CSS rgb()函数使用红绿蓝(RGB)模式来定义颜色。
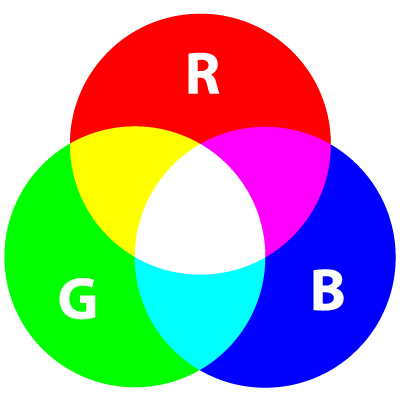
任何其它颜色都可以通过红绿蓝三种颜色的混合来得到。rgb()函数的参数可以是3个0-255之间的整数,或0-100%之间的百分比数。例如:rgb(255,0,0)和rgb(100%,0%,0%)都代表红色。

rgb()函数中的值可以和十六进制颜色值相互转换。对于十六进制颜色值,可以将它们两个划分为一组,从左到右分别代表RGB。两个十六进制数的第一个和十六相乘,结果加上第二个数,就得到一个0-255之间的数。
例如,有一个十六进制颜色值#B60023,将它转换为RGB就是:R(B6),G(00),B(23)。那么红色就是:B(11) x 16 + 6 = 182。绿色为0,蓝色为:2 x 16 +3 = 35。因此,十六进制颜色值#B60023对应的rgb()红色就是:rgb(182, 0, 35)。
下面的代码中是一些rgb()函数的取值,有对的,也有错误的,注意区分:
rgb(255, 0, 51) rgb(255, 0, 51.2) /* 错误的写法,不能是浮点数 */ rgb(100%, 0%, 20%) rgb(100%, 0, 20%) /* 错误的写法,不能混合使用整数和百分比值 */
下面的例子通过rgb()函数来设置元素的背景色。
rgb(30,130,76)
rgb(4,147,114)
rgb(38,194,129)
rgb(102,204,153)
rgb(134,226,213)
浏览器支持
所有的现代浏览器都支持rgb()颜色函数,包括:Chrome, Firefox, Safari, Opera, IE 和 Android 和 iOS。



