CSS vertical-align 属性用于指定内联元素或表格单元格元素的垂直对齐方式。
内联元素包括图片、文字、按钮等元素,以及任何设置为display: inline或display: inline-block的元素。
表格单元格元素包括表格的<td>元素,以及设置为display: table-cell的元素。
内联元素默认情况下是基于基线对齐的。例如下图展示了一幅图片和一些文字的默认对齐方式:

通过vertical-align属性可以改变内联元素的垂直对齐方式。top和bottom值使内联元素的顶部边或底部边对齐内联盒子的顶部边和底部边,内联盒子的高度由line-height属性来决定。如果没有明确指定line-height属性,那么高度由它里面的所有元素内容来决定。text-bottom或text-top属性由所使用的字体来决定。
对于表格单元格元素,过去我们会使用valign属性来设置单元格的对齐方式,这个属性现在已经过时,可以使用vertical-align属性来设置单元格内容的对齐方式。例如:
td {
vertical-align: middle;
}
也可以为display: table-cell的元素设置垂直对齐方式。例如:
div {
display: table-cell;
vertical-align: middle;
}
注意这里是设置div中的内容的垂直对齐方式为居中对齐,而不是div本身垂直居中对齐。
另外,<p>段落元素和标题元素都是块级元素,不能在它们上面使用vertical-align属性。
官方语法
vertical-align: baseline | sub | super | top | text-top | middle | bottom |
text-bottom | <percentage> | <length> | inherit
参数:
- baseline:默认值。元素基线与父元素的基线对齐。一些可替换元素,比如
<textarea>, HTML标准没有说明它的基线,这意味着使用这个关键字,各浏览器表现可能不一样。
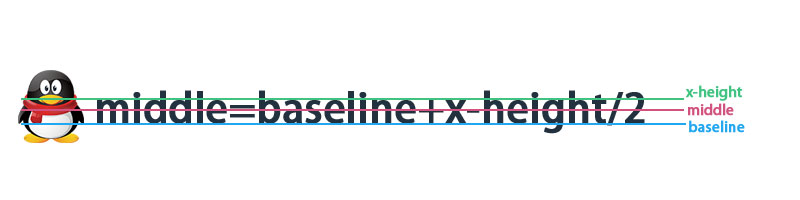
内联元素默认情况下是基于基线对齐的 - middle:元素中线与父元素的小写x中线对齐。

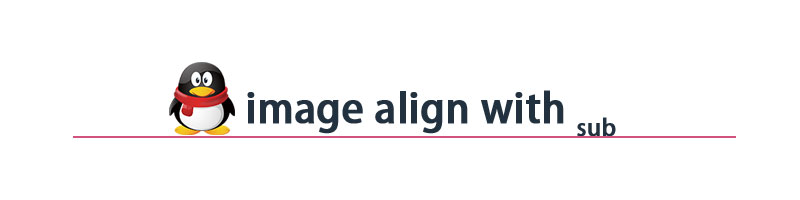
垂直居中对齐。图中三条线分别表示:小写x字母的高度,中线和基线。 - sub:元素基线与父元素的下标基线对齐。

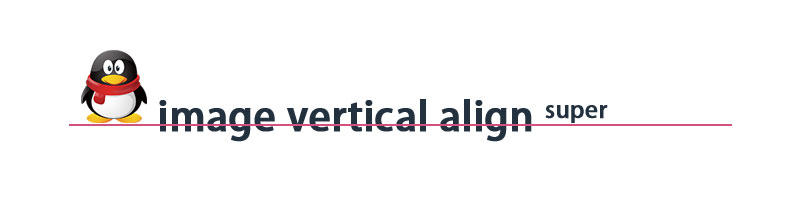
图片的基线和下标文字的基线对齐 - super:元素基线与父元素的上标基线对齐。

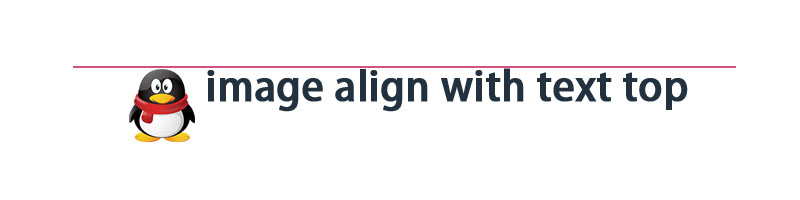
图片的基线和上标文字的基线对齐 - text-top:元素顶端与父元素字体的顶端对齐。

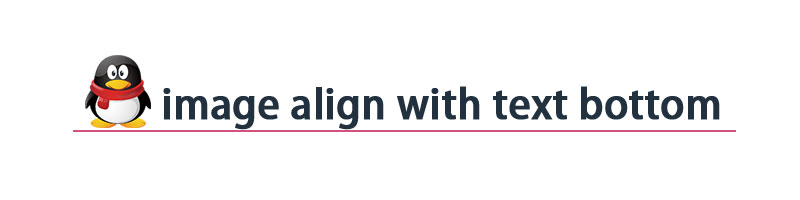
图片的基线和文字的顶端对齐 - text-bottom:元素底端与父元素字体的底端对齐。

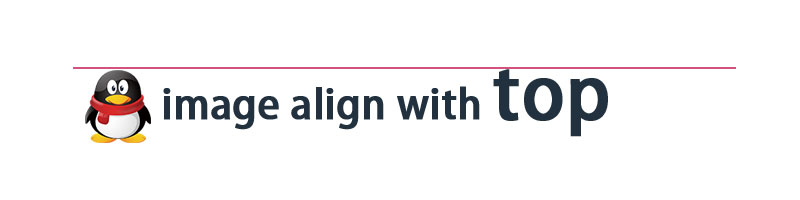
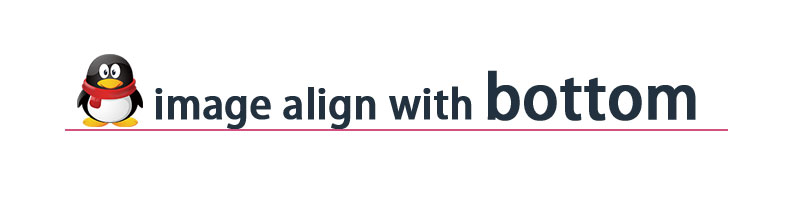
图片的基线和文字的底部对齐 - top:元素的顶端与行中最高元素的顶端对齐。

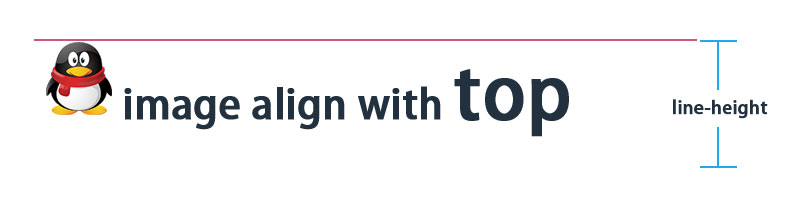
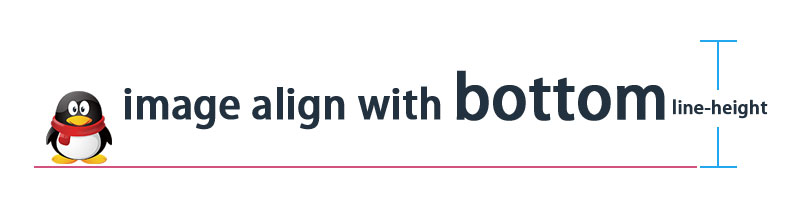
元素的顶端与行中最高元素的顶端对齐 如果设置了固定的行高,则line box的顶部由行高来决定,如下图:

设置了固定行高时的top对齐方式 - bottom:元素的底部与最低的元素的底部对齐。

元素的底部与最低的元素的底部对齐。 如果设置了固定的行高,则line box的底部由行高来决定,如下图:

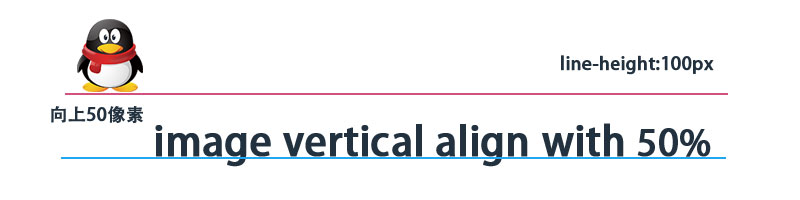
设置了固定行高时的bottom对齐方式 - <percentage>:指定元素的基线超过父元素的基线的百分比。百分比值相对于行高来计算。可以是负数。

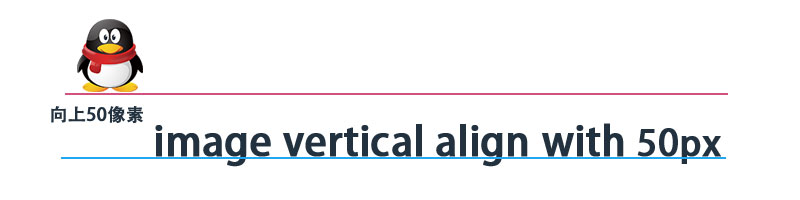
使用百分比值来设置垂直对齐。这里的行高是100像素,所以50%表示元素的基线要向上移动,比父元素的基线高50像素。 - <length>:指定元素的基线超过父元素的基线的固定长度值。可以是负数。

使用length值来设置垂直对齐。这里表示元素的基线要向上移动,比父元素的基线高50像素。
vertical-align属性的初始值为baseline。
应用范围
vertical-align属性可以应用所有inline-level和table-cell元素上。
示例代码
vertical-align: baseline /* keyword values */ vertical-align: sub vertical-align: super vertical-align: text-top vertical-align: text-bottom vertical-align: middle vertical-align: top vertical-align: bottom vertical-align: 10em /* <length> values */ vertical-align: 4px vertical-align: 20% /* <percentage< values */
在线演示
下面的例子演示vertical-align属性的效果。
 这张图片是默认的baseline对齐方式。
这张图片是默认的baseline对齐方式。 这张图片的对齐方式是top(行高为80像素)。
这张图片的对齐方式是top(行高为80像素)。 这张图片的对齐方式是middle。
这张图片的对齐方式是middle。
浏览器支持
所有现代浏览器都支持CSS vertical-align属性,包括:Chrome, Firefox, Safari, Opera, Internet Explorer, 以及 Android 和 iOS。



