CSS表单元素浮动标签的设计技巧与实现方法
时间: 阅读:3961 次
你或许已经看到过这种效果,在一个input输入框中有一个占位文本,当你用鼠标点击或用手触摸输入框(移动手机)的时候,展位文本以动画的方式移动到别的地方...... [点击查看]
如何制作一个响应式的HTML5表格
时间: 阅读:4755 次
前段时间在网上看到了一个老外写的一个HTML5响应式表格效果,它的CSS代码用SASS写的,有许多重复的data属性。我们这里改进一下他的代码,解决一下他写的不好的地方。... [点击查看]
使用纯CSS制作Pinterest样式的瀑布流图片列布局
时间: 阅读:10550 次
Pinterest可以说是瀑布流网站布局的鼻祖。瀑布流布局以其直观简洁而备受图片类网站的青睐。Pinterest使用js来制作这种布局,我们今天想用纯CSS来完成这种瀑布流列布局。... [点击查看]
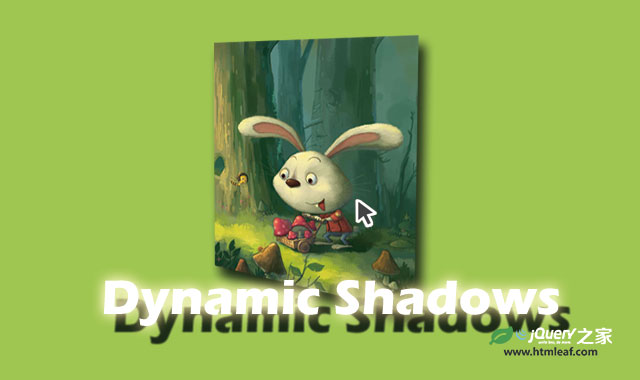
CSS3带动态阴影效果的3D图片翻转特效
时间: 阅读:6594 次
在前不久我们讲解了CSS3 3D卡片翻转技术,在这篇文章中,我们要跟进一步,在卡片3D翻转的基础上,制作卡片的动态阴影效果。... [点击查看]
HTML5超酷名片盒风格3D翻页图片画廊
时间: 阅读:1699 次
今天我们要来制作一个类似名片盒的3D翻页图片画廊。在这个效果中,我们将使用一个HTML5range输入框元素来控制图片画廊的前后翻页。... [点击查看]
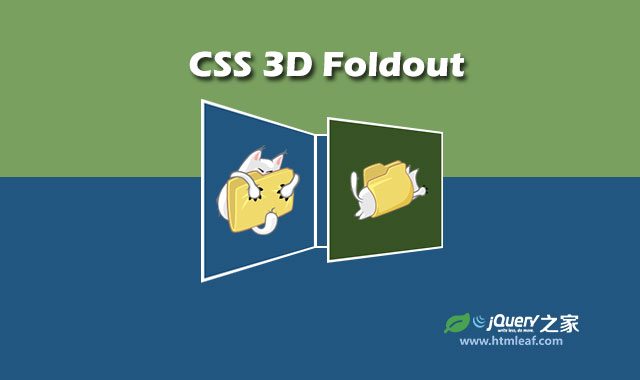
16行代码打造纯CSS响应式3D折纸效果的图片画廊
时间: 阅读:1806 次
响应式的页面设计中,随着页面内容的增多,页面上可用的空间越来越少,尤其是在移动手机等小屏幕设备上,页面空间显得尤为重要。... [点击查看]
使用CSS3 Flexbox制作响应式的图片画廊
时间: 阅读:1070 次
在响应式网页设计中,最常见的一个问题是“odd man out”问题。当容器的空间足够大,容器中的元素的大小尺寸都基本相同的时候,可以很好的排列这些元素..... [点击查看]
使用HTML5和CSS3打造炫酷带缩略图的图片画廊
时间: 阅读:3972 次
图片画廊插件在网上数之不尽,大多数是使用js或jQuery来完成的。如何使用更少的代码来制作一个效果炫酷的图片画廊效果是我们这批文章的研究目的。... [点击查看]
使用CSS3 object-fit 属性制作自适应画廊特效
时间: 阅读:2841 次
在目前的网页设计中,制作图片画廊一般需要两种图片,一张缩略图和一张原图。这样服务器在加载图片的时候就需要请求两次。在这篇文章中,我们想只使用一张图片来完成图片画廊... [点击查看]