CSS rotate()函数用于在二维空间中旋转一个元素。
rotate()函数的语法如下:
transform: rotate(<angle>);
元素旋转的角度由rotate()函数的参数来决定,它是一个<angle>值。元素旋转的原点由transform-origin属性来决定。
如果参数为正的角度值,那么元素按顺时针进行旋转。如果参数为负的角度值,那么元素按逆时针进行旋转。
例如下面是一些示例代码:
transform: rotate(45deg); transform: rotate(-60deg); transform: rotate(1.5rad); transform: rotate(1turn);
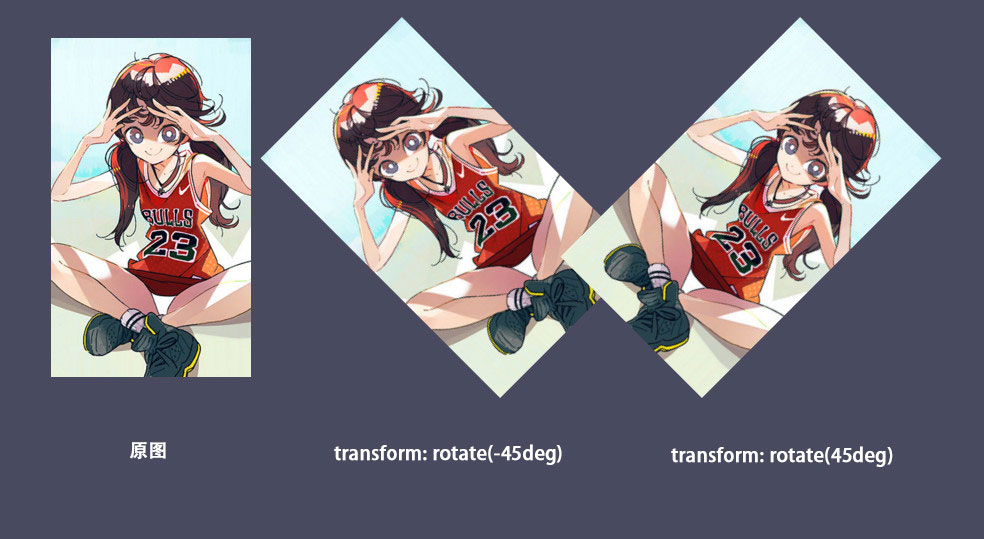
下面的图片展示了元素旋转的效果:

浏览器支持
CSS3 2D Transform的浏览器兼容性列表如下:




