CSS resize 属性指定是否允许用户对指定的元素进行缩放操作。
当一个元素可以进行缩放操作的时候,浏览器用户代理(user agent)会为用户提供一种缩放机制,通常是在元素的右下角位置渲染一个三角形的按钮,例如我们在textarea元素上看到的一样,如下图所示:

resize属性可以为一个元素提供缩放机制,使它呈现出可缩放元素的外观(右下角带三角形按钮),并提供实际的缩放功能。通过resize属性,你可以设置元素可以在水平或垂直方向上进行缩放,或者在两个方向上都进行缩放。
你可以使用resize属性将任何块级元素,可替换元素,表格单元格,或内联块级元素制作为可缩放的元素。但是需要注意的是,如果元素的overflow属性的值是visible的话,在该元素上设置resize属性将没有效果。如果你单独在某个方向上使用overflow-x或overflow-y属性,那么这两个属性的值必须不是visible,否则该方向上设置的resize不起作用。
resize属性也可以用来阻止某些原来可以被进行缩放的元素进行缩放操作,例如textarea元素。另外,某些浏览器的缩放元素只能够增加元素的尺寸,不能够将它的尺寸缩小得比原来更小。Firefox浏览器是一个例外,它的缩放元素可以缩小得比原来的尺寸更小。
官方语法
resize: none | both | horizontal | vertical | inherit
参数:
- none:元素不能进行缩放。浏览器用户代理不会在元素上渲染缩放元素外观。
- both:元素可以在水平和垂直方向上进行缩放。浏览器用户代理会提供一个双向的缩放机制,用来允许用户调整元素的宽度和高度。
- horizontal:元素可以在水平方向上进行缩放。浏览器用户代理会提供一个水平的缩放机制,用来允许用户调整元素的宽度。
- vertical:元素可以在垂直方向上进行缩放。浏览器用户代理会提供一个垂直的缩放机制,用来允许用户调整元素的高度。
- inherit:继承父元素的
resize值。
resize属性的初始值为none。
应用范围
resize属性可以应用overflow属性值不是visible的元素上。
示例代码
/* 关键字 */ resize: none; resize: both; resize: horizontal; resize: vertical; resize: inherit;
要使一个texteare元素不能够进行缩放,可以使用下面的代码:
textarea {
resize: none;
}
要使一个div元素可以进行缩放操作,可以使用下面的代码:
div {
resize: both;
}
在线演示
这是一个可以进行双向缩放的div元素。resize: both;
overflow: scroll;
resize: both;
这是一个可以在水平方向上进行缩放的div元素。
overflow: scroll;
resize: horizontal;
这是一个可以在垂直方向上进行缩放的div元素。
overflow: scroll;
resize: vertical;
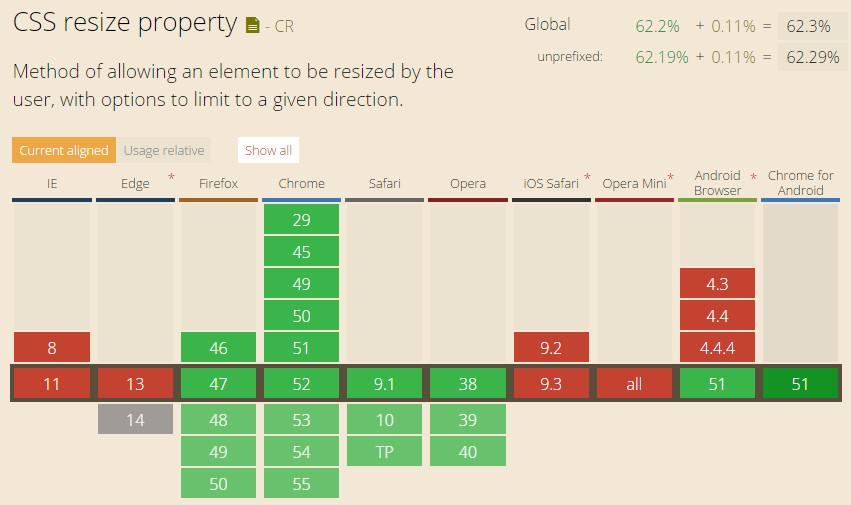
浏览器支持
浏览器支持CSS resize属性的兼容性列表如下: