html5制作焦点图左右导航箭头样式
时间: 阅读:5357 次
本教程将给大家带来一些使用html5 svg和CSS transitions、animations制作精美焦点图左右导航箭头按钮动画的方法。... [点击查看]
使用CSS3制作响应式网格布局
时间: 阅读:1022 次
本教程将教大家制作一个响应式的网格布局效果。这个网格布局效果中的图片使用的是一些图标。当鼠标滑过网格时,网格背景色会变蓝色,并且会有一些说明文本的动画效果。... [点击查看]
用html5和css3制作神奇的Tooltip样式
时间: 阅读:2092 次
今天要和大家分享一些使用html5和css3制作的非常炫酷的Tooltip样式。我们将使用CSS transforms, border-radius和html5 SVG来制作。... [点击查看]
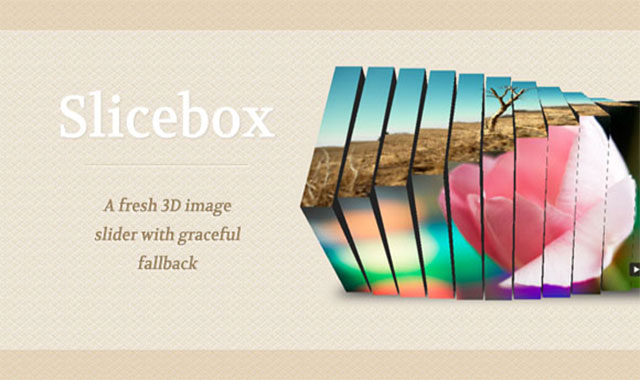
SliceBox-3D幻灯片插件介绍
时间: 阅读:3994 次
SliceBox是一个使用了CSS 3D Transforms的jQuery 3D幻灯片插件。Slicebox在浏览器不支持CSS3新特性时提供了一个回调函数,使Slicebox退化为普通的幻灯片效果。... [点击查看]
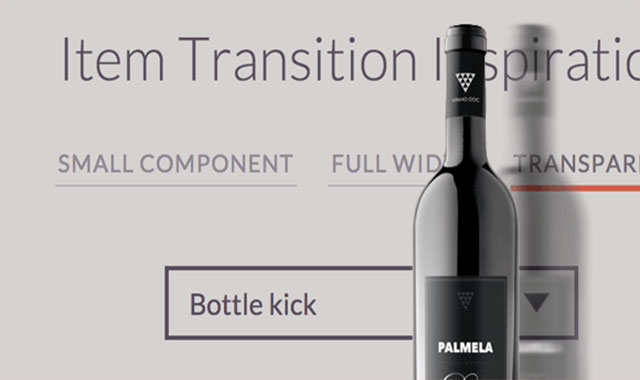
css3图片切换效果
时间: 阅读:3773 次
今天将和大家分享一些非常奇妙的图片切换效果,包括图片切换、全屏幻灯片和一些产品展示。我们将使用CSS Animations和transitions来完成它们。... [点击查看]
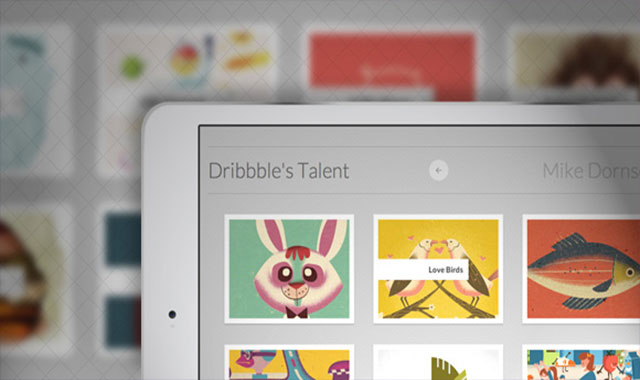
自动分组自适应缩略图图片展示效果 | jQuery教程
时间: 阅读:1870 次
今天将和大家分享一款jQuery插件,它能通过data-attribute属性将图片进行分组并堆叠到一起。当我们点击这堆图片的时候,通过CSS transitions将所有图片展开显示出来。... [点击查看]