CSS text-shadow 属性用于为文字添加阴影效果。可以为文字添加多重阴影效果,阴影值之间使用逗号来进行分隔。
使用text-shadow属性为文字添加阴影效果,不仅会影响文字,还会影响使用text-decoration属性为文字添加的装饰线。
如果为文字添加多个阴影效果,各个阴影效果按书写的先后顺序,从上到下被应用到文字上。
每一个文字阴影都会指定一个阴影偏移,以及可选的阴影模糊半径和阴影颜色。阴影的颜色可以是任何有效的CSS <color> 数据类型。文字阴影的语法格式如下:
text-shadow: 阴影水平偏移 阴影垂直偏移 阴影模糊半径 阴影颜色 /* 例如 */ text-shadow: 2px 2px 2px #000;
前面3个长度值分表代表阴影水平偏移、阴影垂直偏移和阴影模糊半径。水平偏移和垂直偏移是必写参数。阴影模糊半径为可选参数,如果没有指定,浏览器会将它设置为0,此时阴影的边缘锐利。模糊半径越大,阴影的边缘就越模糊。
水平偏移表示阴影在水平方向上的偏移距离,可以是正数,也可以是负数。正数表示阴影在元素的右边,负数表示阴影在元素的左边。
垂直偏移表示阴影在垂直方向上的偏移距离,可以是正数,也可以是负数。正数表示阴影在元素的下方,负数表示阴影在元素的上方。
下图是各种文字阴影效果的预览图:

官方语法
text-shadow: none | [ <length>{2,3} && <color>? ]#
参数:
- <offset-x>:阴影的水平偏移距离(必选参数)。它使用<length>值来指定元素的阴影向左或向右偏移的距离。可以是正数,也可以是负数。正数表示阴影在元素的右边,负数表示阴影在元素的左边。
- <offset-y>:阴影的垂直偏移距离(必选参数)。它使用<length>值来指定元素的阴影向上或向下偏移的距离。可以是正数,也可以是负数。正数表示阴影在元素的下方,负数表示阴影在元素的上方。
- <blur-radius>:阴影模糊半径(可选参数)。也是一个<length>值。如果没有指定,模糊半径默认为0,此时阴影边缘锐利。模糊半径越大,阴影的边缘就越模糊。
- <color>:阴影颜色(可选参数)。它是一个<color>类型的值。如果没有指定这个参数,浏览器用户代理会选择一种颜色来作为阴影的颜色。
text-shadow属性的初始值为none。
应用范围
text-shadow属性可以应用在所有元素上。
示例代码
text-shadow: 1px 1px 2px black; text-shadow: #CCC 1px 0 10px; text-shadow: 5px 5px #558ABB; text-shadow: white 2px 5px; text-shadow: 5px 10px; /* 多重阴影效果 */ text-shadow: 5px 5px 5px rgba(0, 0, 0, 0.1), 10px 10px 10px rgba(0, 0, 0, 0.2);
下面的各种阴影效果是上面截图的实际在线效果:
Icecream
Anaglyph
Hamburger
Neon
Disco
Bevel
Hi-tech
Ghost
Retro
Warhol
Pyramid
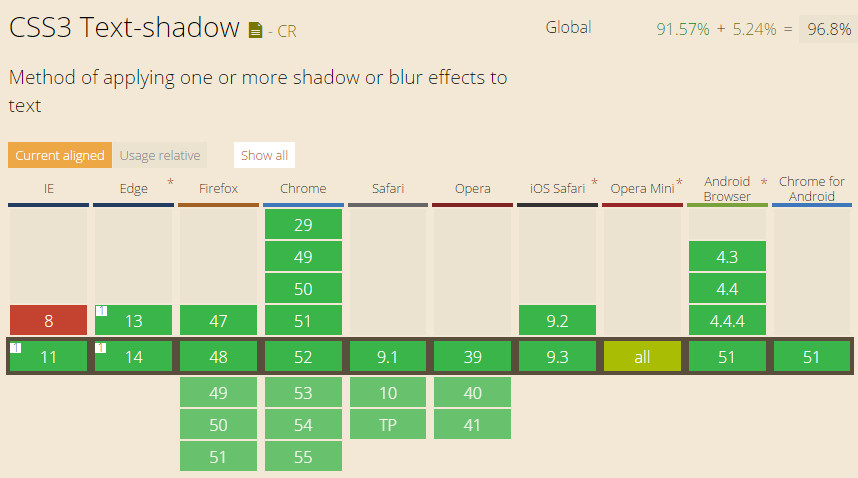
浏览器支持
CSS3 text-shadow属性的浏览器兼容性列表如下: