CSS perspective 属性用于为一个元素激活3D空间透视效果,使其子元素可以被放置在3D空间中。
通过perspective属性,可以使元素有远近的三维视觉效果,你可以增加Z轴值,使它更接近观察者,从而显示出更大的图像。或者减少Z轴值,使图像显得更小。
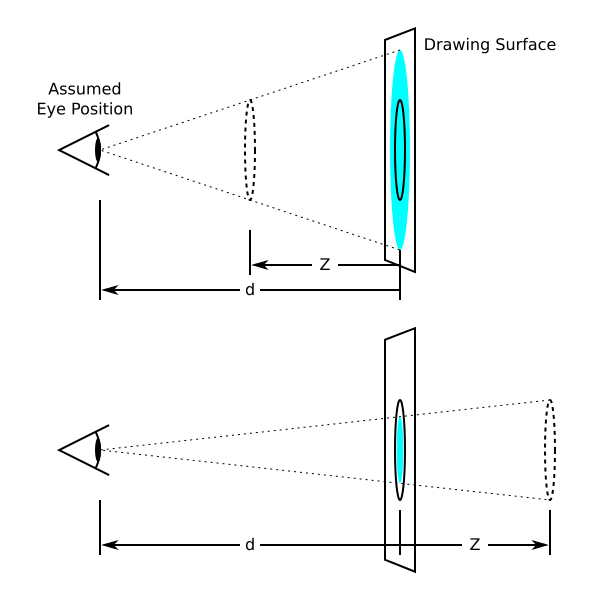
下图是W3C关于透视效果的一张说明图片:

图中蓝色的部分代表一个元素位于三维空间中。字母 d 代表透视度(perspective),它表示观察者的眼睛到屏幕之间的距离。字母 Z 代表元素在3D空间Z轴方向上的位置。元素的Z轴值越大,离观察者越远,看起来越小;Z轴值越小,离观察者越近,看起来越大。
perspective属性通常和CSS transform函数一起使用。perspective属性的取值可以是一个length数据类型值,或者关键字none。当该属性的取值不是0或关键字none的时候,会为元素创建一个新的堆叠上下文。
如果没有为元素设置perspective属性,而对它使用3D transform函数进行转换的话,元素看起来将是二维的平面。
perspective 和 perspective()
当你想将一个元素转换为3D空间的时候,有两种方法。第一种是在元素的父元素上使用perspective属性,将其制作为3D空间。第二种是在被转换元素自身上使用perspective()函数。这两种方式有什么相同点和区别呢?
使用这两种方法都可以为元素制作3D透视效果,使元素具有远近的3D感觉。元素在Z轴方向的值越大,元素距离观察者就越远,观察者看到的图像就越小。反之,元素距离观察者就越近,观察者看到的图像就越大。
当你为一个元素使用perspective()函数的时候,你只为那个元素本身激活了3D透视空间。而使用perspective属性,你可以为一个父元素激活3D透视空间,使它里面的所有子元素都共享这个3D空间。
如果你为一个父元素使用了perspective属性来制作3D透视空间,同时又为它里面的子元素分别设置不同perspective()函数,那么各个子元素的实际效果会和你所期望的有所差别,因为各个子元素都有各自的3D空间和自己的消失点。
默认情况下。一个3D空间的消失点位于中间位置。如果元素不共享同一个3D空间,那么它们各自拥有自己的消失点。因此,使用perspective()函数的结果是各个元素都拥有自己的3D空间和消失点。为了避免这种情况的发生,所有元素应该共享一个3D空间。通过在父元素上使用perspective属性,可以使所有的子元素共享这个3D空间,拥有共同的消失点。
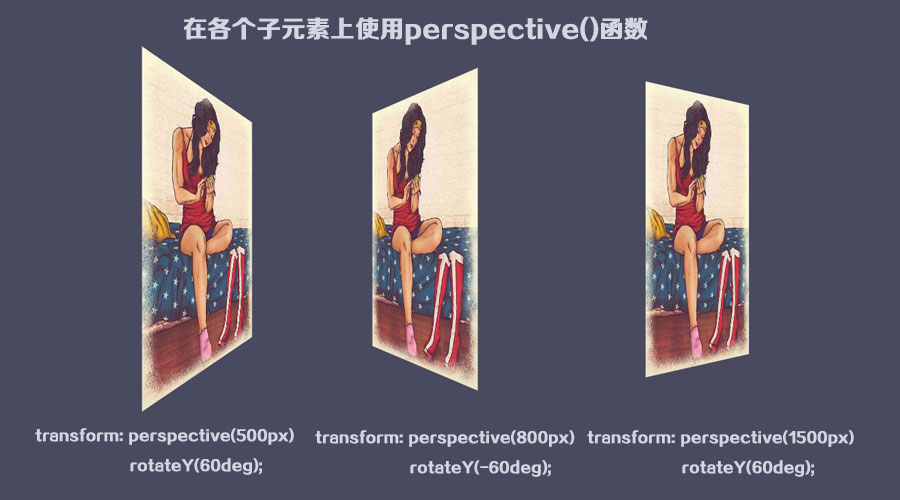
下面的两幅图片展示了perspective属性和perspective()函数的效果:

rotateY()函数沿Y轴旋转60度。
perspective()函数,它们有各自的3D空间和消失点。官方语法
perspective: none | <length>
参数:
- <length>:使用<length>值来指定观察者到z=0的平面之间的距离。为元素及其内容应用透视变换。当值为0时,无透视变换。长度值不允许为负数。
- none:不为元素应用3D透视效果,不会建立3D空间。
perspective属性的初始值为none。
应用范围
perspective属性可以应用在所有可以被转换的元素上。
示例代码
取值示例代码如下:
/* 关键字 */ perspective: none; /* <length> 值 */ perspective: 20px; perspective: 3.5em; perspective: inherit;
应用示例代码如下:
.container {
perspective: 1200px;
}
.element {
transform: translateZ(-80px) rotateX(45deg);
}
在线演示
下面是一个3D立方体的例子,通过为立方体的父容器设置不同的perspective值,得到不同透视效果的立方体。
perspective: 250px;
perspective: 350px;
perspective: 500px;
主要代码如下:
<div class="container">
<div class="cube pers250">
<div class="face front">1</div>
<div class="face back">2</div>
<div class="face right">3</div>
<div class="face left">4</div>
<div class="face top">5</div>
<div class="face bottom">6</div>
</div>
<p>perspective: 250px;</p>
</div>
<div class="container">
<div class="cube pers350">
