CSS min-height 属性用于为元素指定一个最小高度。
如果height属性设置的高度比该属性设置的高度还小,则height属性会失效,元素的高度为min-height属性指定的值。
min-height属性通常用于约束某个元素的高度范围。与之对应的属性的max-height,它用于指定元素的最大高度。
min-height属性会把height属性和max-height属性都覆盖掉。
min-height属性的值不允许为负数。
min-height属性的关键字取值不会受box-sizing属性的影响,它们通常是在内容区域设置高度。
官方语法
min-height: <length> | <percentage> | inherit
在CSS3中,为min-height属性增加了一些新的取值,语法如下:
min-height: [ [<length> | <percentage>] && [border-box | content-box]? ] | available | min-content | max-content | fit-content
参数:
- <length>:使用<length>值来指定元素的固定的最小高度。
- <percentage>:使用<percentage>值来指定元素的最小高度。值是根据包含该元素的父元素的高度计算得到,如果该元素的父元素没有明确的指定高度,则该百分比相当于0。
- inherit:继承父元素的
min-height值。 - available:新的CSS3取值。高度等包含容器的高度减去元素的margin,
padding和border。 - max-content:新的CSS3取值。元素的最大内容尺寸。
max-content的高度指定元素的内容没有换行符插入时的高度,例如一个段落就是一句话,没有换行。 - min-content:新的CSS3取值。元素的最小内容尺寸。
min-content的高度指定元素的所有内容尽可能多的被插入换行符后得到的高度。 - fit-content:与
min-content取值相同。
下面的这张图用于帮助理解max-content和min-content属性值。

max-height属性的初始值为none。
应用范围
min-height属性可以应用在所有除了不可替换的内联元素、表格列之外的元素上。
示例代码
min-height: 250px;
min-height: 50%;
min-height: 100vh;
min-height: inherit;
浏览器支持
所有的现代浏览器都支持min-height属性,包括Chrome, Firefox, Safari, Opera, Internet Explorer 以及 Android 和 iOS。
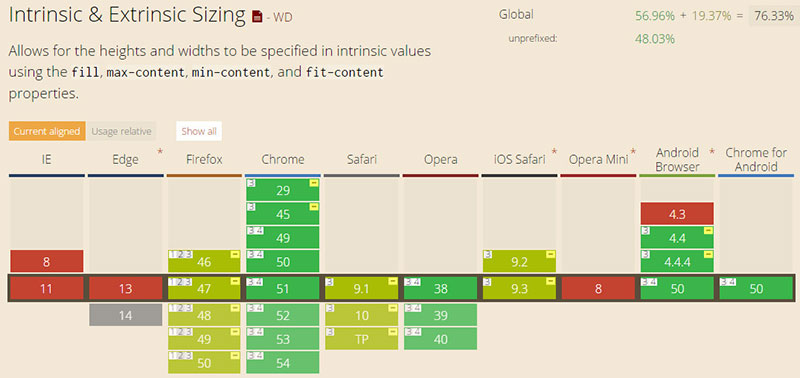
min-height属性新的CSS取值的浏览器兼容性列表如下: