CSS radial-gradient()函数用来创建一个径向渐变。一个渐变数据类型<gradient>实际上是一张图片,它由两种或更多的颜色通过平滑渐进过渡形成。
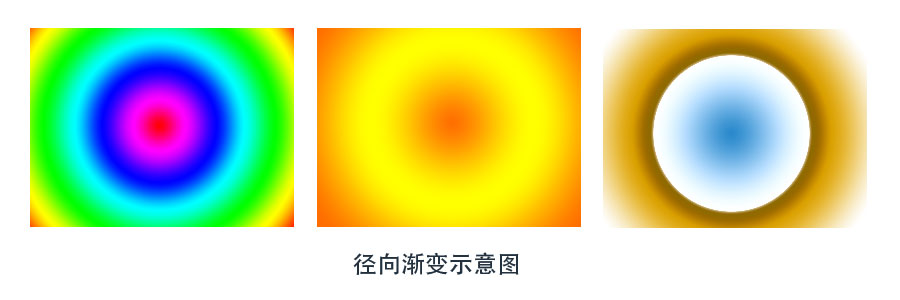
径向渐变是指从起点到终点颜色从内到外进行的圆形渐变。例如下面是一些径向渐变的示意图:

创建径向渐变
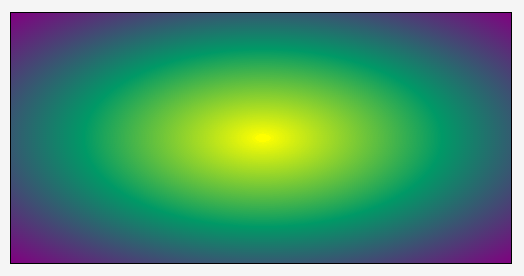
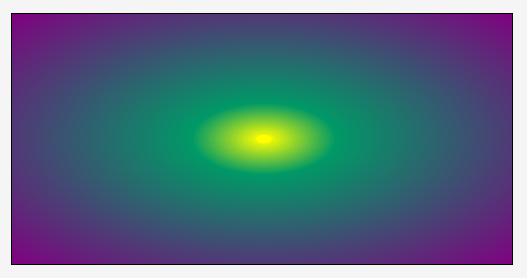
假如你使用黄色、绿色和紫色3种颜色来制作一个径向渐变,并且没有指定任何的color stop和尺寸大小等,那么得到的效果如下图所示:
radial-gradient(yellow, #009966, purple);

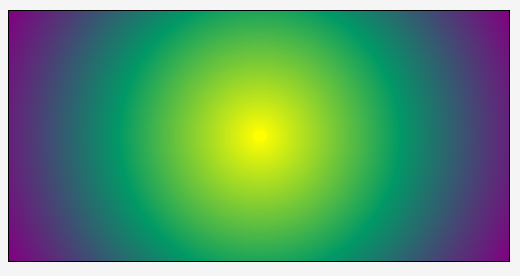
当没有指定径向渐变的形状和尺寸时,默认使用椭圆形渐变。如果你要使用圆形渐变效果,可以使用关键字:circle。
radial-gradient(circle, yellow, #009966, purple);

和线性渐变相同,你可以控制每种颜色的起始位置和结束位置。例如下面的例子使绿色从20%开始:
radial-gradient(yellow, #009966 20%, purple);

如果你要制作颜色键没有平滑过渡的效果,可以使用下面的CSS规则:
radial-gradient(yellow, yellow 20%, #009966 20%, #009966 50%, purple 50%, purple);

控制径向渐变的位置和尺寸
径向渐变允许你指定渐变的形状(圆形或椭圆形)和大小(最近端,最近角,最远端,最远角,包含或覆盖 (closest-side, closest-corner, farthest-side, farthest-corner, contain or cover))。
要设置径向渐变的中心位置,可以在关键字之后设置一个位置,这和设置background-position是类似的。
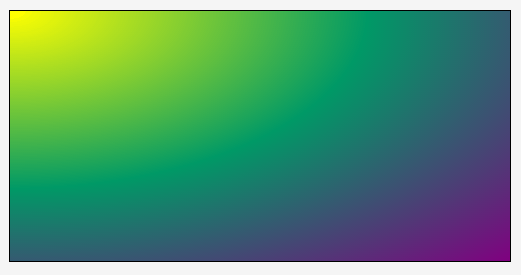
例如,要想将径向渐变的中心点设置在0% 0%的位置(默认径向渐变的中心点位置在50% 50%的位置),可以使用下面的CSS规则:
radial-gradient(at 0% 0%, yellow, #009966, purple);
得到的效果如下图所示:

如果你想制作一个圆形的径向渐变,并且中心点位置位于左侧边的50%处,那么可以使用下面的规则:
radial-gradient(circle at 0% 50%, yellow, #009966, purple);