<div class="face front">1</div>
<div class="face back">2</div>
<div class="face right">3</div>
<div class="face left">4</div>
<div class="face top">5</div>
<div class="face bottom">6</div>
</div>
<p>perspective: 350px;</p>
</div>
<div class="container">
<div class="cube pers500">
<div class="face front">1</div>
<div class="face back">2</div>
<div class="face right">3</div>
<div class="face left">4</div>
<div class="face top">5</div>
<div class="face bottom">6</div>
</div>
<p>perspective: 500px;</p>
</div>
.pers250 {
perspective: 250px;
-webkit-perspective: 250px;
}
.pers350 {
perspective: 350px;
-webkit-perspective: 350px;
}
.pers500 {
perspective: 500px;
-webkit-perspective: 500px;
}
.container {
display: inline-block;
width: 200px;
height: 200px;
margin: 75px 0 0 30px;
border: none;
}
.cube {
width: 100%;
height: 100%;
backface-visibility: visible;
perspective-origin: 150% 150%;
transform-style: preserve-3d;
-webkit-backface-visibility: visible;
-webkit-perspective-origin: 150% 150%;
-webkit-transform-style: preserve-3d;
}
.face {
display: block;
position: absolute;
width: 100px;
height: 100px;
border: none;
line-height: 100px;
font-family: sans-serif;
font-size: 60px;
color: white;
text-align: center;
}
.front {
background: rgba(0, 0, 0, 0.3);
transform: translateZ(50px);
-webkit-transform: translateZ(50px);
}
.back {
background: rgba(0, 255, 0, 1);
color: black;
transform: rotateY(180deg) translateZ(50px);
-webkit-transform: rotateY(180deg) translateZ(50px);
}
.right {
background: rgba(196, 0, 0, 0.7);
transform: rotateY(90deg) translateZ(50px);
-webkit-transform: rotateY(90deg) translateZ(50px);
}
.left {
background: rgba(0, 0, 196, 0.7);
transform: rotateY(-90deg) translateZ(50px);
-webkit-transform: rotateY(-90deg) translateZ(50px);
}
.top {
background: rgba(196, 196, 0, 0.7);
transform: rotateX(90deg) translateZ(50px);
-webkit-transform: rotateX(90deg) translateZ(50px)
}
.bottom {
background: rgba(196, 0, 196, 0.7);
transform: rotateX(-90deg) translateZ(50px);
-webkit-transform: rotateX(-90deg) translateZ(50px);
}
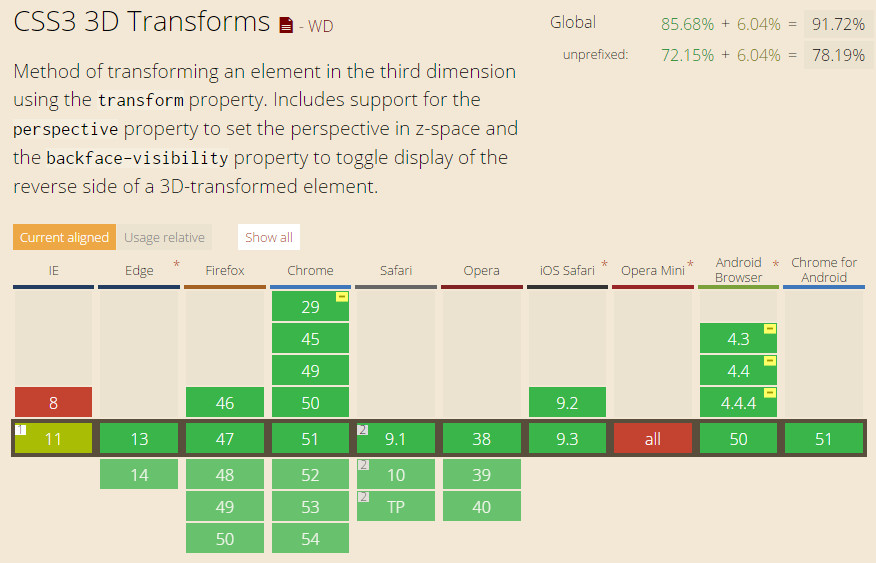
浏览器支持
CSS perspective属性的浏览器兼容性可以参考下面的兼容性列表: