CSS position属性用于设置一个元素在页面中的位置。position属性规定了一个元素的定位方式,为将要定位的元素定义定位规则。该属性对脚本编写动画特效十分有用。
通过position属性,你可以选择是否将元素脱离的正常文档流中。你可以将元素偏移出文档流,也可以将元素放置在相对于其它元素的某个位置,甚至也可以是相对于视口的某个位置。
页面中的所有元素默认状态下都是“静态”的。在正常的页面文档流中,元素的默认定位方式是static定位。当一个元素使用了position定位之后,则意味这个元素脱离了正常的文档流,它的定位方式不再是static定位,而是以下的4个定位方式之一:relative,absolute,fixed,sticky。
除了上面介绍的5个元素定位方式,在CSS3中新增了2个元素定位方式:page和center。
当一个元素使用position属性进行定位之后(非static定位),元素在页面中的位置由4个CSS偏移属性来决定:top、right、bottom和left。
偏移属性只能够在被position定位后的元素上使用,而在静态元素上是没有效果的。它们用于设置元素相对于它们的定位上下文的位置。定位上下文可以想象为决定元素偏移位置的坐标系统。
relative定位(相对定位)
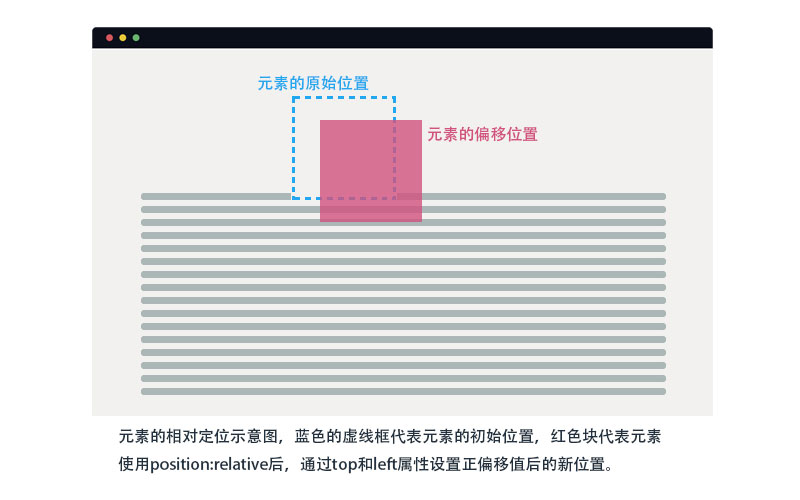
当元素的定位被设置为相对定位(position: relative)时,会为它的子元素建立一个绝对定位的上下文,同时也会为它自己建立一个绝对定位的上下文。所以你可以通过偏移属性使元素偏离它原来的位置。此时的定位上下文是该元素在文档流中的原始位置,定位上下文的坐标原点是元素的左上角位置。如下图所示:

相对定位(position: relative)的元素仍然被认为是处于文档流之中。一个相对定位的元素会从它原来在文档流中的位置移动到新的位置上,它的新位置不会对页面元素产生影响,元素会和页面的其它元素重叠在一起。
相对定位的元素,即使它已经被移动到新的位置上,但是它的原始位置仍然会被保存在文档流中,也就是说,元素原本所在的位置留下空白,如上图所示。
absolute定位(绝对定位)
当一个元素使用绝对定位(position: absolute)之后,这个元素就可以相对于页面上的其它元素进行定位。
通常我们会在一个父元素上使用position:relative来建立绝对定位上下文,绝对定位元素作为它的子元素存在,它的位置是相对于它的父元素的。绝对定位上下文的坐标原点是父元素的左上角位置。
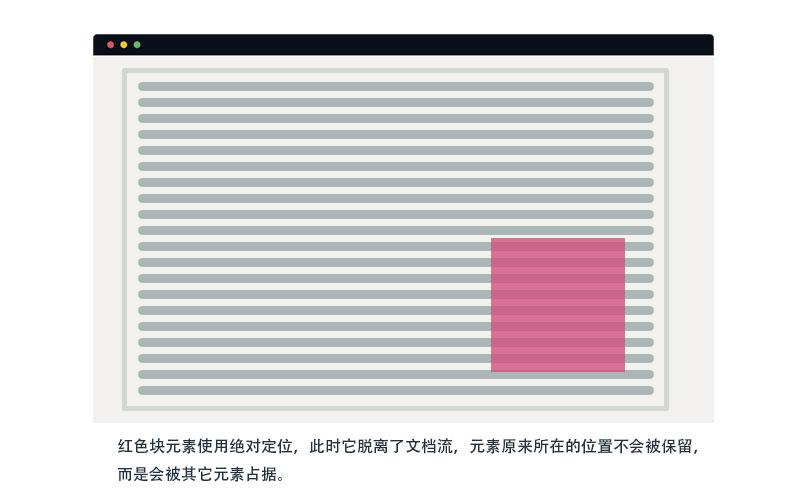
绝对定位的元素不会占据页面的空间,也就是说,一个元素被绝对定位之后,它原来的位置会被页面的其它元素占据,不会留出空白。
例如,在页面中一个元素默认是静态定位方式,对它使用float:left;之后,使它浮动起来,其它元素会环绕在它的四周。如下图:

灰色的线框代表红色块元素的父元素,它被设置了相对定位position: relative,所以,此时如果将红色块设置为绝对定位position: absolute,那么红色块的定位上下文就是灰色线框代表的容器。当红色块的定位方式设置为绝对定位之后,它会脱离正常的文档流,环绕在它周围的文本会“流动”占据红色块原来所在的位置。如下图所示:

如果一个元素被设置为绝对定位,但是又没有明确指出任何它的父类元素为它的定位上下文,那么它的定位上下文元素为<html>元素。
fixed定位(固定定位)
position: fixed定位方式被称为固定定位,它使元素相对于浏览器视口定位。固定定位的元素的行为和绝对定位的元素相同:元素会从脱离正常文档流,不会再对页面布局产生影响。
和绝对定位不同的是,固定定位使元素相对于浏览器视口定位,而不是相对于其它元素。固定定位的元素会“静止”在页面的某个位置,滚动页面不会对它的位置产生任何影响。
Sticky定位(粘性定位)
Sticky定位方式目前还处于测试阶段,没有得到各个浏览器的广泛支持。Sticky定位是相对定位(relative)和固定定位(fixed)的混合定位方式:一个元素开始时会被当做相对定位来处理,直到页面滚动到某个位置之后,它会被当做固定定位来处理。例如:
.element {
position: sticky;
top: 50px;
}
上面的代码使元素开始时被当做相对定位来处理,当向下滚动页面,元素距离视口顶部小于等于50像素的时候,元素会固定定位在这个位置上。如果向上滚动页面,元素距离视口顶部的位置大于了50像素,元素又会重新被当做相对定位来处理。
在使用Sticky定位时需要注意的是,一定要为元素设置一个“临界值”,例如top:50px,否则position: sticky;不会有任何作用,元素会被当做相对定位来处理。
position: sticky在table元素上的效果和position: relative相同。
目前只有Firefox、Safari和iOS Safari浏览器支持元素的Sticky定位。
Center定位
Center定位也处于测试阶段,没有得到各个浏览器的广泛支持。正如其名,Center定位方式使一个元素相对于另一个元素居中定位。使用了position:center;的元素会在它的父元素容器中绝对居中定位。和绝对定位相同,它使元素脱离正常的文档流。可以使用偏移属性使居中的元素在4个方向上进行偏移。
Page定位
Page定位方式目前也处于测试阶段,它的具体行为目前还不清楚。它和分页媒体(paged media)或使用CSS Regions创建的块元素有关。
注意事项
对于相对定位元素,top和 bottom 属性指定它相对正常位置的垂直偏移,left 和 right 属性指定水平偏移。
对于绝对定位元素,top、right、bottom 和 left 属性指定元素与其包含块的偏移,即此时位置为与包含块的相对位置。元素的边距(margin)定位在这些偏移之中。
一个绝对定位的元素会占用它的父元素的水平和垂直空间。如果你想绝对定位元素占据整个父元素的空间,可以设置偏移属性left:0;和right:0来对它进行水平拉伸,例如下面的代码:
position: absolute;
left: 0;
right: 0;
同样,在垂直方向上,可以通过top:0和bottom:0来进行拉伸。
绝对定位元素的定位值发生冲突时的解决方法如下:
- 如果同时指定
top和bottom(非auto),优先采用top。 - 如果同时指定
left和right,若direction为ltr(英语、汉语等),则优先采用left;若direction为rtl(阿拉伯语、希伯来语等),则优先采用right。
官方语法
position: static | relative | absolute | sticky | center | page | fixed
参数:
static:默认的定位方式。元素处在文档流中它当前的布局位置,top,right,bottom,left和z-index属性无效。relative:相对定位。元素的位置相对于它在正常文档流中的位置。position:relative对以下的表格元素无效,对这些元素使用相对定位的行为如下:table-row-group,table-header-group,table-footer-group和table-row相对于它们在表格中的正常位置。如果表格单元格跨越多行,那么只有相对定位的行的单元格会被移动。- 对
