CSS margin 属性指定元素上右下左四个方向的外边距属性。margin属性是四个方向外边距属性 margin-top、margin-right、margin-bottom 和 margin-left 的简写属性。
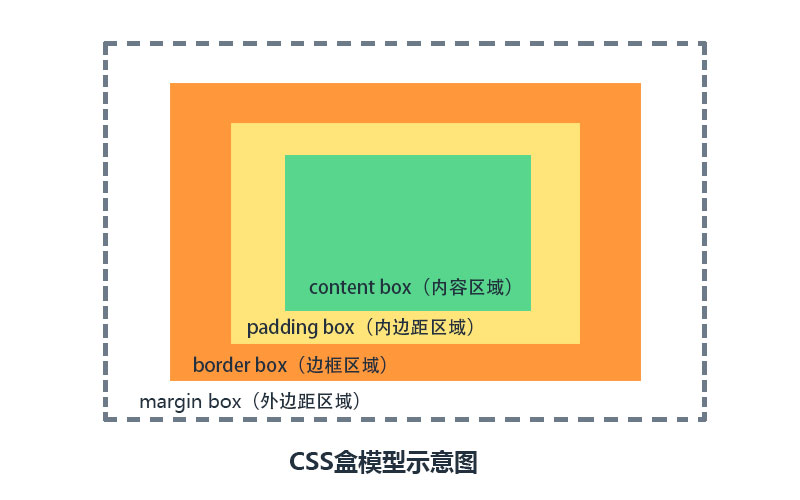
在HTML页面中,每一个元素都是一个规则的矩形。每一个元素都由一个盒模型来表示,盒模型由4个区域组成:content box(内容区域)、padding box(内边距区域)、border box(边框区域)和 margin box(外边距区域)。元素的内容都被放置在content box(内容区域)中,其它几个区域为可选区域,在你设置了padding、margin和border属性时会生成相应的区域。下图为CSS盒模型的示意图:

margin属性对于不可替换的内联元素不起作用,如<span>元素。
margin属性的值可以是负数,负margin值可以使元素之间的距离靠得更近。
margin属性可以设置一个、两个、三个或四个值。
如果提供了4个值,那么第一个值用于设置元素顶部的外边距,第二个值用于设置元素右侧的外边距,第三个值用于设置元素的底部外边距,第四个值用于设置元素的左侧外边距。
如果提供了3个值,那么第一个值用于设置元素的顶部外边距,第二个值用于设置元素左右两侧的外边距,第三个值用于设置元素的底部外边距。
如果提供了2个值,那么第一个值用于设置元素的顶部和底部的外边距,第二个值用于设置元素的左侧和右侧的外边距。
如果只提供了1个值,那么元素上右下左四条边的外边距都使用这个值。
官方语法
margin: [<length> | <percentage> | auto ] {1,4} | inherit
参数:
- <length>:使用<length>值作为元素外边距的值。
- <percentage>:使用<percentage>值作为元素外边距的值。
- auto:由浏览器自动来计算
margin的值,它会被替代为适当的值,通常用于将一个元素块水平居中,但是不能使用这个值来使元素垂直居中。 - inherit:继承父元素的
margin值。
margin属性的初始值为0 0 0 0。分别为各个具体外边距属性的初始值。
应用范围
margin属性可以应用在所有除了display类型为table-caption,table 或inline-table的元素上。
示例代码
margin: 1em; /*单值语法*/
margin: 5% auto; /*二值语法*/
margin: 1em auto 2em; /*三值语法 */
margin: 2px 1em 0 auto; /*四值语法 */
margin: inherit
在线演示
使用margin属性设置元素外边距:margin: 1em 2em;。
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
通过margin属性使元素水平居中显示:margin: 0 auto;。
浏览器支持
所有的现代浏览器都支持margin属性,包括Chrome, Firefox, Safari, Opera, Internet Explorer 以及 Android 和 iOS。



