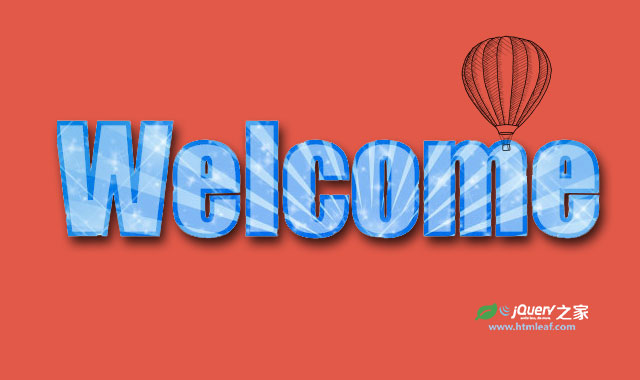
HTML5 SVG制作精美的文字遮罩效果
时间: 阅读:2971 次
HTML5 SVG可以制作出许多绚丽的动画和效果,在这个教程中,我们将要制作一种类似Photoshop的文字遮罩效果。如何使这种遮罩效果可以跨浏览器使用是我们的研究重点。... [点击查看]
HTML5 canvas画图及图片上传服务器
时间: 阅读:28263 次
上一个教程中我们实现了使用html5 canvas来制作涂鸦画板的效果,在这个教程中,我们将讲解如何将画好的图片上传到服务器上。... [点击查看]
使用html5 canvas制作涂鸦画板
时间: 阅读:30914 次
HTML5的canvas元素是HTML5新特性中最有用的元素之一。通过html5 canvas,我们可以做图像处理、绘图、保存、恢复层和渲染图像等等操作,而不用依赖像Adobe Flash player和silverlight之类插件。... [点击查看]
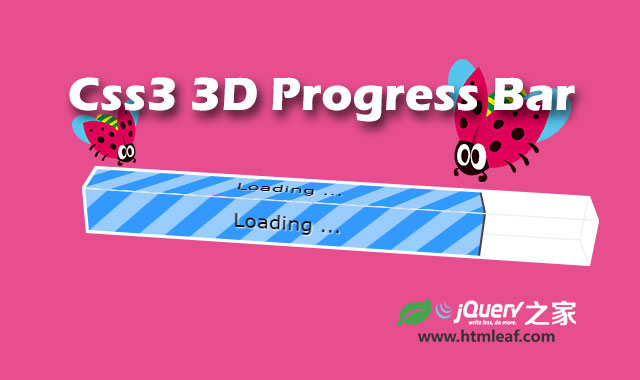
纯CSS炫酷3D旋转立方体进度条特效
时间: 阅读:3112 次
在网站制作中,提高用户体验度是一项非常重要的任务。一个创意设计不但能吸引用户的眼球,还能大大的提高用户的体验。在这篇文章中,我们将大胆的将前面所学的3D立方体和进度条... [点击查看]
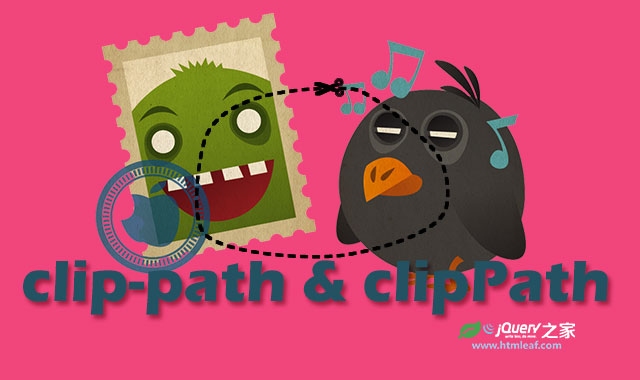
CSS和SVG剪裁效果 | clip-path属性和clipPath元素
时间: 阅读:3728 次
CSS和SVG有许多共同点。我们如今使用的很多CSS特性都被引入到SVG中。其中的一项特性是剪裁操作。CSS和SVG都允许我们将元素剪裁为不规则的形状。在这篇文章中,我们将讲解CSS和SVG的剪... [点击查看]
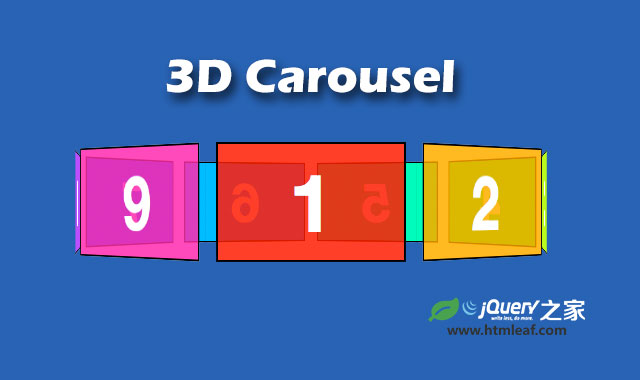
CSS3 3D transforms系列教程-3D旋转木马
时间: 阅读:13545 次
前两课程中我们分别制作了3D立方体和3D长方体,掌握了它们的制作方法说明你已经会使用CSS3 3D transforms了。下面我们接着来谈谈更为高级的内容-3D旋转木马。... [点击查看]
CSS3 3D transforms系列教程-3D长方体
时间: 阅读:5251 次
上一个课程我们学习了3D立方体的制作,制作3D立方体还是比较简单的,它只需要关注一个测量值。现在,让我们来想一想如何制作不规则的立方体-长方体。... [点击查看]
CSS3 3D transforms系列教程-立方体
时间: 阅读:7350 次
学习制作3D翻转卡片是开始学习3D transform的一个好方法。一旦你掌握了3D翻转卡片的制作方法,是不是迫不及待的想制作更复杂的3D物体?我们在这个教程中将开始学习制作3D立方体。... [点击查看]
CSS3 3D transforms系列教程-卡片翻转
时间: 阅读:18345 次
通过前两篇关于CSS3 3D transforms文章的学习,现在我们都已经掌握了制作3D对象的必要知识,下面让我们从一个简单的例子开始下面的教程-3D卡片翻转。... [点击查看]
CSS3 3D transforms系列教程-3D transform属性
时间: 阅读:3098 次
作为一个前端WEB开发者,你可能已经习惯了再二维平面上工作,通过 X 和 Y 将元素放置在平面的水平或垂直方向上。现在,我们可以通过perspective属性来初始化一个3D空间...... [点击查看]