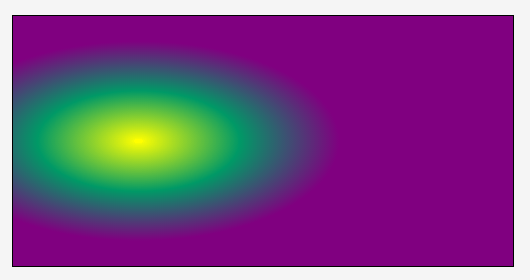
你还可以控制径向渐变的尺寸大小。例如将一个圆形的径向渐变设置为100像素大小。
radial-gradient(100px circle at 0% 50%, yellow, #009966, purple);

如果是设置椭圆形的渐变尺寸,则需要给出两个长度:第一个指定水平方向的尺寸,第二个指定垂直方向的尺寸。例如:
radial-gradient(200px 100px ellipse at 25% 50%, yellow, #009966, purple);

官方语法
radial-gradient()径向渐变的官方语法为:
<radial-gradient> = radial-gradient(
[ [ circle || <length> ] [ at <position> ]? , |
[ ellipse || [ <length> | <percentage> ]{2} ] [ at <position> ]? , |
[ [ circle | ellipse ] || <extent-keyword> ] [ at <position> ]? , |
at <position> ,
]?
<color-stop> [ , <color-stop> ]+
)
/* 其中 */
<extent-keyword> = closest-corner | closest-side | farthest-corner | farthest-side
<color-stop> = <color> [ <percentage> | <length> ]?
参数:
<position>:主要用来定义径向渐变的圆心位置。此值类似于CSS中background-position属性,用于确定元素渐变的中心位置。如果这个参数省略了,其默认值为“center”。其值主要有以下几种:<length>:用长度值指定径向渐变圆心的横坐标或纵坐标。可以为负值。<percentage>:用百分比指定径向渐变圆心的横坐标或纵坐标。可以为负值。left:设置左边为径向渐变圆心的横坐标值。center:设置中间为径向渐变圆心的横坐标值或纵坐标。right:设置右边为径向渐变圆心的横坐标值。top:设置顶部为径向渐变圆心的纵标值。bottom:设置底部为径向渐变圆心的纵标值。
<shape>:主要用来定义径向渐变的形状。其主要包括两个值“circle”和“ellipse”。<size>:主要用来确定径向渐变的结束形状大小。如果省略了,其默认值为“farthest-corner”。可以给其显式的设置一些关键词,主要有:closest-side:指定径向渐变的半径长度为从圆心到离圆心最近的边。closest-corner:指定径向渐变的半径长度为从圆心到离圆心最近的角。farthest-side:指定径向渐变的半径长度为从圆心到离圆心最远的边。farthest-corner:指定径向渐变的半径长度为从圆心到离圆心最远的角
<color-stop>:径向渐变线上的停止颜色,类似于线性渐变的<color-stop>。径向渐变的为渐变线从中心点向右扩散。其中0%表示渐变线的起始点,100%表示渐变线的与渐变容器相交结束的位置。而且其颜色停止可以定义一个负值。
在线演示
radial-gradient(closest-side circle, yellow, #009966, purple);
radial-gradient(closest-side ellipse, yellow, #009966, purple);
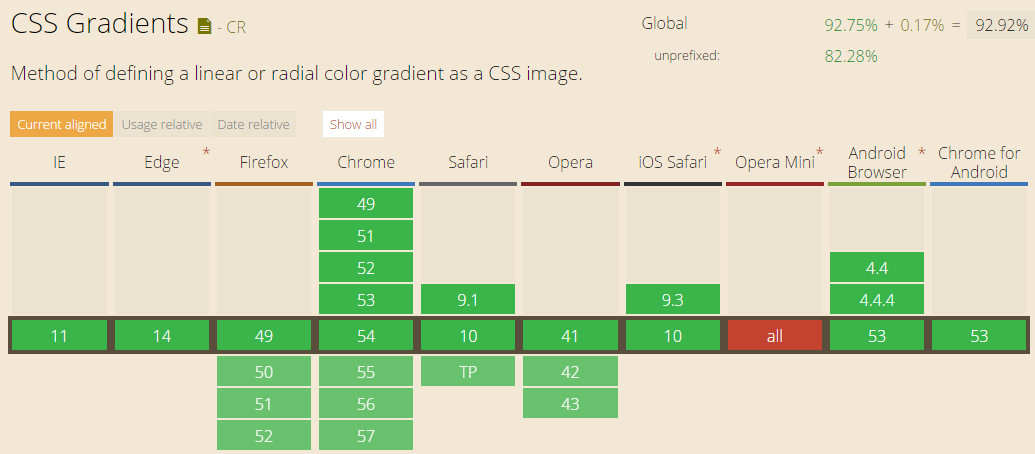
浏览器支持
CSS3线性渐变的浏览器兼容性列表如下: