CSS padding-top 属性用于指定元素盒模型padding box顶部区域的高度。也就是指定元素顶部内边距的高度。
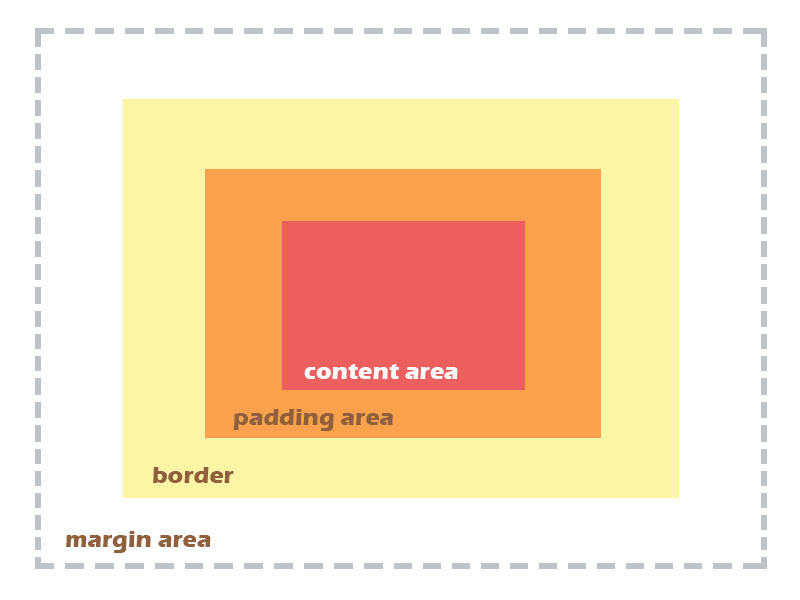
在HTML页面中,每一个元素都是一个规则的矩形。每一个元素都由一个盒模型来表示,盒模型由4个区域组成:content box(内容区域)、padding box(内边距区域)、border box(边框区域)和 margin box(外边距区域)。元素的内容都被放置在content box(内容区域)中,其它几个区域为可选区域,在你设置了padding、margin和border属性时会生成相应的区域。下图为CSS盒模型的示意图:

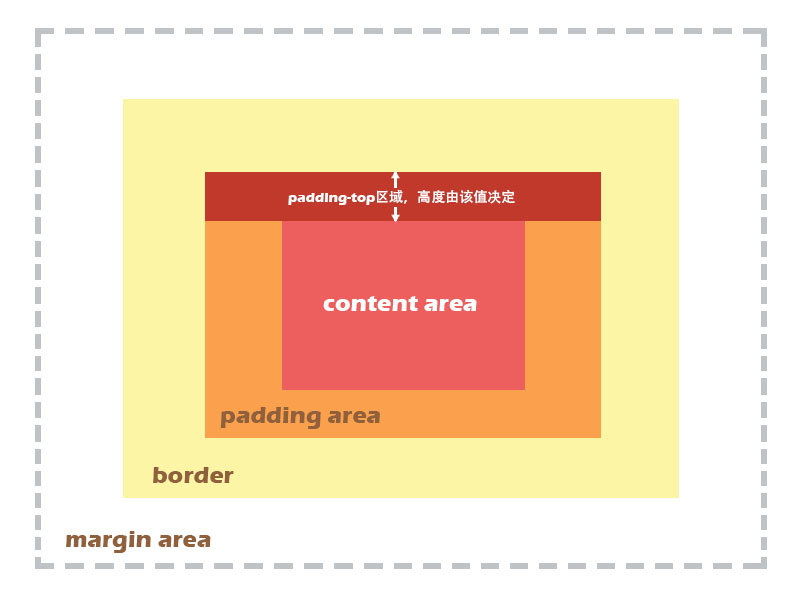
padding-top属性用于指定元素顶部内容区域边到顶部边框之间的高度。如下图所示:

padding属性通常用于计算元素的宽度和高度。元素的宽度等于使用width属性设置的内容区域的宽度加上padding值设置的padding区域宽度。例如,为一个元素设置了500像素的宽度,并且设置它的左右padding值总和为100像素,那么元素的实际计算宽度就是600像素。高度的计算方法与之类似。
我们可以通过修改box-sizing属性来改变元素宽度和高度的计算方式。例如,将元素的box-sizing属性修改为border-box后,padding区域将会被计算在元素宽度或高度之内,而不会额外的增加元素的宽度或高度。例如,一个元素的宽度设置为500像素,box-sizing属性设置为border-box,左右padding值总和为100像素,那么这个元素计算后的实际宽度仍然是500像素,元素的content box区域的宽度会相应减少为400像素。
通常我们都会将元素的box-sizing属性设置为border-box,在常用的CSS reset文件中都可以看到类似下面的语句:
*,
*:after,
*:before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
官方语法
padding-top: <length> | <percentage>
参数:
- <length>:使用<length>值来设置元素
padding-top的高度值。 - <percentage>:使用<percentage>值来设置元素
padding-top的高度值。百分比值基于元素的包含容器的高度来计算。
padding-top属性的初始值为0。
应用范围
padding-top属性可以应用除了table-row-group、table-header-group、table-footer-group、table-row、table-column-group和table-column-group之外的所有元素上。
示例代码
/* <length> 值 */ padding-top: 0.5em; padding-top: 0; padding-top: 2cm; /* <percentage> 值 */ padding-top: 10%; padding-top: inherit;
在线演示
下面的例子演示了元素使用padding-top和没有使用padding-top前后的区别。
这是没有使用padding-top属性的容器。
这是使用padding-top属性的容器。看看顶部区域和上面有什么不同。
浏览器支持
所有的现代浏览器都支持padding-top属性。包括Chrome,Firefox,Safari,Opera,Internet Explorer,以及Android和iOS。



