浏览器都支持letter-spacing属性,包括Chrome, Firefox, Safari, Opera, Internet Explorer4+ 以及 Android 和 iOS。



