CSS text-align-last 属性指定一个文本块的最后一行或一行文本在被强制断行之前,最后一行如何对齐。
来看一下下面两幅图片,直观的了解一下text-align-last属性的作用。注意观察每段文字的最后一行。


如果一行文字在一个块中是第一行或是强制断行(通过<br>)之后的第一行,那么除非明确使用text-align属性为它设置对齐方式(start或end),否则text-align-last属性会优先于text-align属性。
如果最后一行只有一个单词,那么使用text-align-last: justify;没有任何效果。
官方语法
text-align-last: auto | start | end | left | right | center | justify
参数:
- auto:内容根据
text-align来对齐,除非text-align也设置为justify。在这种情况下,如果text-justify属性为distribute,则会对内容进行调整。 - start:根据文字的方向(
direction)来决定对齐方式,如果文字方向是从左向右,效果和left相同,内联元素左对齐。如果文字方向是从右向左,效果和right相同,内联元素右对齐。 - end:与
start正好相反。如果文字方向是从左向右,效果和right相同,内联元素右对齐。如果文字方向是从右向左,效果和left相同,内联元素左对齐。 - left:内联元素在行内容器中左对齐。
- right:内联元素在行内容器中右对齐。
- center:内联元素在行内容器中居中对齐。
- justify:文字根据
text-justify属性指定的方法来进行调整。浏览器会调整单词之间的间隙,使内联元素可以填充整个行内容器。通俗来说就是调整单词的间隙,使文字向两侧对齐,左右两侧距离容器的空白保持基本相同。
text-align-last属性的初始值为auto。
应用范围
text-align-last属性可以应用在所有块级元素上。
示例代码
text-align-last: auto; text-align-last: start; text-align-last: end; text-align-last: left; text-align-last: right; text-align-last: center; text-align-last: justify; text-align-last: inherit;
下面的代码会对页面中每个<p>段落的最后一行进行调整。
p {
text-align: justify;
text-align-last: justify;
}
在线演示
下面的代码演示了文本居中对齐的效果。
text-align-last: center;的效果。
美丽背后的真相便是残忍,到美丽破灭时,便幻化出了残忍,童话是美丽的,每次都是王子与公主幸福地在一起,可是一旦誓言不在,那不就是最残忍的美丽吗?又有谁能保证,王子与公主在一起就一定幸福快乐呢,有多少残酷的真相都在美丽之后浮现呢?
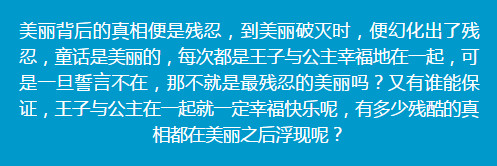
text-align-last: justify;的效果。
美丽背后的真相便是残忍,到美丽破灭时,便幻化出了残忍,童话是美丽的,每次都是王子与公主幸福地在一起,可是一旦誓言不在,那不就是最残忍的美丽吗?又有谁能保证,王子与公主在一起就一定幸福快乐呢,有多少残酷的真相都在美丽之后浮现呢?
浏览器支持
目前只有Chrome 47+和Firefox 12+浏览器支持text-align-last属性。Firefox 12需要添加-moz-前缀。
IE5.5版本曾经支持text-align-last属性,但是在IE8之后不再支持该属性。