table-column-group和table-column使用position: relative不会有列被移动,也不会有视觉效果。 table-caption和table-cell会相对于它们在表格中的正常位置进行移动,如果一个单元格跨多行或多列,整个单元格都会被移动。
absolute:绝对定位。元素的位置通过指定其与它最近的非static定位的祖先元素的偏移来确定。元素会脱离正常文档流。绝对定位的元素可以设置外边距(margins),并且不会与其它边距合并。fixed:固定定位。被指定为固定定位的元素相对于屏幕视口的位置来指定元素的位置,并且该元素的位置在屏幕滚动时不会发生改变。元素会脱离正常文档流。sticky:粘性定位。元素的位置根据正常文档流计算得出,开始时被作为相对定位处理,直到页面滚动到某个位置之后,它会被当做固定定位来处理,“静止”在页面上。position: sticky在table元素上的效果和position: relative相同。center:居中定位。元素会在包含它的容器中水平和垂直居中。可以通过偏移属性来调整元素的位置。被居中定位的元素会脱离正常的文档流。居中元素可以设置外边距(margins),并且不会与其它边距合并。page:元素的位置根据absolute模型进行计算。该属性是一个实验性的属性。
position属性的初始值为static。
应用范围
position属性可以应用在所有的元素上。
示例代码
下面是一些元素定位的示例代码。
/* 父元素设置为相对定位*/
.parent {
position: relative;
}
/* 子元素使用据对定位,它位于父元素左上角向下10像素,向右30像素 */
.child {
position: absolute;
top: 10px;
left: 30px;
}
/* 一个固定定位的元素 */
.element{
position:fixed;
top:0;
left:0;
}
/* 一个粘性定位的元素 */
.element{
position: sticky;
top: 50px;
}
在线演示
相对定位:
下面的例子演示了相对定位的效果。第二个元素设置了相对定位,偏移属性top和left都是20像素,可以看到第二个元素向右和向下分别移动了20像素,但是文档中仍保留它原来的位置,其它元素不会占据它的位置。
蓝色虚线框是一个虚拟的元素(实际是第二个元素的伪元素),它代表元素原来的位置。
绝对定位:
下面的例子演示了绝对定位的效果。第一个元素设置了相对定位,第二个元素是它的子元素,它使用绝对定位方式,此时第二个元素相对于第一个元素绝对定位。
由于第二个元素采用了绝对定位方式,它会脱离文档流,它原来的位置会被其它元素占据。
更多的demo请下载下面的文件来查看。
浏览器支持
所有的现代浏览器都支持position属性,包括Chrome,Firefox,Safari,Opera,IE 以及 Android 和 iOS。
但是,fixed和sticky值并不是被所有的浏览器支持。
支持position:fixed的浏览器列表如下。(IE浏览器的quirks模式不支持position:fixed)
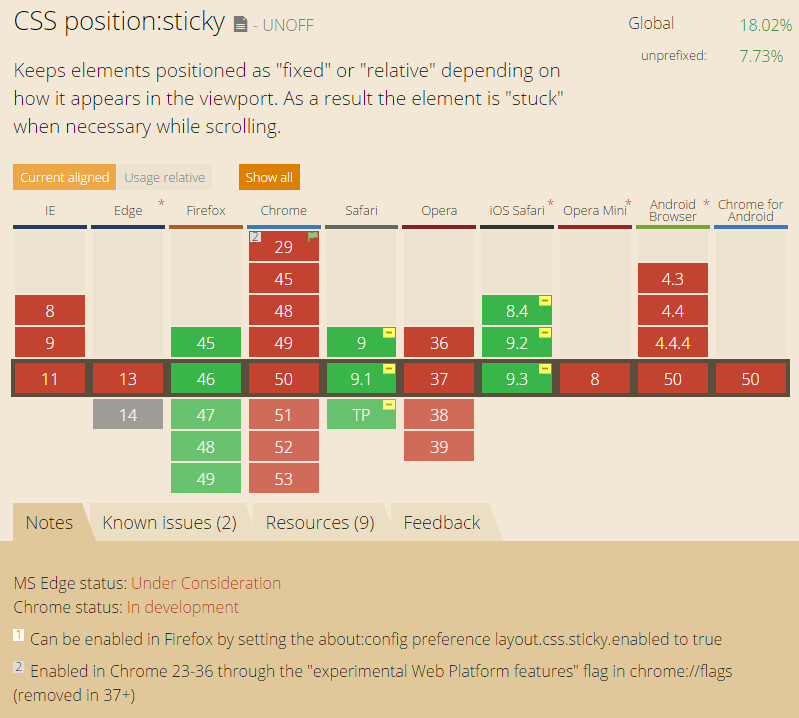
支持position:sticky的浏览器列表如下:
目前没有浏览器支持center和page值。