CSS transform 属性允许你在2D或3D空间中制作元素变形的可视化效果。通过 transform 属性,可以对一个元素进行移动、旋转、缩放或倾斜。
transform属性可以接收一个变形参数列表或none作为值。变形元素的最终坐标系统由变形参数列表中的各个函数转换为相应的矩阵(matrix),再将这些矩阵相乘来得到。
transform属性除了none之外的任何值都会创建一个堆叠上下文和一个块级元素,这意味着变形元素实际上是包含在一个固定定位(fixed)的容器元素中的。
应用在变形元素上的变形矩阵同样也会被transform-origin属性影响。transform-origin属性用于修改元素的变形原点。
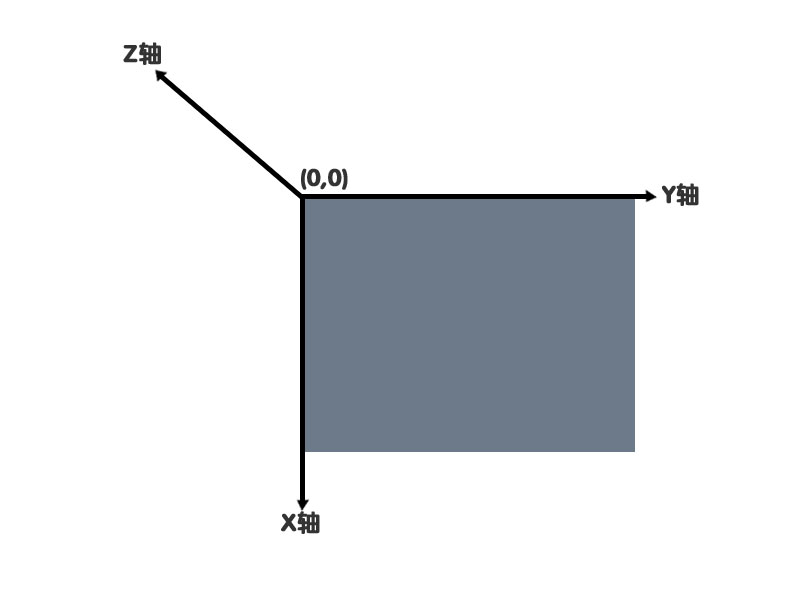
在CSS中,每一个元素都有一个坐标系统,它的原点位于元素的左上角位置。如下图所示 :

当你在使用transform属性的时候,元素的坐标原点会被移动到元素的中心位置,因为transform-origin属性的默认值为50% 50%。如下图所示:

假如你使用transform属性来旋转或倾斜一个元素,那么元素的整个坐标系统都会跟着旋转或倾斜。然后接下来为元素应用的变形会基于新的坐标系统来进行。因此,为元素应用变形参数的顺序是非常重要的。
例如,如果你想先移动一个元素,然后再对它进行旋转,那么你将先对元素进行translate,然后进行rotate。如果将移动和旋转的顺序对换,得到的效果将完全不同。当你对元素进行旋转的时候,元素的整个坐标系统也会跟着进行旋转,旋转完成之后,再对元素进行移动,此时移动的方向就可能会不是你所需要的方向。例如,假设你将元素沿Y轴旋转了90度,此时,X轴将指向屏幕的里面,如果你再将元素沿Y轴移动,那么元素就不是向右移动,而是向屏幕里面移动,远离观察者。
当一个元素被变形之后,如果该元素有background-attachment属性,并且值为scroll的话,那么该属性的值会被替换为fixed。
除了transform-origin属性,在CSS中还可以使用perspective和perspective-origin属性来增加3D空间的深度和视觉效果。另外,transform-style属性用于在元素中创建一个3D空间。
官方语法
transform: none | <transform-list>
<transform-list>是一组变形函数。这些函数一部分用于元素的2D变形,一部分用于3D变形。这些函数有:
- translate()
- translateX()
- translateY()
- scale()
- scaleX()
- scaleY()
- rotate()
- skew()
- skewX
- skewY
- matrix()
- translateZ
- translate3d()
- scaleZ()
- scale3d()
- rotateX()
- rotateY()
- rotateZ()
- rotate3d()
- matrix3d()
- perspective()
2D变形函数
- translate():
transform: translate( tx [, ty ]? );
translate()函数用于在水平或垂直方向上移动元素。它用向量[tx, ty]完成2D平移。如果ty没有指定,它的值默认为0。tx和ty使用<length>或<percentage>值。正数值表示元素沿相应轴的正方向移动,负数值表示元素沿相应轴的负方向移动。
下面是一些示例代码:
transform: translate(100px); transform: translate(-100px); transform: translate(50px, 300px); transform: translate(50%, 10%); transform: translate(-100%); transform: translate(100px, 100px);
- translateX():
transform: translateX(tx);
translateX()函数用于将元素沿X轴方向移动。tx使用<length>或<percentage>值。正数值表示元素沿X轴的正方向移动,负数值表示元素沿X轴的负方向移动。
下面是一些示例代码:
transform: translateX(300px); transform: translateX(-50%); transform: translateX(150%);
- translateY():
transform: translateY(ty);
translateY()函数用于将元素沿Y轴方向移动。ty使用<length>或<percentage>值。正数值表示元素沿Y轴的正方向移动,负数值表示元素沿Y轴的负方向移动。
下面是一些示例代码:
transform: translateY(300px); transform: translateY(-50%); transform: translateY(150%);
- scale():
transform: scale(<number> [, <number>]?);
scale()函数用于缩放一个元素。它接收一个或两个无单位的<number>作为值。这两个值分别用sx和sy来表示。sx表示元素沿X轴进行缩放,sy表示元素沿Y轴进行缩放。如果只提供了一个sx值,那么sy值会被假定等于sx的值。如果设置的值大于1,那么元素将被放大。如果值为1,元素保持不变。如果值小于1,元素会被缩小。如果设置的值为0,那么那元素被无限缩小,消失在屏幕中。值可以是负数,负数值不会缩放元素,而是会对元素进行翻转。
下面是一些示例代码:
transform: scale(1, 1); /* 元素尺寸保持不变 */ transform: scale(2, 2); /* 元素放大2倍 */ transform: scale(1, 2); /* 水平方向不变,垂直方向上放大2倍 */ transform: scale(2, 1); /* 水平方向放大2倍,垂直方向上不变*/ transform: scale(3); /* 元素放大3倍 */ transform: scale(0.5); /* 元素缩小一半 */ transform: scale(0); /* 元素消失不可见 */ transform: scale(-1); /* 元素进行翻转 */
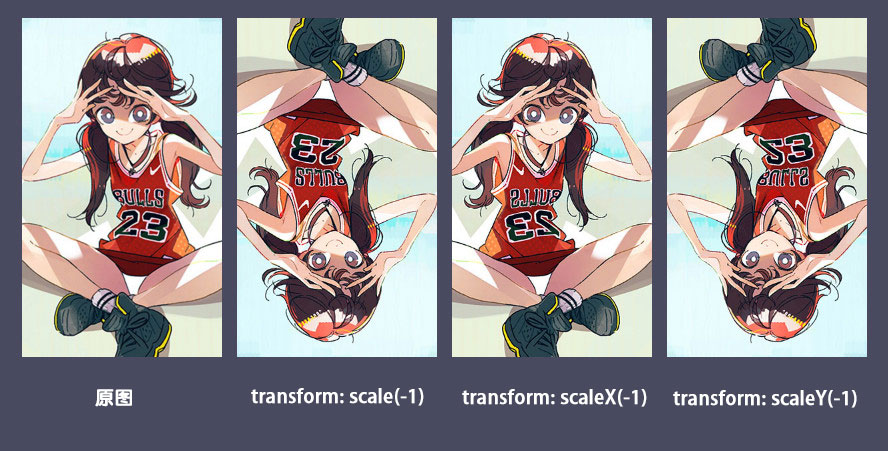
下图展示了取负值时的各种情况:

scale()函数取负值时的各种情况 - scaleX():
transform: scaleX(<number>);
scaleX()函数用于在X轴方向上缩放元素。它接收一个无单位的<number>作为值。如果设置的值大于1,那么元素将沿X轴被放大。如果值为1,元素保持不变。如果值小于1,元素会沿X轴被缩小。如果设置的值为0,那么那元素被无限缩小,消失在屏幕中。值可以是负数,负数值不会缩放元素,而是会对元素在水平轴上进行翻转。
下面是一些示例代码:
transform: scaleX(2); transform: scaleX(1); transform: scaleX(0.25); transform: scaleX(-1);
- scaleY():
scaleY()函数用于在Y轴方向上缩放元素。它接收一个无单位的<number>作为值。如果设置的值大于1,那么元素将沿Y轴被放大。如果值为1,元素保持不变。如果值小于1,元素会沿Y轴被缩小。如果设置的值为0,那么那元素被无限缩小,消失在屏幕中。值可以是负数,负数值不会缩放元素,而是会对元素在垂直轴上进行翻转。
下面是一些示例代码:
transform: scaleY(2); transform: scaleY(1); transform: scaleY(0.25); transform: scaleY(-1);
- rotate():
transform: rotate(<angle>);
rotate()函数用于同时在X和Y轴方向上对元素进行旋转。元素旋转的角度是一个<angle>值。元素旋转的中心点通过transform-origin属性来设置。正值会使元素沿顺时针方向旋转。负值会使元素沿逆时针方向旋转。
下面是一些示例代码:
transform: rotate(45deg); transform: rotate(-60deg); transform: rotate(1.5rad); transform: rotate(1turn);
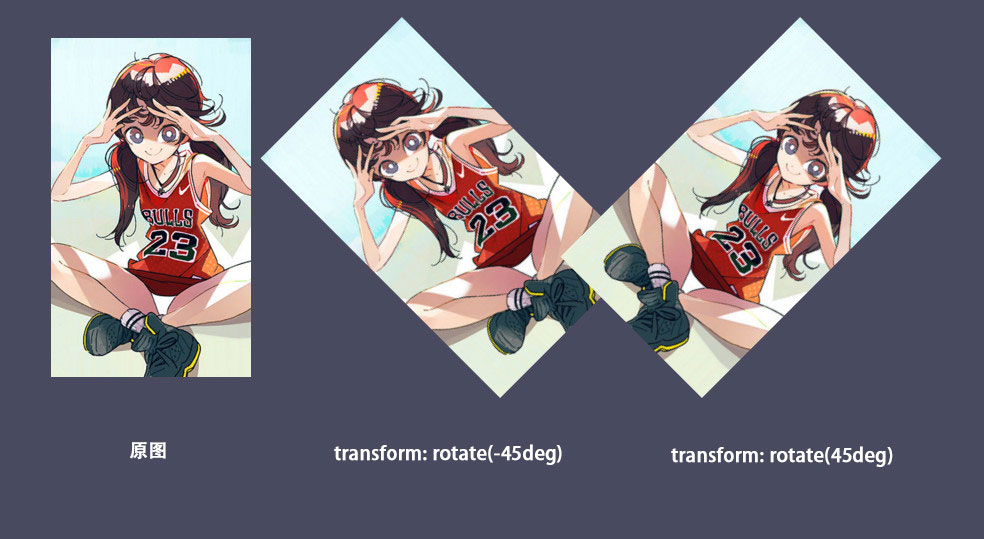
下面的图片展示了元素旋转的效果:

rotate()函数旋转元素的示例 - skew():
transform: skew(<angle> [, <angle>]?);
skew()函数用于倾斜一个元素。它接收两个<angle>值参数ax和ay。ax值沿X轴倾斜,ay值沿Y轴倾斜。如果ay值没有提供,它会被设置为0。skew()函数在某些实现中已经被移除,不建议使用这个函数。如果需要在某个方向上倾斜元素,使用
skewX()或skewY()函数。另外需要注意的是,skew()的效果不等于skewX加上skewY的效果。下面是一些示例代码:
transform: skew(30deg,35deg); transform: skew(-30deg,30deg); transform: skew(-0.5rad,1turn); transform: skew(-1turn,1rad); transform: skew(-90deg,45deg);
- skewX():
transform: skewX(<angle>);
skewX()用于在X轴方向上倾斜元素。它接收<angle>值参数。如果值为正数,元素的左上和右下角会被“拉扯”。如果值为负数,元素的右上角和左下角会被“拉扯”。如果值为180deg或-180deg,那么元素没有变化。倾斜一个元素也同时会倾斜元素的坐标系统。所以注意在你倾斜一个元素之后,元素初始的坐标系统会发生改变。
下面是一些示例代码:
transform: skewX(30deg); transform: skewX(-30deg); transform: skewX(-0.5rad); transform: skewX(-1turn); transform: skewX(-90deg);
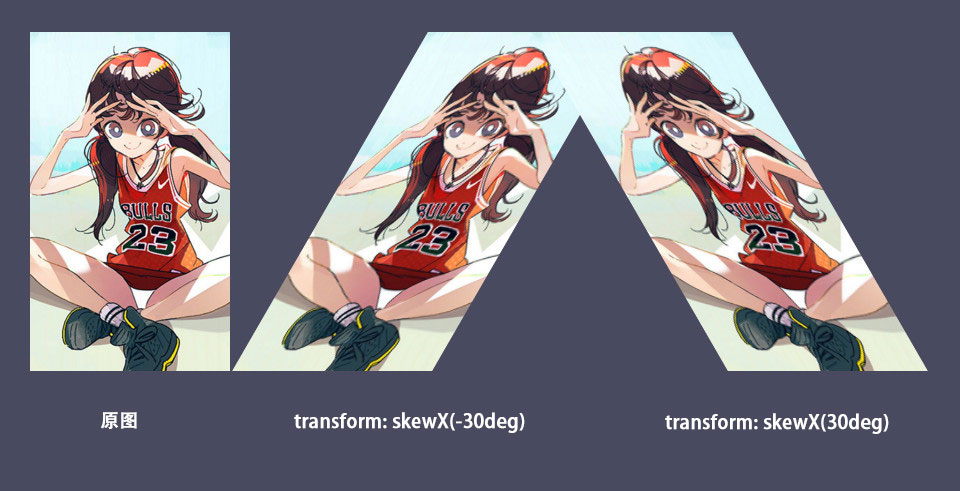
下面的图片展示了元素沿X轴倾斜的效果:

skewX()函数倾斜元素的效果 - skewY():
transform: skewY(<angle>);
skewY()用于在Y轴方向上倾斜元素。它接收<angle>值参数。如果值为正数,元素的左上和右下角会被“拉扯”。如果值为负数,元素的右上角和左下角会被“拉扯”。如果值为180deg或-180deg,那么元素没有变化。倾斜一个元素也同时会倾斜元素的坐标系统。所以注意在你倾斜一个元素之后,元素初始的坐标系统会发生改变。
下面是一些示例代码:
transform: skewY(30deg); transform: skewY(-30deg); transform: skewY(-0.5rad); transform: skewY(-1turn); transform: skewY(-90deg);
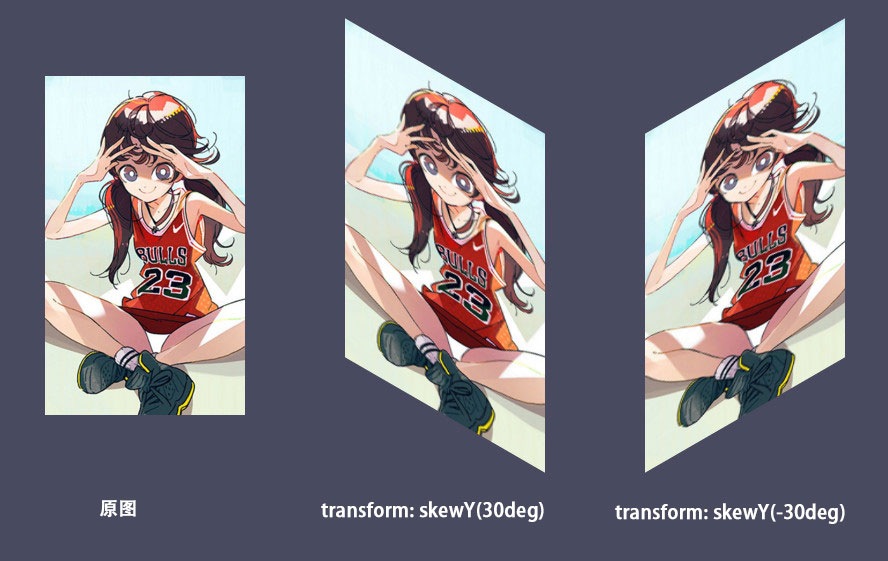
下面的图片展示了元素沿X轴倾斜的效果:

skewY()函数倾斜元素的效果 - matrix():
transform: matrix( <number> [, <number> ]{5,5} )matrix()函数用于指定一个2维的变形矩阵。它能将几个转换效果结合在一起。例如有如下的一个变形函数:transform: rotate(45deg) translate(24px,25px);
通过
matrix()函数可以将两个转换函数变为一个矩阵:transform: matrix(0.7071067811865476, 0.7071067811865475, -0.7071067811865475, 0.7071067811865476, -0.7071067811865426, 34.648232278140824);
3D变形函数
- translateZ():
transform: translateZ(tz);
translateZ()函数可以在Z轴方向上移动元素。参数tz是一个<length>值,不能是百分比值。正值会使元素沿Z轴正方向上移动,负值会使元素沿Z轴负方向上移动。
示例代码:
transform: translateZ(300px); transform: translateZ(-5em); transform: translateZ(4vh);
- translate3d():
transform: translate3d( tx , ty, tz);
translate3d()函数在3D空间中等效于translate()函数。它用于在3D空间中移动元素。参数tx和ty可以是<length>值或<percentage>值。tz值必须是<length>值,不能是<percentage>值。参数为正值会使元素沿相应轴正方向移动,负数值会使元素沿相应轴的负方向移动。
示例代码:
transform: translate3d(100px, 100px, -200px); transform: translate3d(50%, -100%, 1em); transform: translate3d(-100px, -30px, 5vw);
- scaleZ():
transform: scaleZ(<number>);
scaleZ()函数用于将元素沿Y轴进行缩放。它使用无单位的<number>值作为参数。示例代码:
transform: scaleZ(2); transform: scaleZ(1); transform: scaleZ(0.25); transform: scaleZ(-1);
- scale3d():
transform: scale3d(<number>, <number>, <number>);
scale3d()在3D空间中和scale()函数等效。用于在3D空间中对元素进行缩放。它接收无单位的<number>作为参数值。如果设置的值大于1,元素会在相应的方向上被放大。如果设置的值小于1,元素会在相应的方向上被缩小。如果设置的值为0,元素不可见。值可以是负数,但是负数值不会缩放元素,负的sx和sy值会在水平或垂直方向上翻转元素。
示例代码:
transform: scale3d(1, 1, 1); transform: scale3d(2, 2, 2); transform: scale3d(1, 2, 0); transform: scale3d(2, 1, 3); transform: scale3d(-1, -1, -1);
- rotate3d():
transform: rotate3d( <number> , <number> , <number> , <angle> );
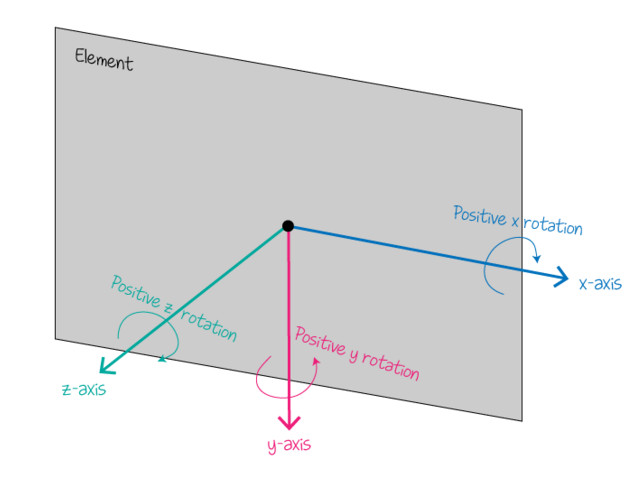
rotate3d()函数在3D空间中等效于scale(),它用于在3D空间中对元素进行旋转。旋转的角度由第四个参数<angle>来决定。前面的三个<number>值用于决定各个轴的旋转方向。正值表示顺时针旋转,负值表示逆时针旋转。下图是三个轴顺时针方向旋转的示意图:

rotate3d()函数各个轴顺时针旋转示意图 示例代码:
transform: rotate3d(1, 1, 2, 45deg); transform: rotate3d(2, 1, 3, 33deg); transform: rotate3d(1, 0, 0, 45deg); /* 绕X轴顺时针旋转45度 */ transform: rotate3d(0, 1, 0, 45deg); /* 绕Y轴顺时针旋转45度 */ transform: rotate3d(0, 0, 1, 45deg); /* 绕Z轴顺时针旋转45度 */ transform: rotate3d(0, 0, 0, 50deg); /* 不会发生旋转 */
- rotateX():
transform: rotateX(<angle>);
rotateX()函数等效于:transform: rotate3d(1, 0, 0, <angle>);
rotateX()函数用于在3D空间中使元素沿X轴旋转。它使用<angle>值作为参数。如果是正角度,元素顺时针旋转。如果是负角度,元素逆时针旋转。示例代码:
transform: rotateX(30deg); transform: rotateX(-135deg); transform: rotateX(90deg);
- rotateY():
transform: rotateY(<angle>);
rotateY()函数等效于:transform: rotate3d(0, 1, 0, <angle>);
rotateY()函数用于在3D空间中使元素沿Y轴旋转。它使用<angle>值作为参数。如果是正角度,元素顺时针旋转。如果是负角度,元素逆时针旋转。示例代码:
transform: rotateY(30deg); transform: rotateY(-135deg); transform: rotateY(90deg);
- rotateZ():
transform: rotateZ(<angle>);
rotateZ()函数等效于:transform: rotate3d(0, 0, 1, <angle>);
rotateZ()函数用于在3D空间中使元素沿Z轴旋转。它使用<angle>值作为参数。如果是正角度,元素顺时针旋转。如果是负角度,元素逆时针旋转。示例代码:
transform: rotateZ(30deg); transform: rotateZ(-135deg); transform: rotateZ(90deg);
- matrix3d():
transform: matrix3d( <number> [, <number> ]{15,15} );matrix3d()函数在3D空间中等效于matrix()函数。与matrix()函数一样,matrix3d()函数用于将几个转换效果结合在一起。例如有下面的一个变形函数:transform: rotate3d(1, 0, 1, 45deg) translate3d(24px,25px, 100px);
使用
matrix3d()函数可以将两个变形函数结合在一起:transform: matrix3d(0.8535533905932737, 0.4999999999999999, 0.14644660940672619, 0, -0.4999999999999999, 0.7071067811865476, 0.4999999999999999, 0, 0.14644660940672619, -0.4999999999999999, 0.8535533905932737, 0, 22.62994231491119, -20.3223304703363, 101.3700576850888, 1)关于矩阵的转换是一个复杂的过程,推荐使用这个工具来进行转换。
- perspective():
transform: perspective(<length>)
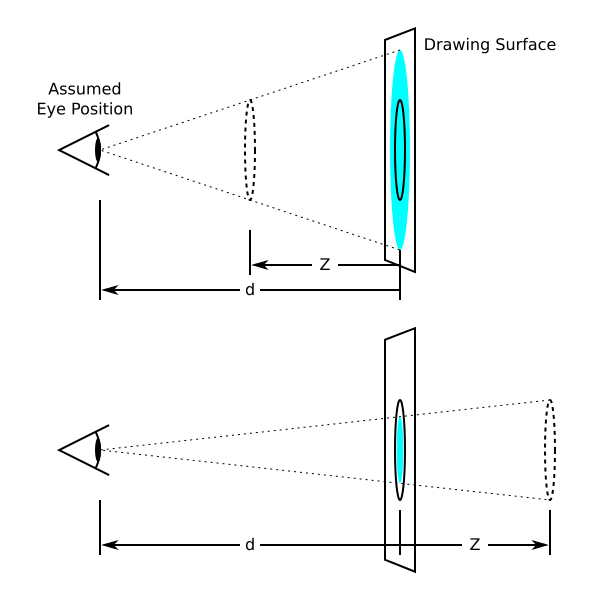
perspective()函数用于指定一个透视投影矩阵。通俗来说,perspective()函数为元素添加远和近的视觉效果。通过增加Z轴值,使图像更接近观察者,从而显示出更大的图像。或者减少Z轴值,使图像显得更小。
图中蓝色的部分代表一个元素位于三维空间中。字母 d 代表透视度(perspective),它表示观察者的眼睛到屏幕之间的距离。字母 Z 代表元素在3D空间Z轴方向上的位置。元素的Z轴值越大,离观察者越远,看起来越小;Z轴值越小,离观察者越近,看起来越大。
perspective()函数可以为元素本身激活了3D透视空间,使元素具有自己的消失点。而perspective函数用于在元素的父容器中激活3D空间,使父容器中的所有子元素都共享同一个消失点。
transform属性的初始值为none。
应用范围
transform属性可以应用在所有可变形的元素上。
在线演示
下面的例子展示了所有CSS3 2D Transform 的效果(使用鼠标滑过矩形看看效果):
你可以在点击这里查看各种CSS3 3D Transform的效果。
浏览器支持
CSS3 2D Transform的浏览器兼容性列表如下:
CSS3 3D Transform的浏览器兼容性列表如下:





