使用jQuery.StackSlider有趣的3d翻转图片展示效果 | jQuery教程
时间: 阅读:1313 次
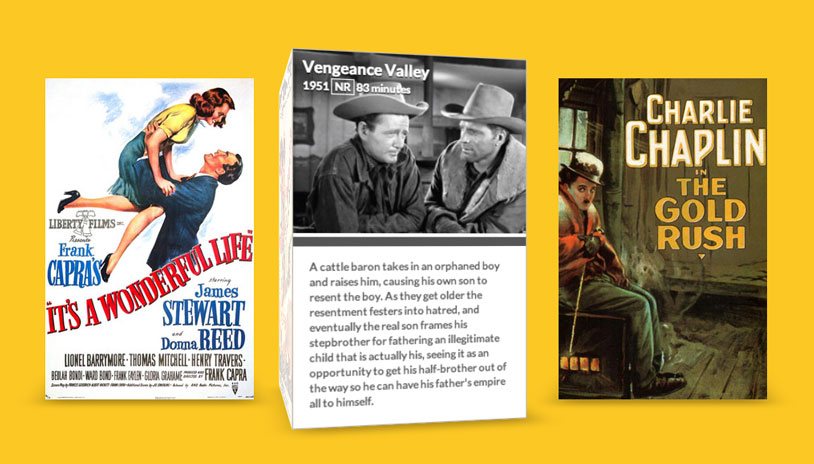
这是一个有趣的3d翻转图片展示效果。图片被分层两叠,可以通过前后按钮将图片从一叠以3d翻转的方式移到中间,然后图片将跌落到另一叠上面。... [点击查看]
使用jQuery制作响应式图片展示画廊 | jQuery教程
时间: 阅读:1200 次
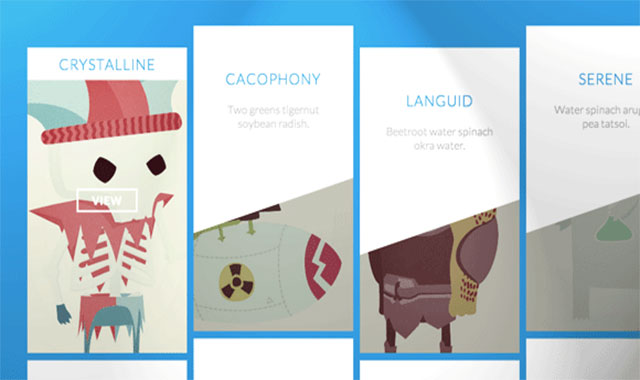
本教程将教大家制作一个jQuery响应式图片展示画廊效果,所有图片以网格的形式排列,然后定时随机翻转其中某些格子用来切换图片。这种效果可以用来当做背景或装饰放在我们的网站... [点击查看]
YouTube网站侧边栏导航菜单的制作方法 | CSS3教程
时间: 阅读:7205 次
本教程将教大家制作YouTuBe网站侧边栏菜单。它的效果是当用户点击了导航按钮后,导航按钮移动到右边,侧边栏导航菜单以动画的方式出现在左边。... [点击查看]
使用jquery.windy制作风吹卡片的效果 | jQuery教程
时间: 阅读:1891 次
Windy这个jquery插件能够用来做一种卡片像是被风吹飞的效果。这种效果就像是一幅扑克牌被风吹飞了顶面上的第一张扑克。... [点击查看]
利用css3伪元素制作3d开门效果
时间: 阅读:4509 次
本教程将教会大家怎么样使用css3伪元素、css transforms和css transitions来制作一个有趣的3d开门效果。这里的门将使用字母来代替。... [点击查看]
如何实现“DESIGN SAMSUNG”网站的瀑布流效果
时间: 阅读:2388 次
本教程将教大家怎么样实现“Design Samsung”网站上的瀑布流效果。这个效果是先有一个彩色的背景滑出,然后图片再在其上滑出,当向下滚动时,不断有图片被加载的瀑布流效果。... [点击查看]
使用html5 svg和css3制作边框运动的动画效果
时间: 阅读:5399 次
本教程将和大家一起来研究如何使用html5 svg和css transitions来制作一种十分奇妙的图片边框运动的动画效果。... [点击查看]
使用html5 svg和css3制作神奇的图片hover效果
时间: 阅读:5338 次
本教程将大家一起研究一种在Christmas Experiments网站上的神奇的图片hover效果。我们将使用svg来创建图形,使用Snap.svg使它运动起来。... [点击查看]