CSS min-width 属性用于为元素指定一个最小宽度。
如果width属性设置的宽度比该属性设置的宽度还小,则width属性会失效,元素的宽度为min-width属性指定的值。
min-width属性通常用于约束某个元素的宽度范围。与之对应的属性的max-width,它用于指定元素的最大宽度。
min-width属性会把width属性和max-width属性都覆盖掉。
min-width属性的值不允许为负数。
min-width属性的关键字取值不会受box-sizing属性的影响,它们通常是在内容区域设置宽度。
官方语法
min-width: <length> | <percentage> | inherit
在CSS3中,为min-height属性增加了一些新的取值,语法如下:
min-width: [ [<length> | <percentage>] && [border-box | content-box]? ] | available | min-content | max-content | fit-content
参数:
- <length>:使用<length>值来指定元素的固定的最小宽度。
- <percentage>:使用<percentage>值来指定元素的最小宽度。值是根据包含该元素的父元素宽度计算得到,如果该元素的父元素的宽度为负数,则计算结果为0。如果父元素的宽度依赖于该元素的宽度,则在CSS2.1中没有给出明确的定义返回结果的值应该是多少。
- inherit:继承父元素的
min-width值。 - available:新的CSS3取值。宽度等包含容器的宽度减去元素的margin,
padding和border。 - max-content:新的CSS3取值。元素的最大内容尺寸。
max-content的宽度指定元素的内容没有换行符插入时的宽度,例如一个段落就是一句话,没有换行。 - min-content:新的CSS3取值。元素的最小内容尺寸。
min-content的宽度指定元素的所有内容尽可能多的被插入换行符后得到的宽度。 - fit-content:与
min-content取值相同。
下面的这张图用于帮助理解max-content和min-content属性值。

max-width属性的初始值为0。
应用范围
min-width属性可以应用在所有除了不可替换的内联元素、表格列之外的元素上。
示例代码
min-width: 250px;
min-width: 50%;
min-width: 100vh;
min-width: inherit;
浏览器支持
所有的现代浏览器都支持min-width属性,包括Chrome, Firefox, Safari, Opera, Internet Explorer 以及 Android 和 iOS。
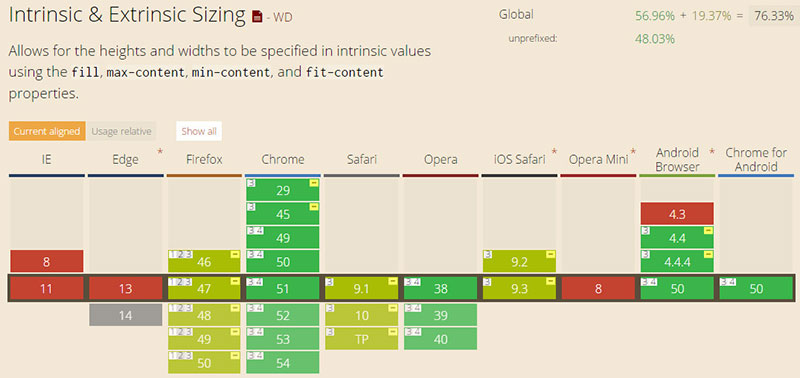
min-width属性新的CSS3取值的浏览器兼容性列表如下: