CSS padding 属性用于指定元素的内边距。padding属性是padding-bottom、padding-left、padding-right和padding-top属性的简写属性。
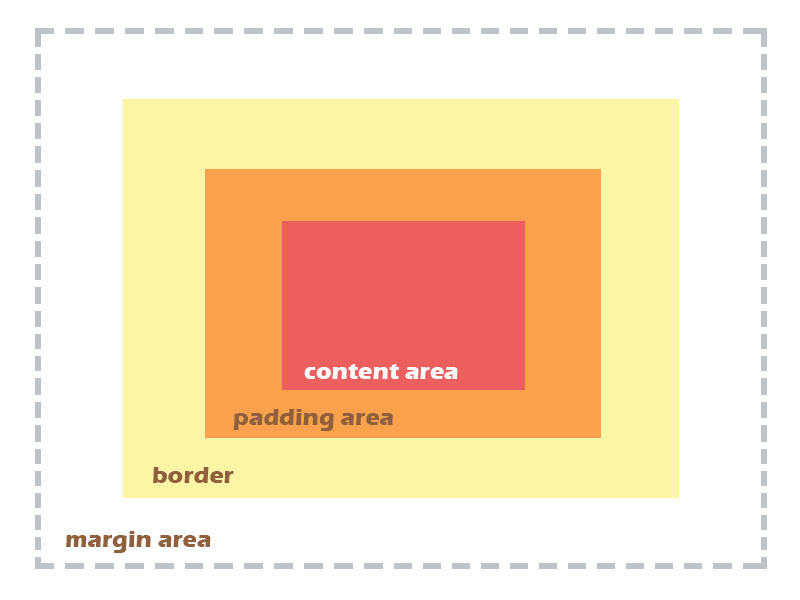
在HTML页面中,每一个元素都是一个规则的矩形。每一个元素都由一个盒模型来表示,盒模型由4个区域组成:content box(内容区域)、padding box(内边距区域)、border box(边框区域)和 margin box(外边距区域)。元素的内容都被放置在content box(内容区域)中,其它几个区域为可选区域,在你设置了padding、margin和border属性时会生成相应的区域。下图为CSS盒模型的示意图:

padding属性通常用于计算元素的宽度和高度。元素的宽度等于使用width属性设置的内容区域的宽度加上padding值设置的padding区域宽度。例如,为一个元素设置了500像素的宽度,并且设置它的左右padding值总和为100像素,那么元素的实际计算宽度就是600像素。高度的计算方法与之类似。
我们可以通过修改box-sizing属性来改变元素高度和宽度的计算方式。例如,将元素的box-sizing属性修改为border-box后,padding区域将会被计算在元素宽度或高度之内,而不会额外的增加元素的宽度或高度。例如,一个元素的宽度设置为500像素,box-sizing属性设置为border-box,左右padding值总和为100像素,那么这个元素计算后的实际宽度仍然是500像素,元素的content box区域的宽度会相应减少为400像素。
通常我们都会将元素的box-sizing属性设置为border-box,在常用的CSS reset文件中都可以看到类似下面的语句:
*,
*:after,
*:before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
padding属性的非官方语法为:
padding: <padding> <padding>? <padding>? <padding>?
padding属性可以设置1-4个值,分别代表元素上、右、下、左四个方向的内边距。如果只为padding属性设置1个值,那么元素上、右、下、左四个方向的内边距都使用这个值。如果为padding属性设置了2个值,那么第一个值代表元素上下两个方向上的内边距值,第二个值代表元素左右方向上的内边距值。如果为padding属性设置了3个值,那么第一个值代表元素顶部内边距的值,第二个值代表左右两侧内边距的值,第三个值代表底部内边距的值。如果为padding属性设置了4个值,那么这4个值按上、右、下、左的顺序为元素设置内边距值。
官方语法
padding-top: <length> | <percentage>{1,4}
参数:
- <length>:使用<length>值来设置元素的内边距。
- <percentage>:使用<percentage>值来设置元素的内边距。百分比值基于元素的包含容器的尺寸来计算。
padding属性的初始值为0 0 0 0。分别是各个具体内边距属性的初始值。
应用范围
padding属性可以应用除了table-row-group、table-header-group、table-footer-group、table-row、table-column-group和table-column-group之外的所有元素上。
示例代码
/* 同时指定4个方向的内边距 */ padding: 1em; /* 2值语法 */ padding: 5% 10%; /* 3值语法 */ padding: 1em 2em 2em; /* 4值语法 */ padding: 2px 1em 0 1em; padding: inherit;
在线演示
下面的例子演示了元素使用padding和没有使用padding前后的区别。
这是没有使用padding-top属性的容器。
这是使用padding属性的容器。看看和上面有什么不同。
浏览器支持
所有的现代浏览器都支持padding属性。包括Chrome,Firefox,Safari,Opera,Internet Explorer,以及Android和iOS。



