CSS text-decoration-style 属性设置由text-decoration-line属性指定的文本装饰线的样式。
通过text-decoration-line属性可以为文本设置下划线、上划线和删除线等装饰线效果。如果某个文本同时设置了多个装饰线效果,再使用text-decoration-style属性为它设置装饰线的样式,那么所有装饰线的样式都是相同的。目前不能为同一个元素设置不同样式的装饰线。
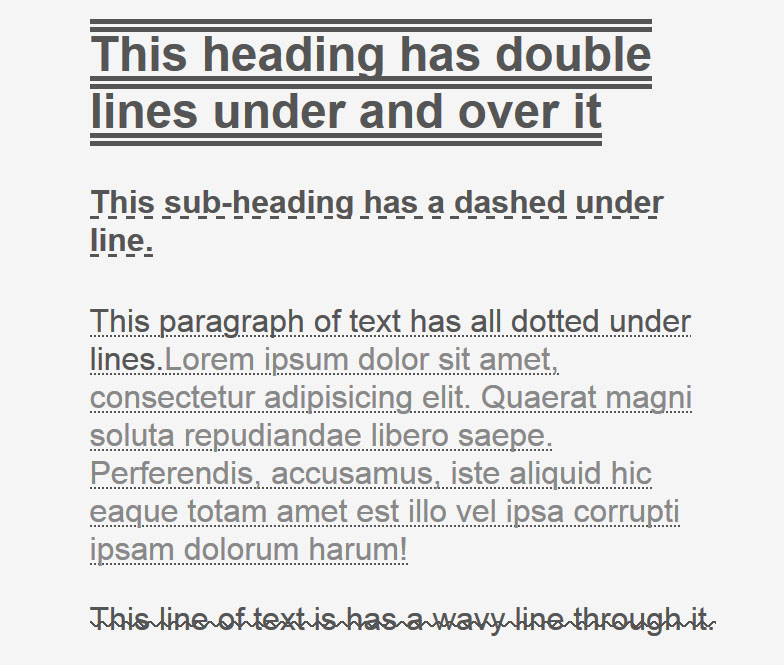
通过text-decoration-style可以为文本设置实线、点状虚线、虚线、波浪线和双实线样式。如下图所示:

text-decoration-style属性可以使用inherit值来继承父元素的装饰线样式。
官方语法
text-decoration-style: solid | double | dotted | dashed | wavy
参数:
- solid:装饰线为一条实线。
- double:装饰线为双实线。
- dotted:装饰线为点状虚线。
- dashed:装饰线为虚线。
- wavy:装饰线为波浪线。
text-decoration-style属性的初始值为solid。
应用范围
text-decoration-style属性可以应用在所有元素上。
示例代码
text-decoration-style: solid; text-decoration-style: double; text-decoration-style: dotted; text-decoration-style: dashed; text-decoration-style: wavy; text-decoration-style: inherit;
为一个元素红色的波浪线样式的下划线:
.example {
text-decoration-line: underline;
text-decoration-style: wavy;
text-decoration-color: red;
}
在线演示
下面的例子演示了各种装饰线的样式(只有在Firefox6+浏览器才能够看到效果)。
双实线效果
虚线下划线效果
这是一段带点状虚线下划线效果的文字。
波浪线样式的删除线效果。
浏览器支持
目前只有Firefox 6+浏览器才支持text-decoration-style属性,需要添加-moz-前缀。



