CSS linear-gradient()函数用来创建一个线性渐变。一个渐变数据类型<gradient>实际上是一张图片,它由两种或更多的颜色通过平滑渐进过渡形成。
线性渐变是指渐变颜色沿着一条轴线(水平或垂直)改变颜色,从起点到终点颜色进行顺序渐变。线性渐变的方向可以是水平或垂直方向,或者任意角度的方向。例如下面是一些线性渐变的示意图:

创建线性渐变
一个线性渐变可以由多种颜色组成。除了指定颜色的方向和角度之外,linear-gradient()接收一组color stop作为参数。color stop由一个颜色和一个可选的颜色位置组成:
linear-gradient(angle/direction, color stop, color stop, ...);
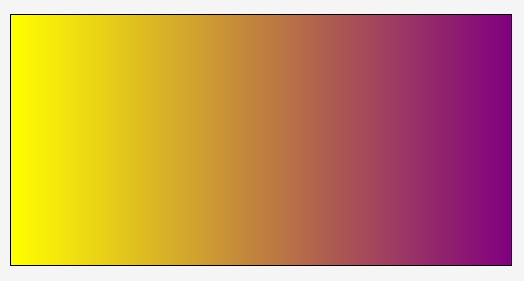
例如下面的代码指定一个从左相右,由黄色到紫色的线性渐变:
linear-gradient(to right, yellow, purple);
得到的结果如下图所示:

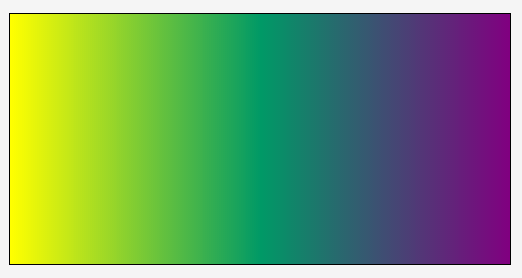
你可以为线性渐变添加更多的颜色,例如:
linear-gradient(to right, yellow, #009966, purple);

当指定了三种颜色之后,这三种颜色会平均分布在渐变线上,0%的地方是纯黄色,50%的地方是纯绿色,100%的地方是纯紫色,在三种颜色之间的区域是两种相应颜色的平滑过渡色。
如果你你想将上面例子中的绿色的开始位置设置在20%的地方,而不是默认的50%的地方,那么可以使用下面的CSS规则:
linear-gradient(to right, yellow, #009966 20%, purple);
得到下面的结果:

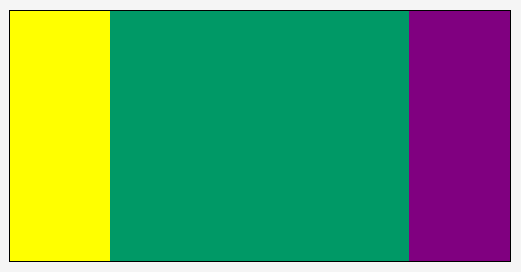
如果你想使得颜色之间的过渡变得锋利,那么可以使用下面的CSS规则:
linear-gradient(to right, yellow, yellow 20%, #009966 20%, #009966 80%, purple 80%, purple);
得到下面的结果:

官方语法
linear-gradient()线性渐变的官方语法为:
<linear-gradient> = linear-gradient(
[ [ <angle> | to <side-or-corner> ] ,]?
<color-stop>[, <color-stop>]+
)
/* 其中 */
<side-or-corner> = [left | right] || [top | bottom]
<color-stop> = <color> [ <percentage> | <length> ]?
在线演示
linear-gradient(to bottom right, yellow, deeppink, #006699);
linear-gradient(to right, yellow, #009966 20%, purple);
linear-gradient(to right, yellow, yellow 20%, #009966 20%, #009966 80%, purple 80%, purple);
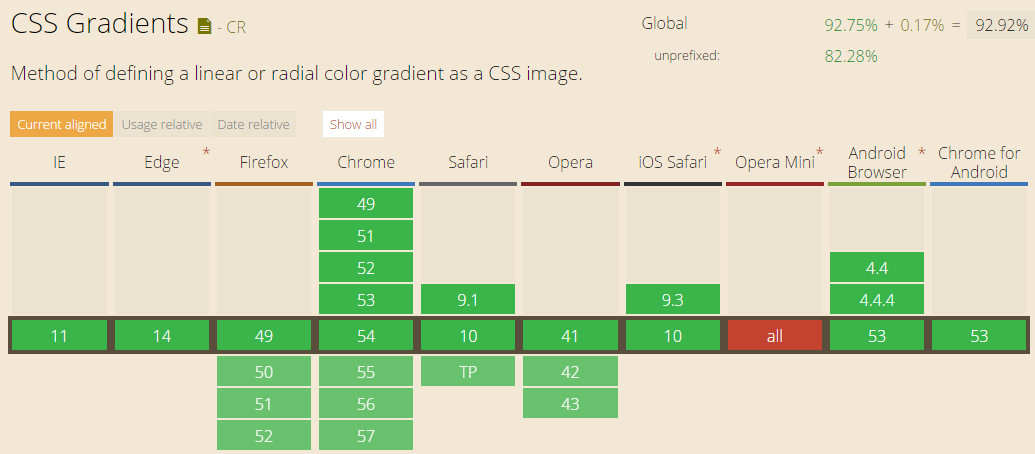
浏览器支持
CSS3线性渐变的浏览器兼容性列表如下: